
 1527
1527vue.js + axios.js Bildkomprimierungsverarbeitung und Hochladen auf den Server

 1567
1567Reine C3-Zeichnung von Computerverbindungsserver-Animationsspezialeffekten

 1668
1668Spezialeffekte des JQuery-Service-Prozessschrittdiagramms

 1330
1330Verwenden Sie div CSS, um einfache und praktische einheitliche Preistabellen, Produktklassifizierungspreislisten und Spezialeffekte für das UI-Layout der Serverpreisliste zu erstellen.

 1398
1398Erstellen Sie mit CSS3 eine reaktionsfähige Textliste von IT-Produkten und -Diensten und nutzen Sie die Spezialeffekte für das UI-Layout unserer Service-Textrasterliste.

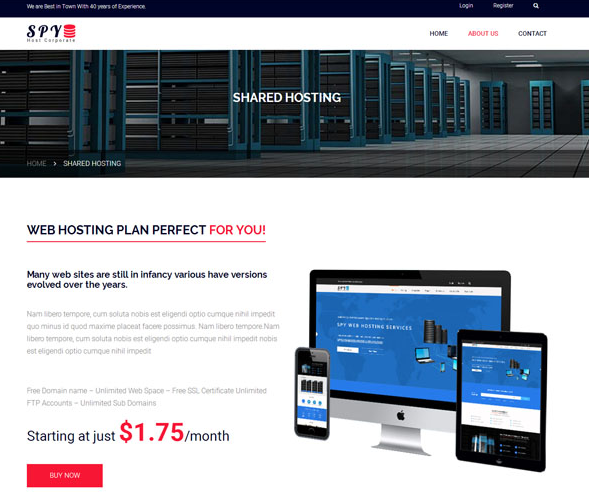
 2473598
2473598Offizielle Website eines professionellen Serververmieters

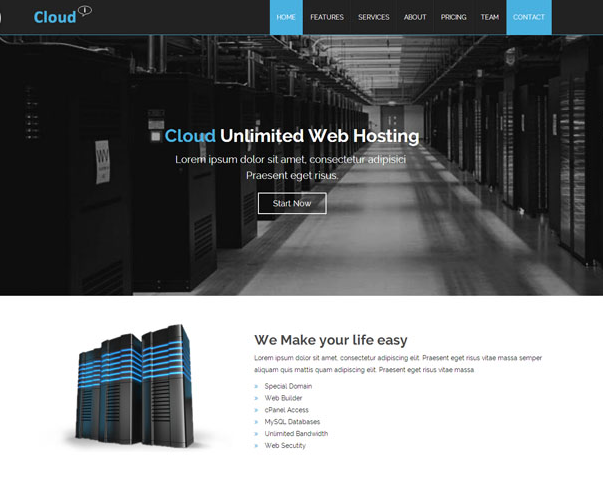
 227386
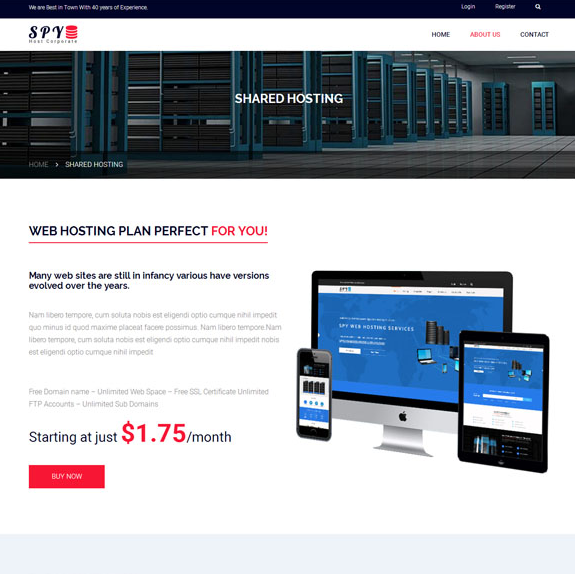
227386JQuery-Responsive-Cloud-Server, Website-Vorlage für virtuelle Hosting-Dienste

 2821173
2821173Website-Vorlage für Telekommunikationsserverräume

 2925819
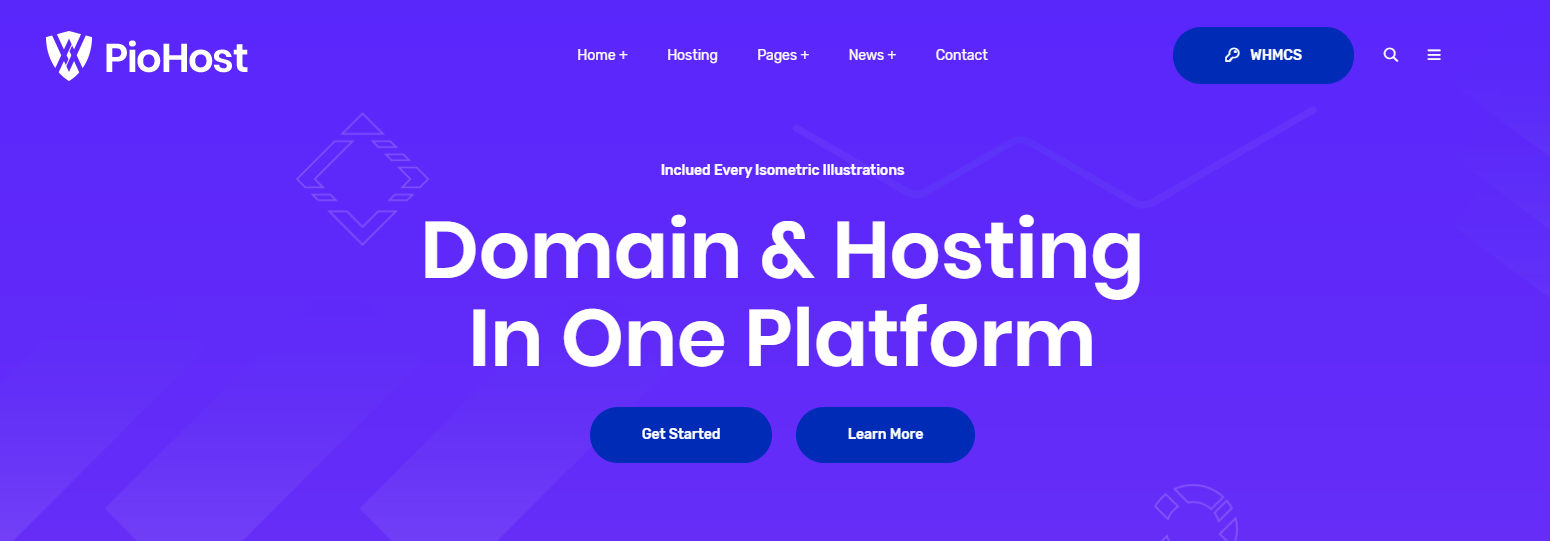
2925819IDC-Cloud-Server-Produkteinführungs-HTML5-Vorlage

 2837962
2837962Blaue Website-Vorlage für Serververmietungsunternehmen

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 5167
5167Serverseitige Synchronisierung der Serverdaten cwRsync_Server_2.1.5_Installer

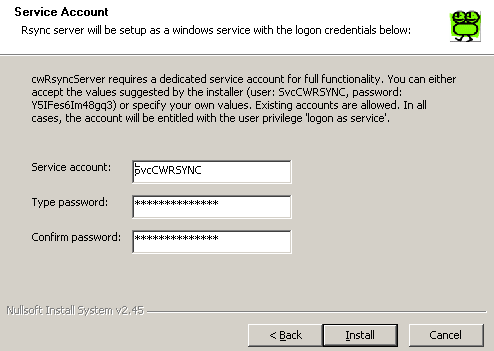
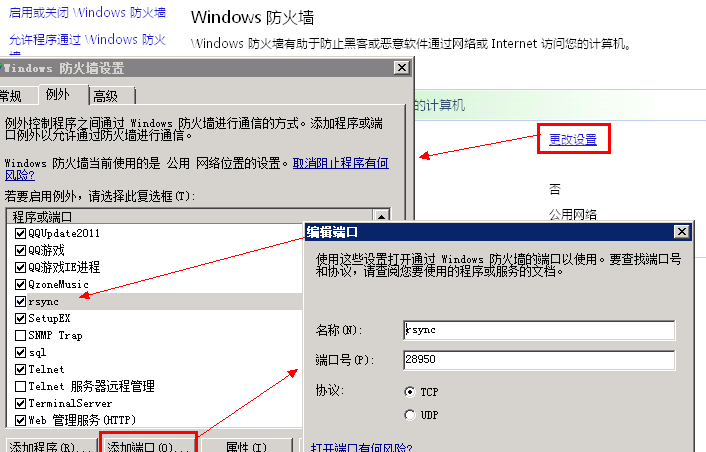
 4940
4940Server-Dateisynchronisierungssoftware. Serverseitige Sicherheitsversion cwRsyncServer_3.1.0_Installer

 804
804In diesem Dokument geht es hauptsächlich um die detaillierte Erläuterung des Android-Dienstes Service_; Der Dienst ist eine der vier Anwendungskomponenten im Android-System (Einzelheiten zu anderen Komponenten finden Sie in Abschnitt 3.2). Dienste werden hauptsächlich für zwei Zwecke verwendet: Hintergrundausführung und prozessübergreifender Zugriff. Durch das Starten eines Dienstes können Sie bestimmte Aufgaben im Hintergrund ausführen, ohne die Benutzeroberfläche anzuzeigen, sodass die Fähigkeit des Benutzers, andere Dinge zu tun, nicht beeinträchtigt wird. Die Kommunikation zwischen verschiedenen Prozessen kann über den AIDL-Dienst erreicht werden, was auch eine der wichtigen Einsatzmöglichkeiten des Dienstes darstellt. Ich hoffe, dass dieses Dokument Freunden in Not helfen wird;

 1066
1066In diesem Dokument geht es hauptsächlich um den Aufbau des Asset-Servers für die Unity3D-Spieleentwicklung. Der Asset-Server ist derzeit das mit Unity gelieferte Tool zur Ressourcenversion. Es ähnelt jedoch dem aktuellen Unity , Asset Server ist leistungsfähiger als Unity und PerForce sind einfacher zu verwenden, da die Unity3.x-Version SVN und andere Software nicht sehr gut unterstützt. Wenn mehrere Personen zusammenarbeiten, kommt es häufig zu Datenverlusten geschehen. Weil

 1149
1149In diesem Dokument geht es hauptsächlich um die Erstellung eines Webservice-Servers durch CXF. Apache CXF ist ein Open-Source-Services-Framework, mit dem Sie die Frontend-Programmier-API zum Erstellen und Entwickeln von Services wie JAX-WS verwenden können. Diese Dienste können mehrere Protokolle wie SOAP, XML/HTTP, RESTful HTTP oder CORBA unterstützen und können auf mehreren Transportprotokollen wie HTTP, JMS oder JMS ausgeführt werden.

 1336
1336Wie wir alle wissen, ist es während des Entwicklungsprozesses von J2EE-Projekten nicht erforderlich, den Anwendungsserver neu zu starten, wenn Sie die Seite nur während der Debugging-Phase ändern. Aktualisieren Sie einfach die Seite im Browser. Tatsächlich besteht der Hauptgrund dafür, dass Anwendungsserver wie Tomcat nicht neu gestartet werden müssen, darin, dass wir in der Konfigurationsdatei des Anwendungsservers ein virtuelles Verzeichnis festlegen können, sodass wir das Verzeichnis kennen, in dem sich das Webprojekt befindet Wir können uns die Notwendigkeit ersparen, die Schritte zu verpacken und dann erneut auf dem Server zu veröffentlichen. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen

 1328
1328JSON steht für JavaScript Object Natation. Es handelt sich um ein leichtes Datenaustauschformat, das sich sehr gut für die Interaktion zwischen dem Server und JavaScript eignet. In diesem Artikel wird das JSON-Format kurz erklärt und anhand von Codebeispielen gezeigt, wie Daten im JSON-Format auf dem Client bzw. dem Server verarbeitet werden.
 1511
1511php-APNS Serverseitige öffentliche Klasse für den Push-Benachrichtigungsdienst von Apple
 2277
2277Gemeinsame Schnittstellenklasse für Dependency-Injection-Container und Service-Locators
 3738
3738Alibaba Cloud SMS Service singleSendSmsPHP-Bibliothek