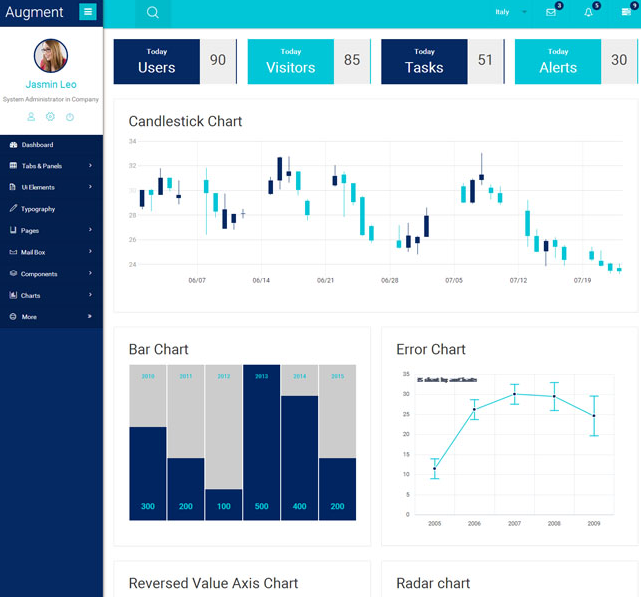
Datendiagrammvorlage mit himmelblauem Hintergrund
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?30Oct2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Animierter Hintergrund mit Farbverlauf
Animierter Hintergrund mit Farbverlauf09Jan2025
Ein animierter Verlaufshintergrund verleiht jeder Website einen Hauch von Eleganz und Modernität. Dieser dynamische Effekt verbessert die visuelle Attraktivität und sorgt für ein ansprechenderes Benutzererlebnis. Schauen Sie sich diese Codepend-Demo an: Den vollständigen Artikel und die CSS-Schnipsel finden Sie unter: Animierter Verlaufshintergrund
 Wie erstelle ich mit CSS einen zweifarbigen Hintergrund mit diagonaler Aufteilung?
Wie erstelle ich mit CSS einen zweifarbigen Hintergrund mit diagonaler Aufteilung?03Nov2024
Erstellen eines zweifarbigen Hintergrunds mit diagonaler Aufteilung mithilfe von CSS. Das Ziel besteht darin, ein Hintergrunddesign zu erstellen, das aus zwei Hälften besteht, die durch ein... getrennt sind.
 Wie erstelle ich mit CSS einen schrägen Hintergrund?
Wie erstelle ich mit CSS einen schrägen Hintergrund?06Nov2024
Schräge Hintergründe mit CSS erstellenIn dieser Frage möchte der Benutzer mit CSS einen schrägen Hintergrund erstellen. Sie liefern ein Bild, das die... zeigt.
 Wie erstelle ich mit CSS einen schrägen Hintergrund?
Wie erstelle ich mit CSS einen schrägen Hintergrund?07Nov2024
Erstellen von schrägen Hintergründen in CSSIm Bereich Webdesign kann die Erstellung optisch ansprechender und dynamischer Layouts häufig die Einbindung von ... erfordern.
 Wie erstelle ich mit CSS einen zweifarbigen Hintergrund mit einer diagonalen Linie?
Wie erstelle ich mit CSS einen zweifarbigen Hintergrund mit einer diagonalen Linie?01Nov2024
Erstellen eines zweifarbigen Hintergrunds mit einer diagonalen LinieUm mithilfe von CSS einen Hintergrund zu erhalten, der durch eine diagonale Linie in zwei Abschnitte unterteilt wird, befolgen Sie diese...
 Wie funktioniert Border-Image-Slice mit einem Hintergrund mit Farbverlauf in CSS?
Wie funktioniert Border-Image-Slice mit einem Hintergrund mit Farbverlauf in CSS?07Nov2024
Border-Image in Verlaufshintergründen: Nummer 80 verstehenIn CSS können wir mit Border-Image ein Raster- oder Vektorbild als Rahmen um ein ... verwenden.
 FullStack Developer &#S -Setup im vSCODE transparenten Hintergrund mit Bild mit Bild
FullStack Developer &#S -Setup im vSCODE transparenten Hintergrund mit Bild mit Bild28Jan2025
Personalisieren Sie Ihren VS-Code mit benutzerdefinierten Hintergründen: Ein Full-Stack-Entwicklerhandbuch Als Full-Stack-Entwickler möchten Sie immer Ihr VS-Code-Setup optimieren. Kürzlich habe ich die Hintergrundverlängerung entdeckt, einen Game-Changer für die Anpassung. Das