网站优化banner图
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
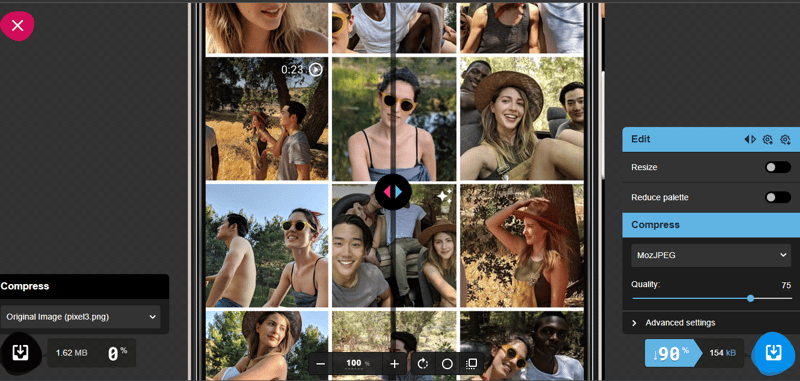
 Squoosh: ein Bildoptimierungstool für Ihre Website
Squoosh: ein Bildoptimierungstool für Ihre Website18Jan2025
?Index Einführung Was ist Squoosh? Faules Laden Referenzen Schlussfolgerungen 1. Einführung Das Web zeichnet sich im Allgemeinen durch die Verwendung von Bildern aus. Haben Sie schon einmal eine Website besucht, die keine Bilder enthält? Das versichere ich Ihnen
 Was sind die wichtigsten Dinge, die zur Optimierung der Website-Leistung optimiert werden müssen?
Was sind die wichtigsten Dinge, die zur Optimierung der Website-Leistung optimiert werden müssen?13Oct2023
Die Optimierung der Website-Leistung optimiert hauptsächlich die Optimierung der Seitenladegeschwindigkeit, Datenbankoptimierung, Serveroptimierung, Front-End-Optimierung usw. Ausführliche Einführung: 1. Die Optimierung der Seitenladegeschwindigkeit ist einer der Schlüsselindikatoren für die Website-Leistung. Benutzer haben extrem hohe Erwartungen an die Ladegeschwindigkeit von Webseiten 2. Datenbankoptimierung: Die Datenbank ist die Kernkomponente des Website-Backends und hat einen wichtigen Einfluss auf die Website-Leistung. 3. Serveroptimierung: Der Server ist die Infrastruktur für den Website-Betrieb und spielt eine wichtige Rolle für die Website-Leistung.
 So optimieren Sie die Website-Performance
So optimieren Sie die Website-Performance11Oct2023
Zu den Methoden zur Optimierung der Website-Leistung gehören das Komprimieren und Reduzieren der Dateigröße, die Bildoptimierung, die Verwendung von CDN, die Reduzierung von HTTP-Anfragen, die Verwendung von Caching, die Optimierung von Datenbanken, Lazy Loading und asynchrones Laden, das Entfernen unnötiger Plug-Ins und Skripte, die Verwendung von responsivem Design sowie regelmäßige Überwachung und Tests usw. Detaillierte Einführung: 1. Komprimieren und reduzieren Sie die Dateigröße. Durch Komprimieren von CSS-, JavaScript- und HTML-Dateien können Sie die Dateigröße reduzieren und so das Laden der Website beschleunigen kleinere Größe und Reduzierung der Übertragungszeit usw.
 Verwenden Sie Webman, um Website-Bilder zu optimieren und zu verarbeiten
Verwenden Sie Webman, um Website-Bilder zu optimieren und zu verarbeiten25Aug2023
Mit Webman Bilder auf Websites optimieren und verarbeiten Im heutigen Internetzeitalter wird die Verwendung von Bildern auf Webseiten immer wichtiger. Sowohl die Ästhetik als auch die Seitenladegeschwindigkeit sind untrennbar mit der Bildoptimierung und -verarbeitung verbunden. In diesem Artikel erfahren Sie, wie Sie mit Webman, einem leistungsstarken Tool, Bilder auf der Website optimieren und verarbeiten, um das Benutzererlebnis und die Seitenleistung zu verbessern. Webman ist ein auf Python basierendes Bildverarbeitungstool, das eine Vielzahl hervorragender Bildverarbeitungsalgorithmen und Optimierungstechniken kombiniert, um mir zu helfen
 So führen Sie die SEO-Optimierung einer WordPress-Website durch
So führen Sie die SEO-Optimierung einer WordPress-Website durch18Sep2023
Zu den SEO-Optimierungsmethoden für WordPress-Websites gehören: 1. Wählen Sie ein SEO-freundliches Theme mit klarer Codestruktur, schneller Ladegeschwindigkeit und responsivem Design. 2. Verwenden Sie SEO-Plugins, um Ihre Titel-Tags, Meta-Beschreibungen, Schlüsselwörter und XML-Sitemap zu optimieren. usw.; 3. Optimieren Sie Ihre Inhalte, 4. Optimieren Sie die Geschwindigkeit Ihrer Website; Ihre Website regelmäßig; 10. Überwachen und analysieren Sie Ihre Website usw.
 So optimieren Sie die Website-Performance
So optimieren Sie die Website-Performance11Oct2023
Zu den Methoden zur Optimierung der Website-Leistung gehören das Komprimieren und Optimieren des Webseitencodes, das Optimieren des Ladens von Bildern, die Verwendung von Caching-Technologie, die Reduzierung der Anzahl von HTTP-Anfragen, die Optimierung von Datenbankabfragen, die Verwendung geeigneter Server- und Hostkonfigurationen sowie die regelmäßige Überwachung und Optimierung der Website-Leistung. Detaillierte Einführung: 1. Komprimieren und optimieren Sie den Code der Webseite. Mithilfe von Komprimierungstools können Sie die HTML-, CSS- und JavaScript-Codes der Webseite komprimieren und so die Ladezeit der Webseite verkürzen CSS- und JavaScript-Dateien usw. komprimieren.
 Was ist Website-Performance-Optimierung?
Was ist Website-Performance-Optimierung?13Oct2023
Unter Website-Leistungsoptimierung versteht man die Verbesserung der Leistung der Website durch eine Reihe technischer Mittel und Strategien. Sie ist ein wichtiges Mittel zur Verbesserung der Wettbewerbsfähigkeit und des Benutzererlebnisses der Website durch Optimierung der Serverleistung, Front-End-Optimierung, Datenbankoptimierung und mehr Durch Strategien können die Ladegeschwindigkeit, die Reaktionszeit und das Benutzererlebnis verbessert werden, wodurch mehr Besucher angezogen werden und die Wettbewerbsfähigkeit der Website verbessert wird. Auf dem hart umkämpften Internetmarkt ist die Optimierung der Website-Leistung zu einem nicht zu vernachlässigenden Thema geworden.
 So optimieren Sie die Website-Performance
So optimieren Sie die Website-Performance04Dec2023
Zu den gängigen Methoden zur Optimierung der Website-Leistung gehören „Bildoptimierung“, „Dateikomprimierung“, „Verwendung von CDN“, „Lazy Loading“, „Cache-Optimierung“, „Reduzierung von HTTP-Anfragen“, „Front-End-Optimierung“ und „serverseitige Optimierung“. , „Zehn Möglichkeiten für „Responsive Design“ und „Nutzung moderner Technologien“: 1. Verwenden Sie geeignete Bildformate; 2. Komprimieren Sie CSS-, JavaScript- und HTML-Dateien; 3. Verteilen Sie statische Ressourcen über CDN, damit Benutzer sie von Servern herunterladen können, die verfügbar sind Näher beieinander. Holen Sie sich Ressourcen und mehr.











