Quellcode der Website
Quellcode der Website Frontend-Vorlage
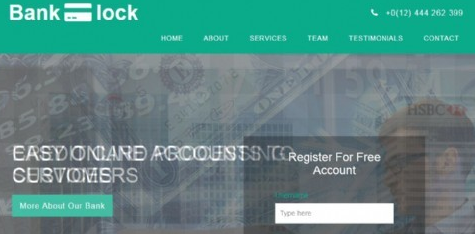
Frontend-Vorlage Responsive Webvorlage für Finanzsicherheitsverschlüsselungstechnologie
Responsive Webvorlage für FinanzsicherheitsverschlüsselungstechnologieResponsive Webvorlage für Finanzsicherheitsverschlüsselungstechnologie
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?30Oct2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Responsive Lösungen für Feature -Vergleichstabellen
Responsive Lösungen für Feature -Vergleichstabellen24Feb2025
Schlüsselpunkte Responsive Webdesign und Tabellen sind nicht perfekt übereinstimmend, aber aufgrund ihrer stabilen Struktur gibt es immer noch Raum für Verbesserungen der funktionalen Vergleichstabellen. Eine erfolgreiche Tabelle für Responsive -Funktionsvergleich sollte das Produkt leicht unterscheiden, die Funktion klar identifizieren und zeigen, ob die Produktfunktion vorliegt. Zwei Optionen zum Erstellen von Responsive -Feature -Vergleichstabellen sind: Verwenden von Flexbox (moderne Browser -Support -Rate über 80%, einschließlich Browserversionen, die Präfixe erfordern) und die Verwendung zusätzlicher Tags und ARIA -Rollen (besser für ältere Versionen von Android und iOS). Unabhängig von der Option, die Sie auswählen, müssen Lesbarkeit, Zugänglichkeit und Verfügbarkeit bei der Gestaltung von Responsive -Funktionenvergleichtabellen berücksichtigt werden, um sicherzustellen, dass alle Benutzer, einschließlich derjenigen mit Behinderungen, geeignet sind.
 Responsive Zeitpläne für WP mit dem Zeitplan -Plugin
Responsive Zeitpläne für WP mit dem Zeitplan -Plugin16Feb2025
In diesem WordPress -Plugin -Bewertungen wird das Plugin des Zeitplänes für den Zeitplan für das Responsive Platin hervorgehoben, ein Codecanyon -Angebot für 20 US -Dollar. Es wird für seine Fähigkeit gelobt, stilvolle und reaktionsschnelle Zeitpläne zu erstellen, die für verschiedene Unternehmen und Veranstaltungen geeignet sind, und fehlerhaft aufzeigen
 Wie kann ich Medienabfragen für eine responsive Website optimieren?
Wie kann ich Medienabfragen für eine responsive Website optimieren?28Dec2024
Optimieren von Medienabfragen für responsive WebsitesDie Erstellung einer responsiven Website, die sich nahtlos an verschiedene Bildschirmbreiten anpasst, ist in...
 Wie erreicht man eine responsive Schriftgröße für flüssige Layouts?
Wie erreicht man eine responsive Schriftgröße für flüssige Layouts?31Oct2024
Responsive Schriftgröße für flüssige Layouts. Bei einer flüssigen Website, deren Inhalte sich an unterschiedliche Bildschirmauflösungen anpassen, muss unbedingt sichergestellt werden, dass der Text...
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?09Dec2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?31Oct2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...
 Was sind die besten CSS-Medienabfrage-Haltepunkte für Responsive Webdesign?
Was sind die besten CSS-Medienabfrage-Haltepunkte für Responsive Webdesign?28Nov2024
Gängige Haltepunkte für CSS-Medienabfragen Beim Entwerfen einer responsiven Website mit CSS-Medienabfragen ist es wichtig, die geeigneten Haltepunkte zu bestimmen ...