
 1322
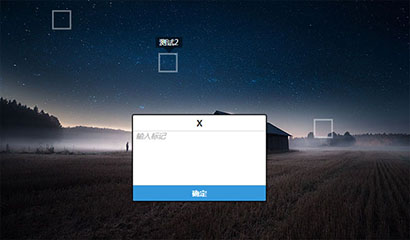
1322Der benutzerdefinierte jQuery-Anmerkungsbildcode ist ein Code, der Anmerkungsbeschreibungscodes für benutzerdefinierte Bilder an jedem Ort unterstützt.

 3611
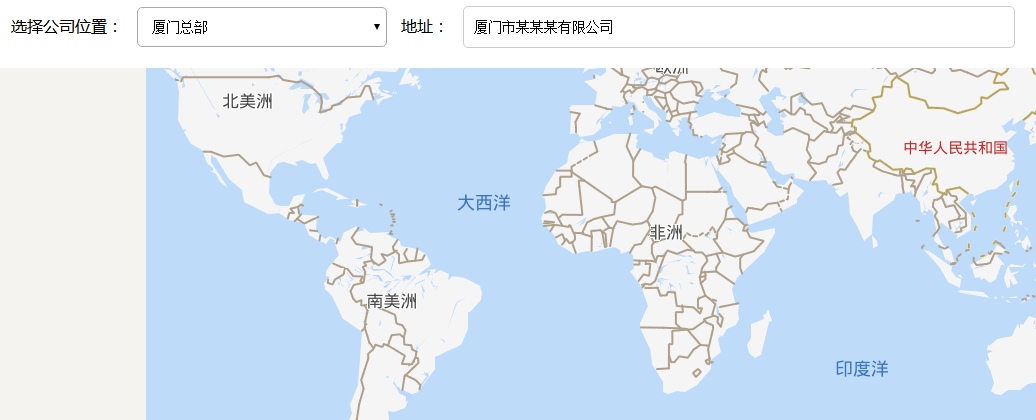
3611JS erhält automatisch den Adresscode des Unternehmensstandorts. Dies ist eine native JS-Baidu-Karten-API, die den Unternehmensstandort auswählt, um den auf der festen Adresskarte markierten Firmenadresseneffektcode zu erhalten.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 1637
1637Verwenden Sie natives js ES6, um die Benutzeroberfläche für die Anzeige von Bildvorschau und Spezialeffekten auf der Registerkarte „Kategoriebeschriftung“ zu implementieren. Stellen Sie die Bildtexterfassung dynamisch ein, um Tab-Wechseleffekte für klassifizierte Bilder zu erzielen. Rufen Sie einfach die folgende Funktion auf: new $isg_Img({data: data, curType: initial display Category, parasitifer: locator });

 2069
20695 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

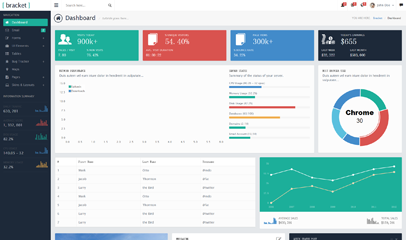
 3427018
3427018Bracket ist eine Reihe vollständig responsiver Layout-Backend-Management-Systemvorlagen. Es basiert auf Bootstrap3- und jQuery-Plug-Ins und ist mit PCs und mobilen Geräten wie Mobiltelefonen und Tablets kompatibel Satz von Vorlagen, einschließlich Registrierungsseiten, Anmeldeseiten und Dashboards, E-Mail, Tabellenlayout, Formularvalidierung, Formularassistent, Texteditor, Code-Editor, UI-Elemente, Schaltflächen, Symbole, Typografie, Warnungen und Benachrichtigungen, Beschriftungen, Schieberegler. Grafiken und Diagramme, Panels und Widgets, Karten, Kalender, Medienmanager, Zeitplan, Blog-Liste, Blog-Einzelseite, Benutzerverzeichnis, Rad

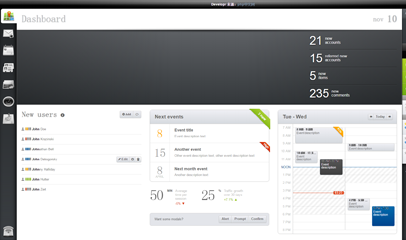
 3425810
3425810Die responsive HTML5-Hintergrundverwaltungsvorlage des Entwicklers basiert auf HTML5+CSS3+jQuery. Die Benutzeroberfläche ist sehr schön, passt sich automatisch an die Bildschirmauflösung an, ist mit PCs und Mobiltelefonen kompatibel und wird mit einer technischen Dokumentation zur Vorlagenentwicklung geliefert. Vollständiger Satz an Vorlagen, einschließlich Dashboard, Benutzeranmeldung, Benutzerregistrierung, Informationen, Agenda, Tabelle, Dateibrowser, Schieberegler und Fortschritt, Formularelemente, Kalender, Buchdruck, Beschriftungen, Farben und Hintergründe, Symbole, Dateien und Galerien, Schaltflächen. Es gibt eine Insgesamt 36 Hintergrundvorlagenseiten, einschließlich Texteditor, Formularlayout und 404-Fehlerseite.

