jQuery-Plugin zum Sortieren der Tabellenpaginierung

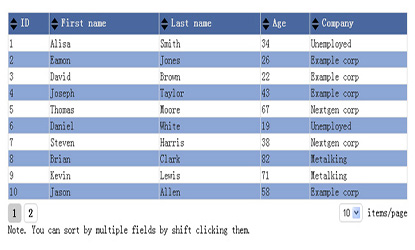
Der englische Name des jQuery-Plug-ins zum Sortieren von Tabellenpaging ist das SlimTable-Plug-in, das das Sortieren und Paging von Daten aus vorhandenen Tabellen erstellt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Code für die Paginierung der Inhaltsseite
Code für die Paginierung der Inhaltsseite08Aug2016
:In diesem Artikel wird hauptsächlich der Paginierungscode für Inhaltsseiten vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?14Jan2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?14Jan2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?14Jan2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?14Jan2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...
 Wie finde ich in einer Datenbank Autos, die alle Tests (A, B, C, D) bestanden haben?
Wie finde ich in einer Datenbank Autos, die alle Tests (A, B, C, D) bestanden haben?14Jan2025
Wählen Sie eine Gruppe von Zeilen aus, die allen Elementen in einer Liste entsprechen. Betrachten Sie zwei Tabellen:cars: Listet Autos mit ihren entsprechenden Modellnummern auf.passedtest: Zeichnet auf...
 Wie kann Tablefunc mit dem Pivotieren mehrerer Variablen umgehen, um Datenverlust zu vermeiden?
Wie kann Tablefunc mit dem Pivotieren mehrerer Variablen umgehen, um Datenverlust zu vermeiden?14Jan2025
Pivotieren mehrerer Spalten mit TablefuncFrage: Wie kann Tablefunc genutzt werden, um Daten auf mehreren Variablen zu plotten, anstatt nur die ... zu verwenden?
 Wie kann C/CLI die nahtlose Integration von C-Code in C#-Anwendungen erleichtern?
Wie kann C/CLI die nahtlose Integration von C-Code in C#-Anwendungen erleichtern?14Jan2025
Integration von C-Code in C#: Ein umfassender Leitfaden durch C /CLIDie nahtlose Integration von C-Code in C# ist seit langem ein gefragter...


Hot Tools

jQuery Blue-Produkt-Paginierungsstilcode
jQuery Blue-Produkt-Paginierungsstilcode

jQuery-Code zur dynamischen Paging-Datenerfassung
jQuery-Code zur dynamischen Paging-Datenerfassung

6 einfache und schöne CSS3-Paging-Stilcodes
6 einfache und schöne CSS3-Paging-Stilcodes

jQuery-Paging-Plug-in im roten Stil herunterladen
Laden Sie das jQuery-Paging-Plug-in für den roten Stil, den Code für den roten Paging-Stil und den Effekt für den Such-Paging-Stil herunter.

jquery implementiert ein aktualisierungsfreies Paging-Plug-in
jquery erkennt kein Aktualisierungs-Paging-Plug-in zum kostenlosen Download




