
 733
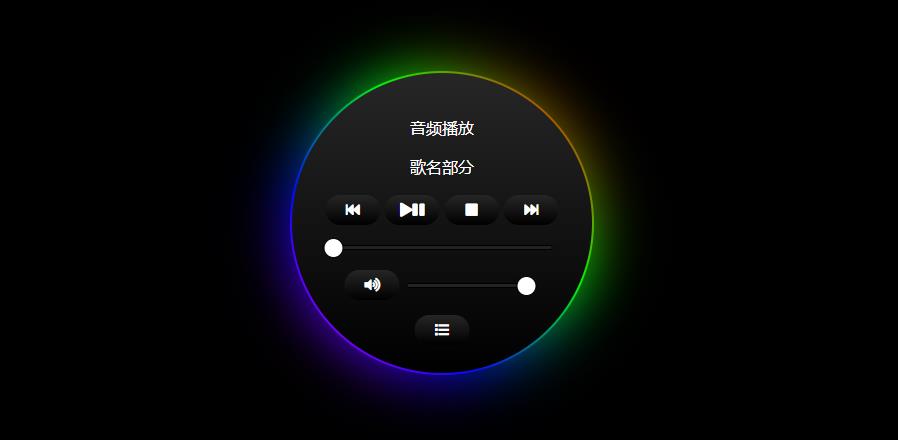
733Ein cooler js+css3-Musik-Player-Code mit schwarzem kreisförmigem Farbverlaufsrand

 2668
2668Der CSS3-Spezialeffekt „Hover-Bildlinienrandanimation“ ist ein Spezialeffekt, der Randlinien anzeigt, wenn die Maus über den Inhaltsbereich fährt.

 2188
2188Der Online-Kundendienstcode für die schwebende jQuery-Seitenleiste ist ein blauer Seitenleisten-Spezialeffekt, der herausgeschoben wird, wenn die Maus bewegt wird.

 3254
3254Erstellen Sie mit CSS3 ein schwarzes, einfaches Anmeldeformular mit Benutzername und Passwort und laden Sie die Benutzeroberflächenvorlage für das Anmeldeformular mit Symbolen und Platzhaltern herunter.

 1919
1919Der CSS3-Spezialeffekt für das Unterstreichungstext-Navigationsmenü ist ein personalisierter js+css3-Spezialeffektcode für das Unterstreichungstext-Navigationsmenü. Wenn die Maus über den Navigationstext fährt, wird der Unterstreichungseffekt angezeigt und die Farbe kann ebenfalls geändert werden.

 3423174
3423174Schwarzer frischer literarischer Standardstil Responsive Responsive Bootstrap-Handy-Hintergrund HTML5 CSS3-Animation Einzelseite

 3421203
3421203Einfacher Außenhandel, englisches Unternehmen, reaktionsfähig, FT5-Bootstrap-Standard, ganze Website, CSS3-Animation, HTML5-Leuchtkasten, Performance, Konzert, Bildung, Ausstellung, Hintergrund, schwarz, grün, minimalistisch, Literatur und Kunst, kleine, klare Nachrichten

 3422767
3422767Animation, literarisch, Jugend, persönlicher Blog, Blog, CSS3-Animation, unterwegs, Reiseprotokoll, persönliche Homepage, klein, frisch, flach, einfach, einfach, ft5, HTML5, reaktionsfähig, Bootstrap, Mobiltelefon, Attraktionen, malerischer Ort, großes Bild, Hintergrund, schwarze Kunst, Zuhause, Reisen

 3421752
3421752Schwarze Boutique Nachmittagstee Corporate CSS3-Animation HTML5 schöne Atmosphäre Catering westliches Essen Snack-Food ganze Website Bootstrap reaktionsfähiges Mobiltelefon FT5 Burger o2o Online-Bestellung Gourmet-Bild gemischte Anordnung Wasserfall Flow Lightbox Steak

 771
771Website-Vorlage für handgefertigte Backwaren Die Website-Vorlage ist eine Website-Vorlage, die verschiedene Website-Vorlagen für die Werbung für handgemachte Backwaren zum Herunterladen bereitstellt. Tipp: Diese Vorlage ruft die Google-Schriftartenbibliothek auf und die Seite wird möglicherweise langsam geöffnet.

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 1199
1199In diesem Dokument geht es um einige Kenntnisse im Zusammenhang mit Shader in Unity3D; in der Shader-Programmierung gibt es einige Begriffe, die manchmal verwirrend sind, wenn Sie sie nicht verstehen, deshalb werde ich sie hier kurz erwähnen. Unter Schattierung versteht man ursprünglich das Malen von Objekten mit hellen und dunklen Tönen in Skizzen. In Grafiken bedeutet es eigentlich das Färben von Netzen (Netze sind eine Reihe dreieckiger Flecken, einschließlich der linken Seite des Scheitelpunkts, normaler Koordinaten, UV-Koordinaten usw.), Wiki Es heißt, dass sich die Farbe des Objekts je nach Winkel des Objekts relativ zum Licht und seinem Abstand von der Lichtquelle ändert, um einen fotorealistischen Effekt zu erzeugen.

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.

 2542
2542In diesem Dokument geht es hauptsächlich um den Kamerawechsel bei der Entwicklung von Unity3D-Spielen. Ich hoffe, dass es für alle interessierten Freunde hilfreich ist.

 1973
1973Android Chinese Translation Group – Eine Sammlung der Android-API-Dokumentation (Referenz) ist die Grundlage der Android-Entwicklung. In den letzten drei Jahren (2007–2010) wurde die Android-API noch nicht veröffentlicht Die Chinese Translation Group hat eine Gruppe von Android-Entwicklern, Forum-Moderatoren, Studenten, Doktoranden usw. versammelt, die ihre Freizeit nutzen, um Android-APIs zu übersetzen. Die Zahl der Personen ist von 1 auf über 80 gestiegen, und die Zahl der veröffentlichten Übersetzungen ist gestiegen lag zwischen 1 und 50.

 3234
3234In diesem Dokument geht es hauptsächlich um das Lernen und die Zusammenfassung von Lucene. Lucene ist eine effiziente, Java-basierte Volltextsuchbibliothek. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen