Spezialeffekte für SVG-Pfadtextanimation
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 SVG-Hacks für Sie
SVG-Hacks für Sie25Dec2024
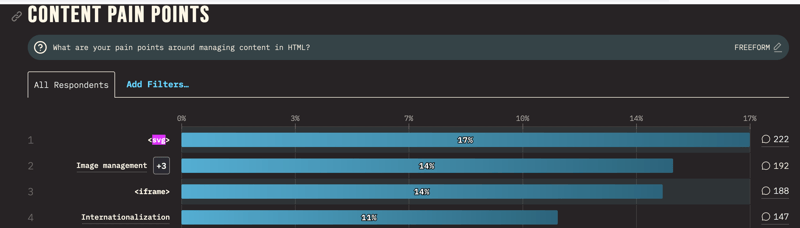
Ich wurde durch Bytes #293, die Hauptsache über HTML, motiviert. Ihre Motivation kam von der State of HTML 2023-Umfrage (und von Geld ... aber lassen wir den gesponserten Abschnitt beim Mailing außen vor). Es scheint, dass Elemente in ihrer täglichen Arbeit erhebliche Schwachstellen darstellen.
 Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?
Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?11Nov2024
Erzielen von zweifarbigem Text mit minimaler DuplizierungUm zweifarbige Texteffekte wie das bereitgestellte Beispiel zu erstellen, kann die Nutzung von HTML und CSS ...
 Wie kann ich gebogenen Text mit CSS3, Canvas oder SVG erstellen?
Wie kann ich gebogenen Text mit CSS3, Canvas oder SVG erstellen?08Dec2024
Erstellen von geschwungenem Text mit CSS3, Canvas oder SVGADas Erzielen geschwungener oder gewölbter Texteffekte mithilfe von CSS3 oder anderen Webtechnologien ist ein gängiges Design...
 Ein funktionierender SVG -Workflow für zugängliche Symbole
Ein funktionierender SVG -Workflow für zugängliche Symbole22Feb2025
Die Verwendung von Icon -Schriftarten wird im Allgemeinen aufgrund von Inkonsistenzen, Zugänglichkeitsproblemen und semantischen Einschränkungen entmutigt. Dieser Artikel beschreibt einen optimierten Workflow zum Erstellen und Implementieren von SVG -Symbolen, die die Leistung von SVG nutzen
 Können CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?
Können CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?05Dec2024
Erstellen geschwungener Texteffekte in CSS3, Canvas oder SVG: Ist das machbar? Stellen Sie sich ein fesselndes Bild vor, bei dem sich der Text anmutig wölbt oder krümmt und so...
 Canvas vs SVG: Auswahl des richtigen Tools für den Job
Canvas vs SVG: Auswahl des richtigen Tools für den Job10Feb2025
HTML5 -Leinwand gegen SVG: Welches zu wählen? HTML5 -Canvas und SVG basieren beide auf Standard -HTML5 -Technologien, mit denen atemberaubende Grafiken und visuelle Effekte erzeugt werden können. In diesem Artikel wird eine Schlüsselfrage erörtert: Welche Technologie ist im Projekt besser geeignet? Mit anderen Worten, in welchen Fällen sind Sie eher geneigt, HTML5 -Leinwand als SVG zu verwenden? Lassen Sie uns zunächst kurz HTML5 -Leinwand und SVG vorstellen. Schlüsselpunkte HTML5 -Canvas und SVG sind beide HTML5 -Technologien, mit denen grafische und visuelle Erlebnisse erstellt werden. Leinwand stützt sich auf die Auflösung und wird verwendet, um Grafiken, Spielgrafiken, Kunstwerke oder andere visuelle Bilder dynamisch zu rendern. SV
 10 Zufällige JQuery Plugin Güte: August 2012 Ausgabe
10 Zufällige JQuery Plugin Güte: August 2012 Ausgabe25Feb2025
Dieser Artikel zeigt zehn fantastische JQuery -Plugins und bietet eine Reihe von Funktionen, um Ihre Website zu verbessern. Diese Plugins bringen von der Erstellung von List-Menüs zum Hinzufügen dynamischer Texteffekte und sogar zirkulierenden Bilder. Diese Plugins bringen aufregende Möglichkeiten
 Wie kann ich Inline-SVG-Definitionen für Hintergrundbilder in CSS einbetten?
Wie kann ich Inline-SVG-Definitionen für Hintergrundbilder in CSS einbetten?14Dec2024
Einbetten von Inline-SVG-Definitionen in CSS Ein faszinierender Aspekt von CSS ist die Möglichkeit, Inline-SVG-Definitionen in Stylesheets zu integrieren. Das...


Hot Tools

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.






