H-UI-Frontend-Framework
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?
Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?24Oct2024
In diesem Artikel werden Nicht-Typ-Parameter in C-Vorlagen untersucht und ihre Möglichkeiten über die Typmanipulation hinaus erweitert. Diese Parameter können Integralkonstanten, Zeiger, Referenzen und sogar andere Vorlagen darstellen. Nichttypparameter aktivieren Vorlagen
 QuickUI: Leichtes Frontend-Framework
QuickUI: Leichtes Frontend-Framework26Dec2024
GitHub (Früher bekannt als PDQuickUI, ab Version 0.6.0 in QuickUI umbenannt) QuickUI ist ein von PDRenderKit abgeleitetes Front-End-Rendering-Framework, das sich auf die Verbesserung der Front-End-Framework-Funktionen konzentriert. Durch die Integration eines virtuellen DOM wird es neu geschrieben
 Wie kann thinkPHP zwei V-Layer-Vorlagenansichten in derselben Funktion rendern?
Wie kann thinkPHP zwei V-Layer-Vorlagenansichten in derselben Funktion rendern?03Sep2016
Ich möchte verschiedene Vorlagen verwenden, ein Satz heißt red und der andere heißt read. {code...}
 Wie deklariere ich eine vorlagenbasierte Struktur oder Klasse als Freund in C?
Wie deklariere ich eine vorlagenbasierte Struktur oder Klasse als Freund in C?09Nov2024
Eine auf Vorlagen basierende Struktur oder Klasse als Freund deklarieren In der C-Programmierung ist es möglich, eine auf Vorlagen basierende Struktur oder Klasse als Freund für eine andere zu deklarieren ...
 Entdecken Sie Astro: Das leistungsstarke Frontend-Framework
Entdecken Sie Astro: Das leistungsstarke Frontend-Framework19Nov2024
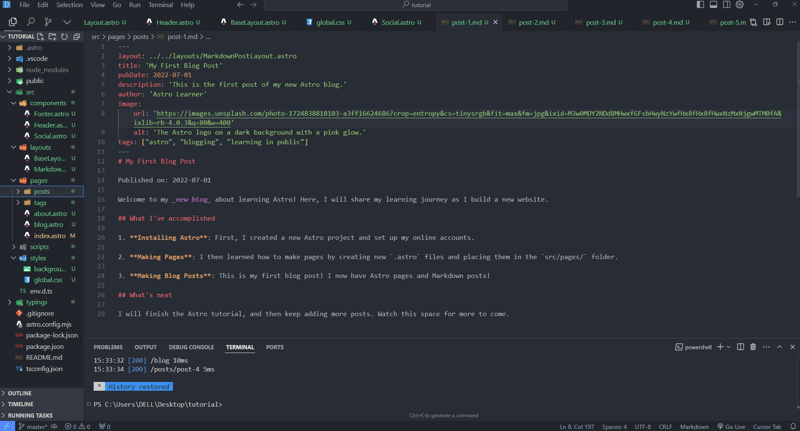
Die Webentwicklung hat in den letzten Jahren mit dem Aufkommen von Frameworks, die Geschwindigkeit, Einfachheit und optimale Benutzererfahrung bieten sollen, eine echte Revolution erlebt. Unter ihnen sticht Astro als innovative Lösung für die Erstellung hervor
 Integration von APIs in Frontend Framework JQuery
Integration von APIs in Frontend Framework JQuery28Jan2025
Erstellen eines dynamischen Einkaufswagens mit JQuery und einer Spring Boot Rest -API Moderne Web-Apps erfordern eine nahtlose Kommunikation mit Frontend-Backend. In diesem Tutorial wird gezeigt
 Wie können Sie in Go-Vorlagen Daten von einer übergeordneten Vorlage an eine untergeordnete Vorlage übergeben?
Wie können Sie in Go-Vorlagen Daten von einer übergeordneten Vorlage an eine untergeordnete Vorlage übergeben?26Oct2024
Übergeben von Daten zwischen Vorlagen Ihre Anfrage betrifft die Übergabe von Daten von einer Vorlage an eine andere. Sie haben eine übergeordnete Vorlage (index.html) einschließlich ...
 Wie ordne ich die Golang-Vorlagenausgabe einer Variablen zu?
Wie ordne ich die Golang-Vorlagenausgabe einer Variablen zu?03Jan2025
So erfassen Sie die Golang-Vorlagenausgabe oder weisen sie Variablen zu. In Go können Sie Vorlagen definieren und ausführen, die dynamisch HTML oder andere generieren können ...


Hot Tools