梅花枝头灯笼psd
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erste Schritte mit Material-UI (MUI) in React: Eine vollständige Anleitung
Erste Schritte mit Material-UI (MUI) in React: Eine vollständige Anleitung29Dec2024
Material-UI (jetzt MUI genannt) ist eine beliebte Open-Source-React-Komponentenbibliothek, die eine Reihe vorgefertigter Komponenten gemäß den Material Design-Richtlinien von Google bereitstellt. Es hilft Entwicklern, moderne, reaktionsfähige und ästhetisch ansprechende Benutzer zu erstellen
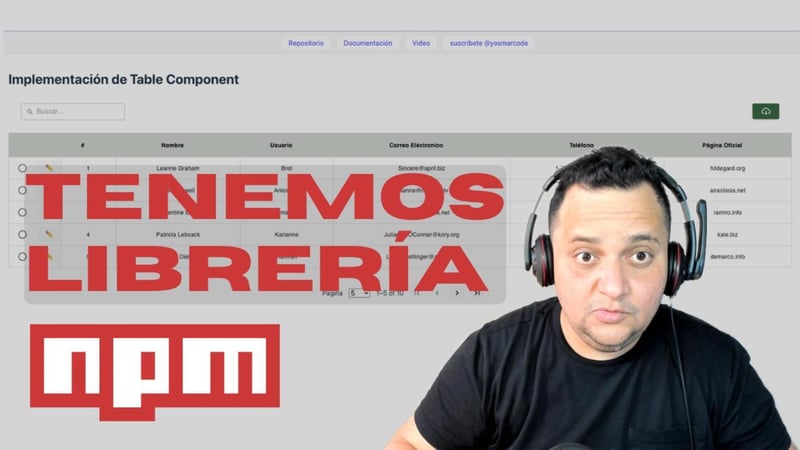
 Meine erste Bibliothek in NPM
Meine erste Bibliothek in NPM08Jan2025
Komponententabelle basierend auf der Material-Benutzeroberfläche. Diese Idee entstand aus vielen Schwierigkeiten, die bei unterschiedlichen Implementierungen in unterschiedlicher Software auftraten. Dieses Board wurde nur mit getestet. React kann aber in verschiedenen Tools verwendet werden
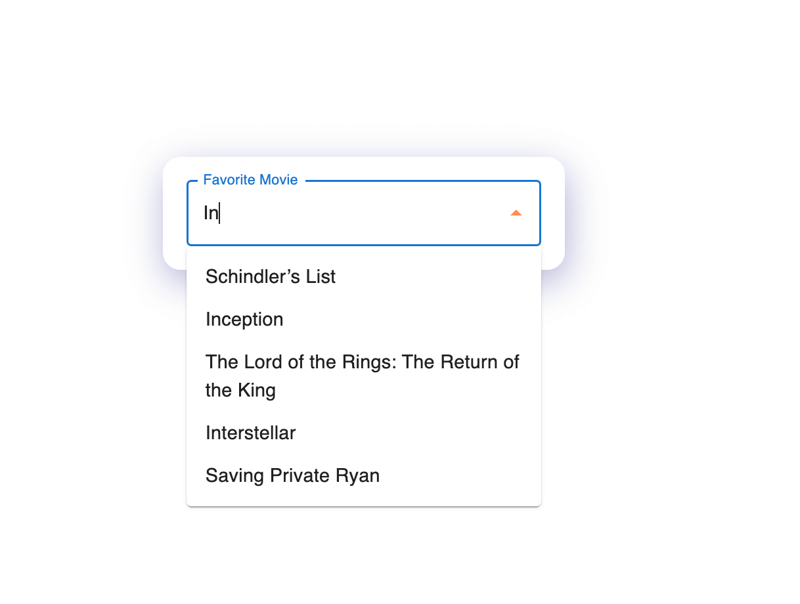
 MUI-Komponenten: Ihr vollständiger Leitfaden zum Erstellen moderner React-Benutzeroberflächen
MUI-Komponenten: Ihr vollständiger Leitfaden zum Erstellen moderner React-Benutzeroberflächen29Dec2024
Einführung in MUI-Komponenten Material-UI (MUI) ist eine beliebte React-UI-Bibliothek, die die Erstellung reaktionsfähiger und optisch ansprechender Webanwendungen vereinfacht. Mit einem umfangreichen Satz vorgefertigter Komponenten wie Autocomplete, Stack, Select, Card, Accordion
 Oben: Wie man ein Seil bekommt
Oben: Wie man ein Seil bekommt21Jan2025
In der atemberaubenden Welt von Aloft schweben Sie durch die Lüfte und erkunden zahlreiche schwimmende Inseln. Der Bau Ihrer Heimatinsel erfordert die Herstellung einer Vielzahl von Gegenständen, die dem Gameplay Tiefe und Spaß verleihen. Ein wichtiges Bastelmaterial, ro
 Palworld: Feybreak – Wie man das Strahlschwert bekommt
Palworld: Feybreak – Wie man das Strahlschwert bekommt07Jan2025
Beim Erkunden von Palworld ist Ihnen vielleicht die große Vielfalt an Pals aufgefallen, die über verschiedene Regionen verstreut sind und in denen es in jedem Gebiet einzigartige Arten zu entdecken gibt. Da im Spiel über 100 Freunde verfügbar sind, mangelt es nicht an Kreaturen zum Fangen und Material
 Palworld: So finden Sie reinen Quarz
Palworld: So finden Sie reinen Quarz21Jan2025
Im Überlebensspiel Palworld ist das Sammeln von Ressourcen der Schlüssel zur Herstellung besserer Ausrüstung und Basisstrukturen. Ein wertvolles Material ist reiner Quarz, ein seltenes Erz, das an bestimmten Orten vorkommt. In diesem Leitfaden erfahren Sie, wo Sie es finden und wie Sie es effektiv einsetzen
 Rezension: Behalten Sie den Überblick über Ihren Reisepass mit Satechi's Wallet mit Find My Support
Rezension: Behalten Sie den Überblick über Ihren Reisepass mit Satechi's Wallet mit Find My Support29Dec2024
Satechi hat kürzlich eine Find My-Brieftasche herausgebracht, die für die Verwendung mit einem Reisepass konzipiert ist und es Ihnen ermöglicht, auf Reisen den Überblick über Ihre wichtigsten Dokumente zu behalten. Die Passhülle mit Find My kostet 60 US-Dollar und besteht aus einem einfachen, aber attraktiven Material
 Vereinfachen Sie Responsive Design in React mit useBreakpoints
Vereinfachen Sie Responsive Design in React mit useBreakpoints21Jan2025
Beim Erstellen moderner Webanwendungen ist ein responsives Design, das auf allen Bildschirmgrößen reibungslos funktioniert, kein „nice-to-have“, sondern ein „Must-have“. Eine gute Möglichkeit, dies zu erreichen, besteht darin, mobile und Desktop-Ansichten getrennt zu verwalten. Hier kommt der useBreakpoints-Hook ins Spiel! Es ist ein praktisches Tool, das Entwicklern dabei hilft, benutzerfreundliche Erlebnisse auf verschiedenen Geräten zu erstellen. Was ist der useBreakpoints-Hook? Der useBreakpoints-Hook ist ein benutzerdefinierter React-Hook, der die useTheme- und useMediaQuery-Hooks von Material-UI nutzt. Es bestimmt die aktuelle Bildschirmgröße, sodass Sie diese an den Benutzer anpassen können