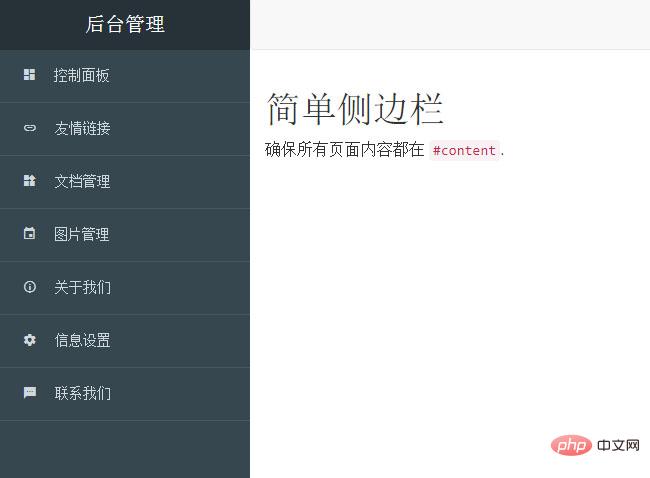
Hintergrundmenücode der Bootstrap-Seitenleiste

Der Hintergrundmenücode der Bootstrap-Seitenleiste ist ein Spezialeffekt für die Hintergrundverwaltungsseite des Seitenleistenmenüs, der auf Bootstrap und einer Symbolbibliothek basiert.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich in Bootstrap 4 eine responsive Navigationsleisten-Seitenleiste erstellen?
Wie kann ich in Bootstrap 4 eine responsive Navigationsleisten-Seitenleiste erstellen?18Nov2024
Verwenden Sie die integrierte Offcanvas-Komponente für Bootstrap 5. Mit Bootstrap 5 Beta 3 wurde eine neue Offcanvas-Komponente eingeführt. Diese Komponente macht es...
 Wie erstelle ich in Bootstrap 5 eine responsive Navigationsleisten-Seitenleiste „Drawer'?
Wie erstelle ich in Bootstrap 5 eine responsive Navigationsleisten-Seitenleiste „Drawer'?14Nov2024
Eine responsive Navigationsleisten-Seitenleiste in Bootstrap erstellen?Mit Bootstrap 5 Beta 3 (Update 2021)Bootstrap bietet jetzt eine Offcanvas-Komponente, die...
 Wie kann ich die Seitenleiste beim Scrollen in Fluid Bootstrap 2.0 fixieren?
Wie kann ich die Seitenleiste beim Scrollen in Fluid Bootstrap 2.0 fixieren?08Nov2024
Festhalten der Seitenleiste beim Scrollen in Fluid Bootstrap 2.0 Für ein flüssiges Layout ist es möglich, die Seitenleistennavigation beim Scrollen zu fixieren, indem ...
 Kann eine feste Seitenleiste in einem Fluid Bootstrap 2.0-Layout implementiert werden?
Kann eine feste Seitenleiste in einem Fluid Bootstrap 2.0-Layout implementiert werden?08Nov2024
Beibehalten einer festen Seitenleiste im Fluid Bootstrap 2.0-LayoutProblem: Ist es möglich, die Seitenleistennavigation in Fluid-Layouts festzuhalten, während ...
 Wie kann ich mithilfe der Bildlaufleiste des Browsers unabhängig voneinander in der Seitenleiste scrollen?
Wie kann ich mithilfe der Bildlaufleiste des Browsers unabhängig voneinander in der Seitenleiste scrollen?11Nov2024
So scrollen Sie durch bestimmte DIV-Inhalte mithilfe der Bildlaufleiste des Browsers. EinführungViele Websites wie Gizmodo haben ein Layout, bei dem ein Teil des Inhalts...
 Wie kann ich Twitter-Bootstrap-Stile überschreiben und insbesondere die Float-Richtung einer Seitenleiste ändern?
Wie kann ich Twitter-Bootstrap-Stile überschreiben und insbesondere die Float-Richtung einer Seitenleiste ändern?28Nov2024
Überschreiben von Stilen in Twitter BootstrapBei der Verwendung von Twitter Bootstrap kann es vorkommen, dass Sie die Standardstile überschreiben müssen....
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?30Oct2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Wie können Sie in Twitter Bootstrap eine Seitenleiste mit fester Breite und einen Inhaltsbereich mit flüssiger Breite erreichen?
Wie können Sie in Twitter Bootstrap eine Seitenleiste mit fester Breite und einen Inhaltsbereich mit flüssiger Breite erreichen?17Nov2024
Implementieren eines Fixed-Fluid-Layouts mit Twitter BootstrapTrotz der Beliebtheit von Twitter Bootstrap wurden Bedenken hinsichtlich seiner Fähigkeit geäußert...


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design





