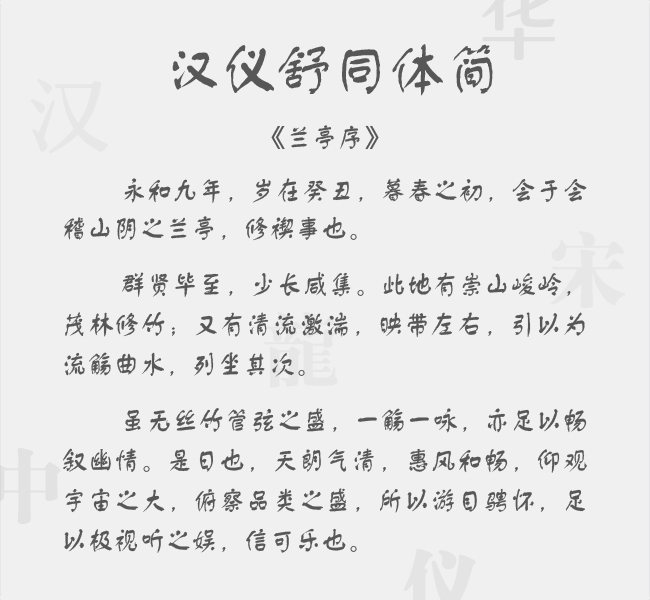
汉仪舒同体字体
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erste Schritte mit Material-UI (MUI) in React: Eine vollständige Anleitung
Erste Schritte mit Material-UI (MUI) in React: Eine vollständige Anleitung29Dec2024
Material-UI (jetzt MUI genannt) ist eine beliebte Open-Source-React-Komponentenbibliothek, die eine Reihe vorgefertigter Komponenten gemäß den Material Design-Richtlinien von Google bereitstellt. Es hilft Entwicklern, moderne, reaktionsfähige und ästhetisch ansprechende Benutzer zu erstellen
 Roblox King Legacy: So erhalten Sie Noir Pearl
Roblox King Legacy: So erhalten Sie Noir Pearl27Nov2024
Wie Sie die Noir Pearls von King Legacy auf Roblox erhalten, ist ein Prozess, mit dem Sie mit der Zeit vertraut werden. Das Material wird als Upgrade-Material für mehrere hochstufige Rüstungsteile angezeigt, und obwohl es nicht gerade schwierig ist, es zu finden
 Warum zeigt meine @font-face-Deklaration in Chrome einen falschen MIME-Typ an?
Warum zeigt meine @font-face-Deklaration in Chrome einen falschen MIME-Typ an?25Oct2024
Die „font-face“-Deklaration zeigt in Chrome einen falschen MIME-Typ an. Bei Verwendung der folgenden @font-face-Deklaration:@font-face {font-family: SolaimanLipi;...
 Welche Font Awesome 5-Schriftfamilie sollte ich für meine Pseudoelemente verwenden?
Welche Font Awesome 5-Schriftfamilie sollte ich für meine Pseudoelemente verwenden?11Dec2024
Auswahl der richtigen Schriftfamilie für Font Awesome 5 Pseudo-ElementsFont Awesome 5 bietet vier Schriftfamilienoptionen: Font Awesome 5 Free, Font...
 Warum kann ich in Firefox keine @font-face-Schriftarten aus einer Subdomain verwenden?
Warum kann ich in Firefox keine @font-face-Schriftarten aus einer Subdomain verwenden?15Nov2024
Domainübergreifende @font-face-BlockierungBeim Versuch, ein Font-Repository einzurichten, sind Sie auf ein Problem gestoßen, bei dem @font-face-Deklarationen in einem...
 Warum funktioniert mein @font-face im IE9 auf einer Live-Site nicht?
Warum funktioniert mein @font-face im IE9 auf einer Live-Site nicht?01Nov2024
Debuggen von @font-face-Problemen in IE9Obwohl @font-face reibungslos in IE8 und anderen Browsern funktioniert, stößt @font-face in IE9 auf Anzeigeschwierigkeiten....
 Warum werden meine Font Awesome-Symbole in Bootstrap als Quadrate angezeigt?
Warum werden meine Font Awesome-Symbole in Bootstrap als Quadrate angezeigt?27Nov2024
Korrigieren von Font Awesome-SymbolquadratenBei der Arbeit mit Bootstrap und Font Awesome kann ein Problem auftreten, bei dem Font Awesome-Symbole als ... angezeigt werden.
 Warum werden @font-face-Kits unter Windows und Mac unterschiedlich gerendert?
Warum werden @font-face-Kits unter Windows und Mac unterschiedlich gerendert?11Nov2024
Anti-Aliasing-Unterschiede in @font-face-Kits unter Windows und MacDie Implementierung von @font-face-Kits mit Schriftarten von Font Squirrel kann dazu führen...