
 2592
2592Rufen Sie die Cursorposition des Textfelds ab und legen Sie sie fest

 911
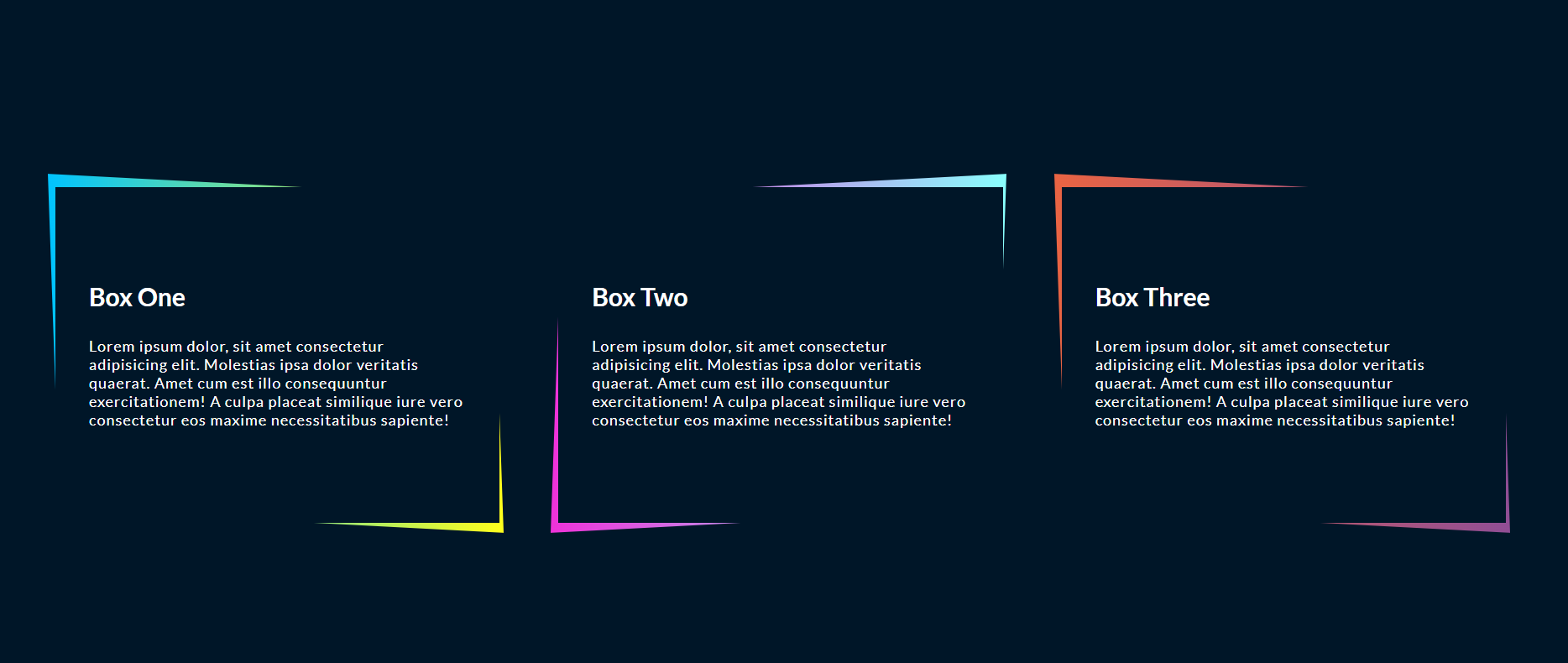
911Interaktiver Effekt für die Neigung des Textrandes bei Mouseover

 712
712Schwarz-Weiß-Bildtext-Overlay-Effekt: Das Bild im Bild ist in der Mitte fixiert, der Text wackelt nach links und rechts und der Text, der durch das Bild läuft, erscheint transparent und fügt sich in das Bild ein.

 227085
227085Das Div basiert auf CSS3, um einen blauen, kreativen Textlayoutcode für kreisförmige Symbole für Produkte und Dienstleistungen zu erstellen.

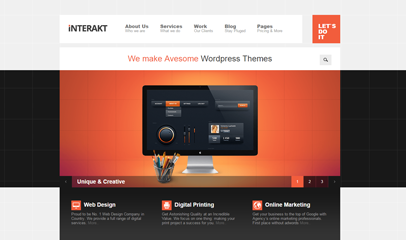
 3427166
3427166Unternehmensvorlage für Grafikdesign-Unternehmen, vollständiger Satz an Vorlagen, DIV+CSS-Layout, enthält Über uns, Dienstleistungen, Jobs, Blog, Preise, Schaltflächen und Listen, Text und Bilder, Tags und Umschalter, Rangliste, Leuchtkasten, Video- und Bildschieberegler, Vorlagenseiten für Google-Websites wie Karten und Widgets.

