Banner-Akkordeon-jQuery-Plugin

Das Banner-Akkordeon-jQuery-Plug-in ist mit IE8-Browsern kompatibel, unterstützt zwei Modi: Klicken und Mausschieben und kann Beschreibungsinformationseffekte für Bilder erstellen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kann JQuery Akkordeon-Animationen in ReactJS verbessern?
Kann JQuery Akkordeon-Animationen in ReactJS verbessern?30Oct2024
Verwenden von JQuery mit ReactJS für Akkordeon-AnimationenIn ReactJS kann die Verwaltung von Animationen und Interaktionen innerhalb der Anwendung selbst erfolgen....
 Gute JQuery -Plugin -Vorlage
Gute JQuery -Plugin -Vorlage22Feb2025
Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices: Key Takeaways Dieser Artikel enthält eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
 JQuery Profil Picture Grabber Plugin
JQuery Profil Picture Grabber Plugin26Feb2025
Dieses JQuery -Plugin vereinfacht den Prozess des Abrufens von Profilbildern aus verschiedenen sozialen Netzwerken und speichert Zeit beim Einrichten von Profilbildern für Webanwendungen oder Website -Registrierungen. Was es tut: Das JQuery -Profil -Bild -Grabber -Plugin ret
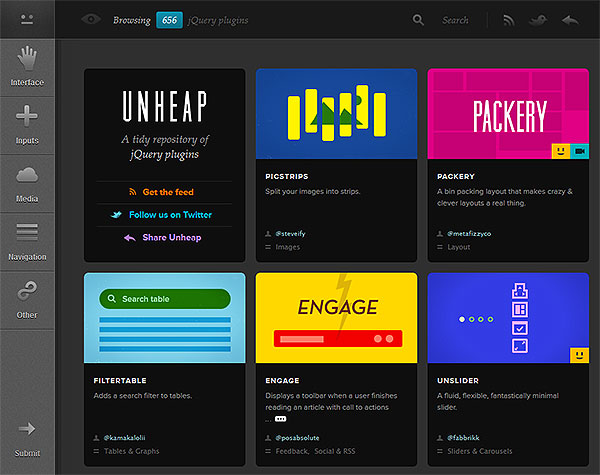
 Unreinig.com: Ein besseres JQuery -Plugin -Repository?
Unreinig.com: Ein besseres JQuery -Plugin -Repository?23Feb2025
Unheap: Ein überlegenes JQuery -Plugin -Repository Das offizielle JQuery -Plugin -Register lässt zwar funktional, aber es lässt viel zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen.
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?07Nov2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.
 Ein grundlegendes Jquery -Plugin mit dem Modulmuster
Ein grundlegendes Jquery -Plugin mit dem Modulmuster27Feb2025
Detaillierte Erläuterung des JQuery-Modulmuster Kernpunkte: Das Modulmuster von JQuery kann Code auf wartbare und erweiterbare Weise organisieren, wodurch der globale Namespace ordentlich bleibt, die Möglichkeit der Benennung von Konflikten verringert und Möglichkeiten zum Schutz von Variablen und Methoden bietet. Erstellen Sie ein grundlegendes JQuery-Plugin mit dem Modulmuster, indem Sie eine selbstversorgende anonyme Funktion definieren, um den Plugin-Code zu verkapulieren, den privaten Bereich für Variablen und Methoden bereitzustellen, und dann die öffentliche API freizulegen, indem Sie Objekte mit öffentlichen Methoden und Attributen zurückgeben. Das Modulmuster ist ein Entwurfsmuster, das nicht nur mit JQuery, sondern auch mit jeder JavaScript -Bibliothek verwendet werden kann und zur Entwicklung von JQ verwendet werden kann
 10 Zufällige JQuery Plugin Güte: August 2012 Ausgabe
10 Zufällige JQuery Plugin Güte: August 2012 Ausgabe25Feb2025
Dieser Artikel zeigt zehn fantastische JQuery -Plugins und bietet eine Reihe von Funktionen, um Ihre Website zu verbessern. Diese Plugins bringen von der Erstellung von List-Menüs zum Hinzufügen dynamischer Texteffekte und sogar zirkulierenden Bilder. Diese Plugins bringen aufregende Möglichkeiten


Hot Tools

Kreativer Bildakkordeoncode mit abgerundeten Ecken
Der horizontal verschiebbare Akkordeon-Spezialeffekt, der mit jQuery geschrieben wurde, CSS3-Attributbildlayout, ist mit dem Akkordeon-Layoutcode von Bildern mit abgerundeten Ecken kompatibel, der verschiedene adaptive Bildschirmgrößen verarbeitet.

jquery automatischer Akkordeon-Gleitvorschaueffekt
Der automatische Akkordeon-Gleit-Vorschaueffekt von JQuery ist ein automatischer Akkordeon-Gleit-Umschalteffekt, der auf JQuery basiert.

CSS3, Vollbild, Akkordeon
CSS3-Vollbild-Akkordeon ist ein Vollbild-Breitbild-Akkordeon-Bildwechseleffekt, der auf jquery + CSS3 basiert.

Erstellung einer Akkordeon-Webseite
Bei der Produktion von Akkordeon-Webseiten handelt es sich um einen auf die Maus reagierenden Sondereffekt zum Wechseln des Akkordeon-Menüs, der auf JQuery basiert.

CSS3-Akkordeonanimation Liste erweitern Materiecode
CSS3-Akkordeonanimation Liste erweitern Materiecode





