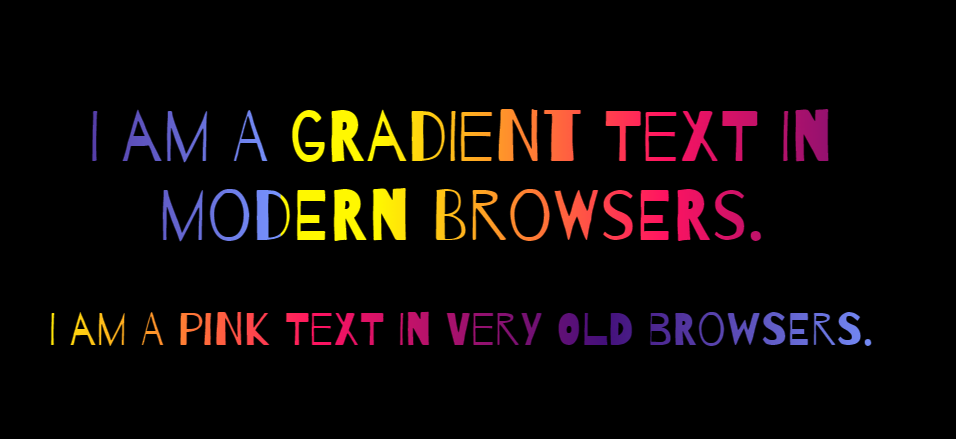
Flexible CSS-Textverlaufsfarbanimations-Spezialeffekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?
Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?11Nov2024
Erzielen von zweifarbigem Text mit minimaler DuplizierungUm zweifarbige Texteffekte wie das bereitgestellte Beispiel zu erstellen, kann die Nutzung von HTML und CSS ...
 Wie kann ich gebogenen Text mit CSS3, Canvas oder SVG erstellen?
Wie kann ich gebogenen Text mit CSS3, Canvas oder SVG erstellen?08Dec2024
Erstellen von geschwungenem Text mit CSS3, Canvas oder SVGADas Erzielen geschwungener oder gewölbter Texteffekte mithilfe von CSS3 oder anderen Webtechnologien ist ein gängiges Design...
 Flexbox leicht gemacht: Erstellen Sie flexible Layouts mit CSS
Flexbox leicht gemacht: Erstellen Sie flexible Layouts mit CSS21Dec2024
Was ist Flexbox? Flexbox ist ein leistungsstarkes CSS-Tool, das die Erstellung reaktionsfähiger und flexibler Layouts einfacher denn je macht. Es vereinfacht Aufgaben wie das Ausrichten von Elementen, das Verwalten von Abständen und das Anpassen von Layouts für verschiedene Bildschirmgrößen. In diesem Blog,
 Können CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?
Können CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?05Dec2024
Erstellen geschwungener Texteffekte in CSS3, Canvas oder SVG: Ist das machbar? Stellen Sie sich ein fesselndes Bild vor, bei dem sich der Text anmutig wölbt oder krümmt und so...
 Wie können CSS-generierte Inhalte flexible Rahmenlängen in Weblayouts erzeugen?
Wie können CSS-generierte Inhalte flexible Rahmenlängen in Weblayouts erzeugen?04Dec2024
Flexible Kontrolle der RahmenlängeBeim Entwerfen von Weblayouts kommt es häufig vor, dass die Länge der Ränder bestimmter Elemente kontrolliert werden muss....
 Wie kann ich flexible Elemente in CSS an ihre Inhaltsbreite anpassen?
Wie kann ich flexible Elemente in CSS an ihre Inhaltsbreite anpassen?20Dec2024
Flex-Elemente an die Breite des Inhalts anpassenDie Verwendung von CSS-Flexbox zum Ausrichten von Elementen kann manchmal dazu führen, dass Elemente über ihre beabsichtigte Breite hinaus erweitert werden....
 Wie erreicht man mit CSS Calc() und Table-Layout flexible Spaltenbreiten in Tabellen?
Wie erreicht man mit CSS Calc() und Table-Layout flexible Spaltenbreiten in Tabellen?11Nov2024
Flexible Spaltenbreiten in Tabellen mit CSS CalcBeim Streben nach einer Tabelle mit Spalten mit fester und flexibler Breite verwenden Sie CSS calc()...
 Wie kann ich das Bildseitenverhältnis in CSS Flexbox beibehalten und gleichzeitig eine flexible Höhe ermöglichen?
Wie kann ich das Bildseitenverhältnis in CSS Flexbox beibehalten und gleichzeitig eine flexible Höhe ermöglichen?02Dec2024
Beibehalten des Bildseitenverhältnisses mit flexibler Höhe Im CSS-Flexbox-Modell werden Bilder oft gestreckt oder verkleinert, um die Breite ihres Containers auszufüllen....


Hot Tools

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.