 3427257
3427257Dies ist eine Vorlage zum stillen Entwerfen von Website-Backend-Verwaltungsschnittstellen. Sie kann auch für Verwaltungssysteme oder andere allgemeine Backend-Schnittstellen verwendet werden. Der Zweck dieser Backend-Vorlage besteht darin, dass die Seite grundsätzlich nicht zu viele interaktive Effekte aufweist. Sie ist einfach und grob und führt gleichzeitig zu einer Erhöhung der Ladegeschwindigkeit der Benutzeroberfläche oder einer Erhöhung des Bedienkomforts. Die beiden CSS-Dateien überschreiten nicht die Größe von 20 KB. Die Symbole stammen alle von der icomoon-Website ohne Bilder. Die gesamte Seite ist abgeflacht und das Layout zeigt tendenziell das Wesentliche des Inhalts. Es gibt mehr Leerraum zwischen den Seitenblöcken, größere Schriftarten und einfachere Farben

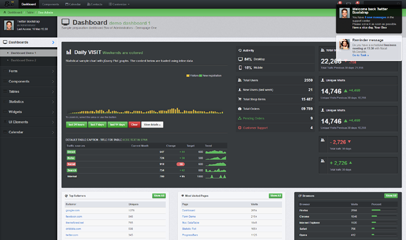
 3425981
3425981Die responsive HTML5-Hintergrundverwaltungsvorlage von Boo Admin basiert auf HTML5+Bootstrap2.2.2+jQuery. Sie passt sich der Bildschirmauflösung an und ist mit PCs und Mobiltelefonen kompatibel. Sie verfügt über einen vollständigen Satz an Vorlagen, einschließlich PSD-Quelldateien Technische Dokumente zur Vorlagenentwicklung, mit Benutzeranmeldeseite, Benutzerregistrierungsseite, Dashboard, Formular, Komponente, Benachrichtigung, Bereichsschieberegler, Datei-Upload, Miniaturansicht, Galerie, Tabelle, Statistiken, Widget, UI-Element, Schaltfläche, ICOS-Symbol, Beschriftung, Modal Box, Fortschrittsbalken, Kalender und andere Hintergrundvorlagenseiten.

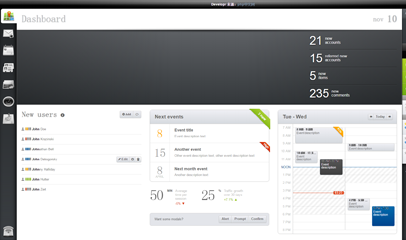
 3425810
3425810Die responsive HTML5-Hintergrundverwaltungsvorlage des Entwicklers basiert auf HTML5+CSS3+jQuery. Die Benutzeroberfläche ist sehr schön, passt sich automatisch an die Bildschirmauflösung an, ist mit PCs und Mobiltelefonen kompatibel und wird mit einer technischen Dokumentation zur Vorlagenentwicklung geliefert. Vollständiger Satz an Vorlagen, einschließlich Dashboard, Benutzeranmeldung, Benutzerregistrierung, Informationen, Agenda, Tabelle, Dateibrowser, Schieberegler und Fortschritt, Formularelemente, Kalender, Buchdruck, Beschriftungen, Farben und Hintergründe, Symbole, Dateien und Galerien, Schaltflächen. Es gibt eine Insgesamt 36 Hintergrundvorlagenseiten, einschließlich Texteditor, Formularlayout und 404-Fehlerseite.

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 4082
4082Eine Flex-Anwendung besteht aus zwei Sprachcodes: ActionScript und MXML. Seit 3.0 hat sich ActionScript von einer prototypbasierten Skriptsprache zu einer vollständig objektorientierten, stark typisierten Skriptsprache entwickelt, die dem ECMAScript-Standard entspricht. MXML ist eine Auszeichnungssprache, die der bekannten Hypertext Markup Language (HTML) und der Extensible Markup Language (XML) sehr ähnlich ist. Diese chinesische Version von FLEX 3 COOKBOOK wird vom Chang Qing Translation Team übersetzt, dessen Hauptmitglieder Chang Qing und Nigel sind

 904
904In diesem Dokument geht es hauptsächlich um die Einführung in die OpenGL-Programmierung. OpenGL• ist eine leistungsstarke Grafikbibliothek, die es Benutzern ermöglicht, auf einfache Weise dreidimensionale Grafiken mit einer Vielzahl spezieller Visionen (wie Beleuchtung, Texturen, Transparenz und Schatten) zu entwickeln. Ein dreidimensionales Grafiksoftwarepaket, das unabhängig von Software- und Hardwareplattformen ist und auf einer Vielzahl von Fenstersystemen ausgeführt werden kann. OpenGL (Open Graphics Library) ist eine Softwareschnittstelle für Grafikhardware und ein Industriestandard in diesem Bereich. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können hierher kommen

 1458
1458Matplotlib.pyplot ist eine Methode zum Zeichnen von Bildern, ähnlich dem Plotbefehl in Matlab, und ihre Verwendung ist grundsätzlich dieselbe. In diesem Dokument geht es hauptsächlich um das Zeichnen mit Python Matplotlib. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 2379
2379In diesem Dokument geht es hauptsächlich um die Zusammenfassung der Verwendung von SurfaceView in Android. SurfaceView ist eine Unterklasse der View-Klasse. Es kann Bilddaten direkt aus dem Speicher oder DMA und anderen Hardwareschnittstellen abrufen. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 1371
1371Dieses Dokument beschreibt hauptsächlich ein detailliertes Tutorial zur Verwendung von PowerDesigner zum Entwerfen von ER-Diagrammen. Ich hoffe, dass dieses Dokument interessierten Freunden hilft, einen Blick darauf zu werfen.
 1542
1542PHP-Bibliothek zum Einbetten von Text in Bilder
 5089
5089Bibliothek zum Einbetten von Text in Bilder
 2036
2036PHP ruft die Bildadresse in der CSS-Datei ab und speichert sie in einer lokalen Klasse
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten