CSS-Bild-Glitch-Effekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie den Cyberpunk 2077 -Knopf -Glitch -Effekt in CSS
Erstellen Sie den Cyberpunk 2077 -Knopf -Glitch -Effekt in CSS10Feb2025
In diesem Artikel werden die stilvollen, fehlerhaften Button -Effekte wiederhergestellt, die auf der Cyberpunk 2077 -Website nur mit CSS zu sehen sind. Lassen Sie uns untersuchen, wie Sie diesen futuristischen Look erzielen können. Das Tutorial konzentriert sich auf die Replikation der unverwechselbaren Merkmale der Taste: den abgeschnittenen Mais
 Wie kann ich mit HTML und CSS einen Hover-Effekt erstellen, um Text über einem Bild anzuzeigen?
Wie kann ich mit HTML und CSS einen Hover-Effekt erstellen, um Text über einem Bild anzuzeigen?14Dec2024
Bewegen Sie den Mauszeiger, um Text auf Bildern mit HTML und CSS anzuzeigen. Das Erstellen eines Hover-Effekts zum Anzeigen von Text über einem Bild mag wie eine entmutigende Aufgabe erscheinen, aber mit ...
 Warum funktioniert mein CSS-Hover-Effekt nicht auf Mobilgeräten?
Warum funktioniert mein CSS-Hover-Effekt nicht auf Mobilgeräten?16Nov2024
CSS-Hover und Kompatibilität mit MobilgerätenFrage:Warum funktioniert meine CSS-Hover-Klasse in Webbrowsern, aber nicht in mobilen Browsern?Antwort:Der :hover...
 Wie erstelle ich den Effekt „Invertierter Randradius' in CSS?
Wie erstelle ich den Effekt „Invertierter Randradius' in CSS?29Oct2024
So erzielen Sie einen umgekehrten „Randradius“-EffektBeim Entwerfen einer modernen Website kann das Hinzufügen von Stilelementen wie Registerkarten oder Navigationsleisten die Leistung verbessern.
 Ein purer CSS -Galerie -Fokus -Effekt mit: nicht: nicht
Ein purer CSS -Galerie -Fokus -Effekt mit: nicht: nicht10Mar2025
Oft musste ich in der Vergangenheit herausfinden, wie man allen Elementen im Container Stile hinzufügt, aber nicht den umgezogenen.
 Wie man einen Ordner mit CSS „Schlitz' -Effekt wirkt
Wie man einen Ordner mit CSS „Schlitz' -Effekt wirkt10Mar2025
Wenn Sie etwas - sagen Sie ein regelmäßiges Blatt Papier - in einen Manilla -Ordner, könnte ein Teil dieses Dings ein wenig aus dem Ordner schauen. Die gleiche Art von
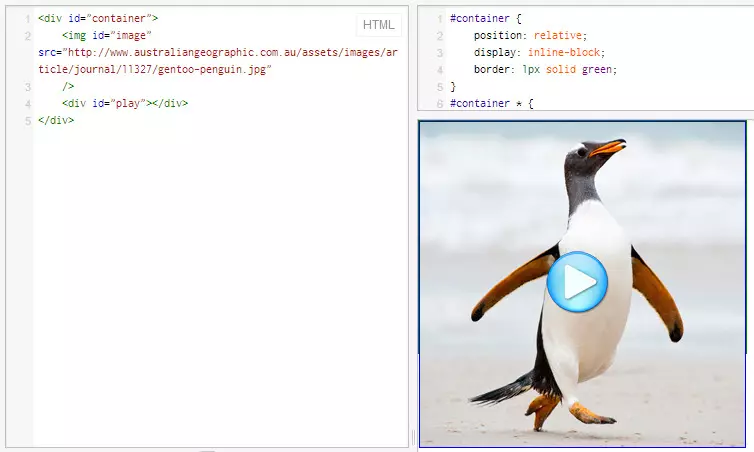
 Play -Taste -Overlay -Bild mit CSS
Play -Taste -Overlay -Bild mit CSS24Feb2025
In diesem Artikel werden Techniken zum zentralen Überlagern eines Wiedergabetastens auf ein anderes Bild mit CSS untersucht. Es werden verschiedene Ansätze vorgestellt, jeweils unterschiedliche Browserkompatibilität. Die effektivste Methode Dieser Ansatz bietet Excel


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.