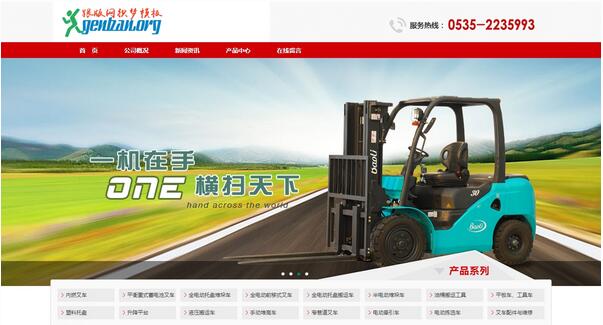
 3572486
3572486Rote Widescreen-Produktwebsite für Maschinen und Geräte für Gabelstapler, Dreamweaver-Dedecms-Vorlage, ein sehr großer Satz von Dreamweaver-Vorlagen. Dieser Satz von Vorlagen ist die erste Wahl für Sie, um eine rote Widescreen-Produktwebsite für Maschinen und Geräte für Gabelstapler zu erstellen, Dreamweaver-Dedecms-Vorlagenwebsite. Diese Vorlage enthält die gesamte Site-Vorlage mit Daten, Sie müssen jedoch noch einige Bildtexte und Vorlagenaufruf-IDs ändern. Die Änderung erfordert bestimmte Kenntnisse der HTML-Grundlagen und dede-Basis-Tags.

 3583589
3583589Dieses Thema ist ein kostenloses WordPress-Multifunktionsthema. Es wird als multifunktional bezeichnet, weil es ziemlich schwierig ist, dieses Thema zu positionieren. Es soll ein Blog-Thema sein, aber die Homepage und die Liste haben die Form einer Bilderliste. Es soll sich um ein Bildthema handeln. Die Entwicklung der Artikelseite basiert jedoch hauptsächlich auf dem zweispaltigen Layout des Blogs. Natürlich ist es immer noch gut, weil die Seite Sie können die Miniaturbildgröße der gesamten Website im Hintergrund ändern und die Themenartikelseite unterstützt das einspaltige Layout.

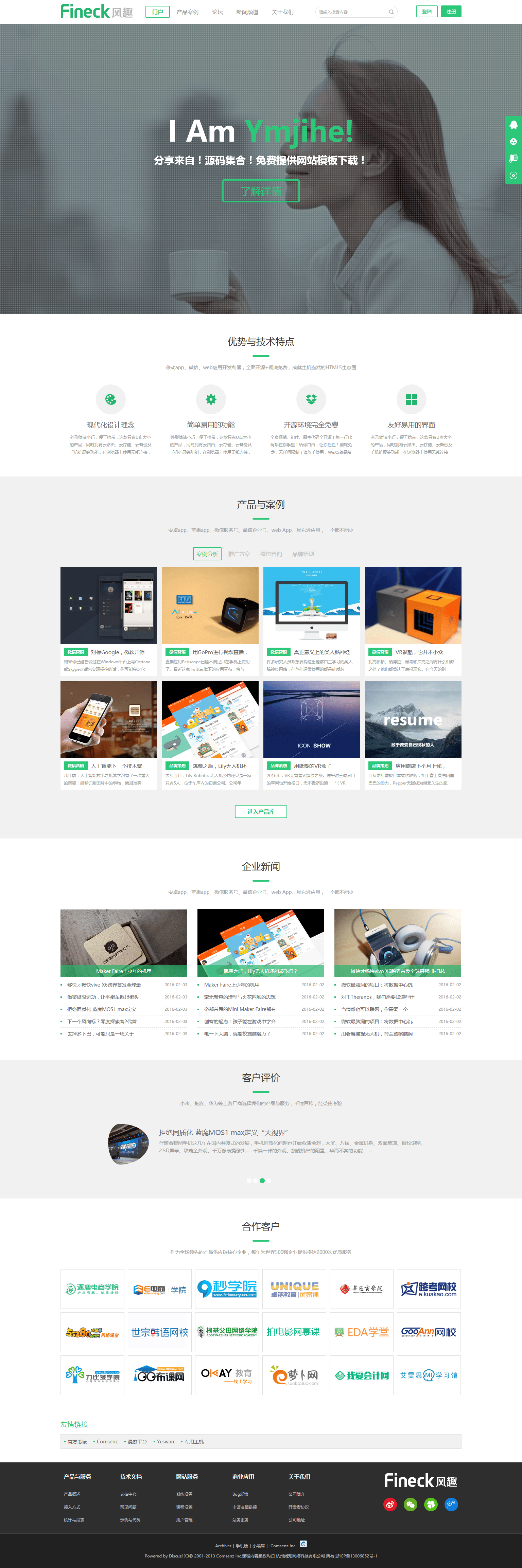
 3582149
3582149Dieser Satz flacher und stilvoller Vorlagen für Unternehmenswebsites ist einfach, dynamisch und modisch. Vor allem der dynamische Slideshow-Effekt des Hintergrundvideos auf der Homepage ist erstaunlich, es handelt sich um ein absolutes Scheinartefakt. Die Gestaltung anderer Seiten ist ebenfalls sehr sorgfältig. Sowohl die Artikelinhaltsseite als auch der Bildinhalt werden mit zwei unterschiedlichen Effekten gestaltet. Die meisten anderen Vorlagen verwenden dieselbe Vorlage für die Artikelinhaltsseite. Informationen zu den spezifischen Effekten der Vorlage finden Sie auf der Demoseite oder in den Demobildern.

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 1355
1355In diesem Dokument geht es hauptsächlich um die Reise zur Entwicklung von Android-Spielen. Heute startet Android123 eine neue Reisereihe zur Entwicklung von Android-Spielen, die sich hauptsächlich mit der Steuerungsmethode (Tasten, Trackball, Touchscreen, Schwerkraftsensor, Kamera, Mikrofon-Luftstrom, Lichthelligkeit) und Grafiken befasst. effiziente Zeichentechnologie wie doppelte Pufferung), Soundeffekte (Spielemusik) und schließlich die OpenGL- und J2ME-Spielportierungsmethoden von NDK auf Android. Natürlich gibt es auch einige idiomatische Methoden zur Spielimplementierung, wie zum Beispiel Karteneditoren , In Andr

 1712
1712So verwenden Sie Visual Studio 2010 1 Öffnen Sie die Benutzeroberfläche und klicken Sie auf Datei---→Neu---→Projekt. Die neue Projektoberfläche wird angezeigt. Wählen Sie auf der rechten Seite ein leeres Projekt aus Geben Sie unten den Namen und den Speicherort ein und klicken Sie abschließend auf OK. Danach wird die Benutzeroberfläche (Projektmappen-Explorer) angezeigt. Wählen Sie dann die Header-Datei oder Quelldatei aus, klicken Sie mit der rechten Maustaste auf ---→Hinzufügen→Neues Projekt und öffnen Sie das Popup-Fenster „Hinzufügen“.

 1386
1386In diesem Dokument geht es hauptsächlich um die Richtlinien für die Entwicklung von Websites in Python; HTML ist die universelle Sprache des Internets, eine einfache und universelle All-in-One-Auszeichnungssprache. Es ermöglicht Webseitenerstellern, komplexe Seiten zu erstellen, die Text und Bilder kombinieren. Diese Seiten können von jedem anderen im Internet durchsucht werden, unabhängig davon, welcher Computertyp oder Browser verwendet wird. Python verfügt wie andere Programmiersprachen über seine eigenen Steueranweisungen, und die Syntax dieser Anweisungen ähnelt der anderer Programmiersprachen. Sie verfügen alle über Schlüsselwörter wie for, if und while, um den Programmablauf auszudrücken. Ich hoffe, dass dieses Dokument Freunden in Not hilft

 2298
2298Flash Player ist ein Programm, das kleine, schnelle Multimedia-Animationen sowie interaktive Animationen, fliegende Logos und mit Macromedia Flash erstellte Bilder abspielen kann. Dieser Player ist sehr klein, das Herunterladen dauert nur einen Moment und ist ein guter Einstieg, um Multimedia-Effekte im Internet zu erleben. Flash unterstützt außerdem hochwertige MP3-Audiostreams, Texteingabefelder, interaktive Schnittstellen und vieles mehr. Diese neueste Version kann alle Flash-Formate anzeigen. Wenn Sie Multimedia-Inhalte im Internet ansehen möchten, ist der Flash Player fast die richtige Wahl

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen