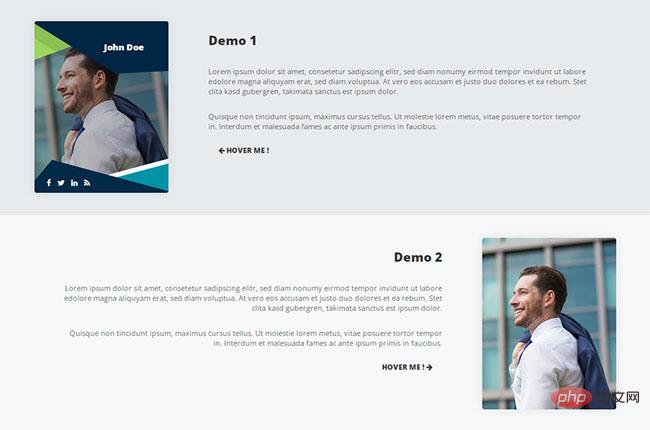
HTML+CSS-Layoutstil für die Bildeinführung

Der HTML+CSS-Layoutstil für die Bildeinführung ist ein praktischer Bildeinführungslayouteffekt, der für verschiedene Webseiten geeignet ist.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Eine einfache HTML/CSS-Edition für die Frontend Challenge
Eine einfache HTML/CSS-Edition für die Frontend Challenge25Dec2024
Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, CSS Art: Dezember. Inspiration Eine einfache Ausgabe mit HTML/CSS. Ich habe es oft verpasst, ich bin noch nicht fertig, aber ich veröffentliche es. Demo Verfügbar im GitHub-Repository
 Kann CSS die Colspan-Funktionalität von HTML für tabellenartige Layouts replizieren?
Kann CSS die Colspan-Funktionalität von HTML für tabellenartige Layouts replizieren?18Dec2024
HTML Colspan (col) in CSSDiese Abfrage untersucht die Möglichkeit, die Colspan-Funktionalität von HTML-Tabellen innerhalb eines CSS-Layouts zu replizieren. Der...
 Startschuss für die Januar-Mission zur Beherrschung der HTML- und CSS-Grundlagen
Startschuss für die Januar-Mission zur Beherrschung der HTML- und CSS-Grundlagen05Jan2025
Frohes Neues Jahr! ? Im Jahr 2025 freue ich mich darauf, meine Reise zur Spezialisierung auf Webentwicklung mit dem MERN-Stack anzutreten. Gemäß meiner Roadmap ist der Januar der Beherrschung der Grundlagen von HTML und CSS gewidmet, einschließlich Frameworks wie Bootstrap und
 Wie erreicht man mit CSS die Funktionalität „background-size: cover' für HTML-Elemente?
Wie erreicht man mit CSS die Funktionalität „background-size: cover' für HTML-Elemente?27Oct2024
So erreichen Sie die Funktionalität von „background-size:cover“ für HTML-Elemente mit CSSSimulieren der Funktionalität von „background-size:cover“ für HTML...
 Wie kann ich die Textauswahl für HTML-Elemente mithilfe von CSS und JavaScript deaktivieren?
Wie kann ich die Textauswahl für HTML-Elemente mithilfe von CSS und JavaScript deaktivieren?19Dec2024
Deaktivieren der Textauswahl auf HTML-Seiten: Erkunden von CSS- und JavaScript-LösungenIm Bereich der Webentwicklung geht es darum, Benutzern eine nahtlose...
 Wie kann ich die Breite von Dropdown-Elementen in HTML und CSS für eine optimale Benutzererfahrung anpassen?
Wie kann ich die Breite von Dropdown-Elementen in HTML und CSS für eine optimale Benutzererfahrung anpassen?25Oct2024
Anpassen der Breite von Dropdown-Elementen in HTMLIn HTML ist die Erstellung optisch ansprechender und funktionaler Dropdown-Menüs für Websites von entscheidender Bedeutung, um...
 Was sind die Standard-CSS-Stile für HTML-Elemente in verschiedenen Browsern und wie kann ich sie verwalten?
Was sind die Standard-CSS-Stile für HTML-Elemente in verschiedenen Browsern und wie kann ich sie verwalten?20Dec2024
Enthüllung von Standard-CSS für HTML-Elemente in allen Browsern Browser interpretieren HTML-Elemente mit Standard-CSS-Stilen, was zu Inkonsistenzen führen kann ...
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?14Jan2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.




