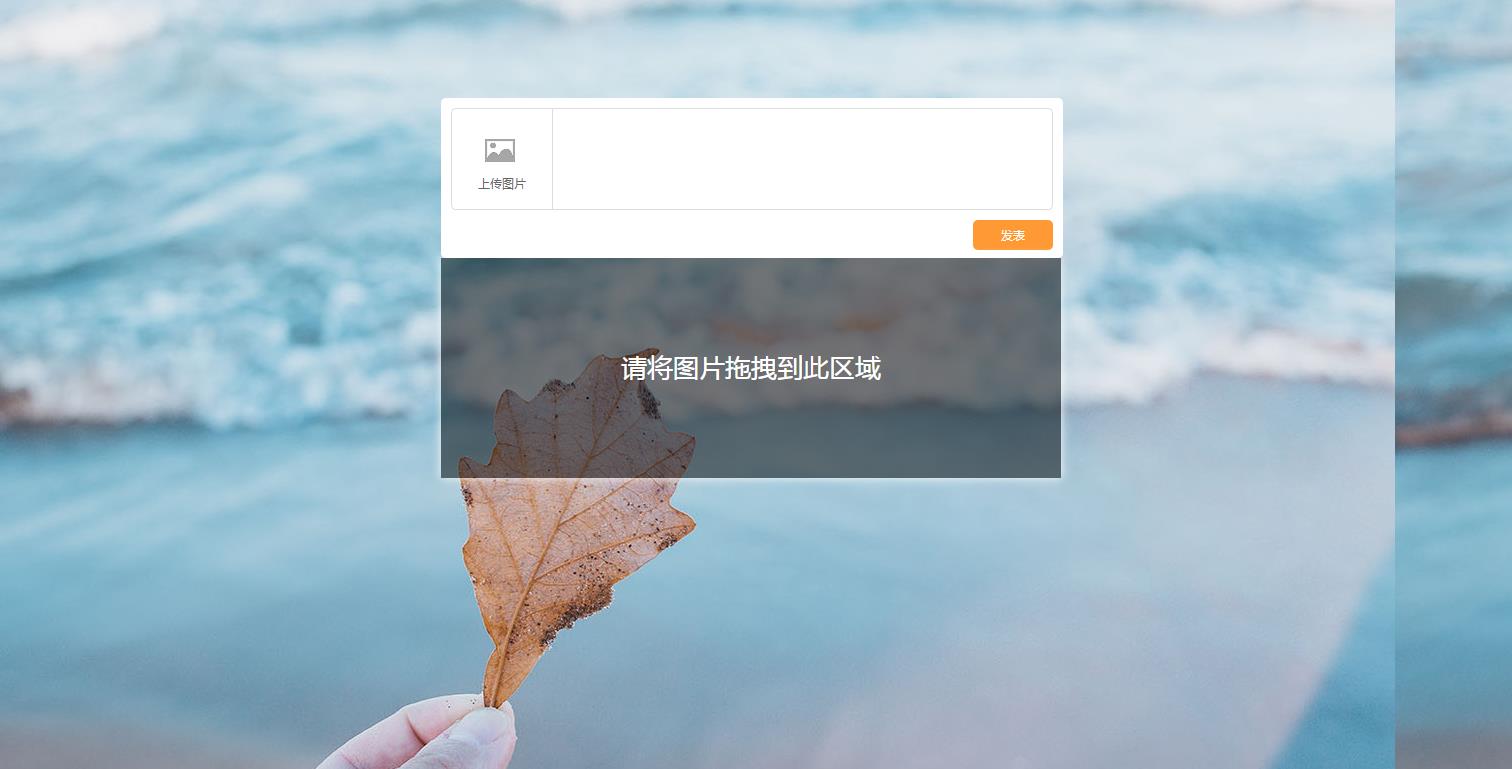
jQuery+html5 Drag-and-Drop-Upload-Bildvorschaucode
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?
Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?03Jan2025
Datenbankintegration mit der jQuery-Benutzeroberfläche Sortable Die Sortierfunktion der jQuery-Benutzeroberfläche ermöglicht es Benutzern, die Reihenfolge der Elemente und die Frage zu manipulieren ...
 Kann ich die Transparenz von Drag-and-Drop-Elementen in HTML5 verhindern?
Kann ich die Transparenz von Drag-and-Drop-Elementen in HTML5 verhindern?26Oct2024
HTML5 Drag and Drop – Transparente Drag-ElementeWenn Sie ein Element innerhalb einer HTML5-Webseite ziehen, erscheint es oft halbtransparent oder „geisterhaft“....
 Wie entferne ich Dateien aus der Dateiliste in HTML5-Drag-and-Drop-Anwendungen?
Wie entferne ich Dateien aus der Dateiliste in HTML5-Drag-and-Drop-Anwendungen?23Oct2024
Bei der Arbeit mit Drag-and-Drop-Dateien in HTML5 stellt die schreibgeschützte FileList eine Herausforderung beim Entfernen einzelner Dateien dar. Der Artikel untersucht alternative Lösungen: Löschen der gesamten FileList oder Implementieren benutzerdefinierter Prüfungen im Code, der mit i interagiert
 Wie entferne ich bestimmte Dateien aus der Dateiliste in HTML5-Drag-and-Drop-Uploads?
Wie entferne ich bestimmte Dateien aus der Dateiliste in HTML5-Drag-and-Drop-Uploads?23Oct2024
In diesem Artikel werden die Einschränkungen und Alternativen zum Entfernen von Dateien aus FileList in Drag-and-Drop-Upload-Anwendungen mit HTML5 untersucht. Es erklärt, dass die FileList zwar schreibgeschützt ist, die gesamte FileList jedoch durch Festlegen der Value-Eigenschaft gelöscht werden kann
 Können Dateien in HTML5-Drag-and-Drop-Uploads einzeln aus einer Dateiliste entfernt werden?
Können Dateien in HTML5-Drag-and-Drop-Uploads einzeln aus einer Dateiliste entfernt werden?23Oct2024
Das Entfernen von Dateien aus der Dateiliste, die beim Hochladen per HTML5-Drag-and-Drop erstellt wurde, ist aufgrund von Einschränkungen in der Datei-API nicht einfach. Während das selektive Entfernen von Dateien nicht möglich ist, gibt es alternative Methoden wie serverseitige Filterung, um unerwünschte Dateien zu verhindern
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?15Nov2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER