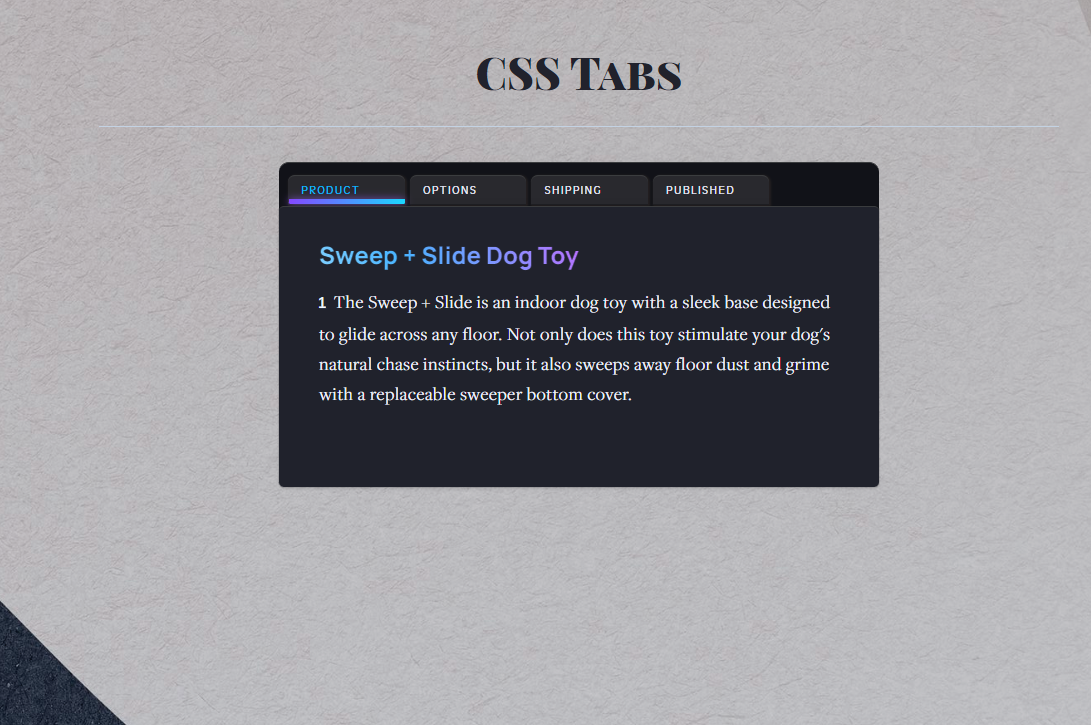
CSS-responsive Tab-Wechseleffekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS-Responsive-Tabelle
CSS-Responsive-Tabelle30Dec2024
Die responsive CSS-Tabelle ist eine Lösung, die das Benutzererlebnis beim Anzeigen von Daten auf verschiedenen Geräten verbessert. Durch die Verwendung von Medienabfragen und Datenattr-Attributen passen sich die Tabellen automatisch an die Bildschirmgröße an, sodass sie auf großen Bildschirmen lesbar und navigierbar sind
 CSS-Responsive-Vergleichstabelle
CSS-Responsive-Vergleichstabelle17Dec2024
Das Erstellen einer responsiven Vergleichstabelle in CSS ist der Schlüssel zu einem großartigen Benutzererlebnis auf allen Geräten. Mithilfe von Vergleichstabellen werden zahlreiche Informationen nebeneinander dargestellt, sodass Benutzer fundierte Entscheidungen treffen können. Da immer mehr Menschen mobile Geräte nutzen
 Responsive CSS -Layoutnetze ohne Medienanfragen
Responsive CSS -Layoutnetze ohne Medienanfragen09Feb2025
In diesem Artikel werden mit CSS -Gitter und Flexbox ohne Medienabfragen flüssige Reaktionslayout -Gitter erstellt. Wir werden untersuchen, wie beide Methoden reaktionsschnelle Spaltenlayouts erreichen, die sich an verschiedene Bildschirmgrößen anpassen, und konzentrieren sich auf ihre wichtigsten Unterschiede a
 Responsive CSS -Muster ohne Medienfragen
Responsive CSS -Muster ohne Medienfragen19Feb2025
In diesem Artikel werden reaktionsschnelle Designtechniken untersucht, die die Abhängigkeit von Medienabfragen minimieren oder beseitigen. Der Autor wird zwar anerkannt, dass die Dimensionen der Container häufig eine effektivere Grundlage für Responsive AdjustM bieten
 Reine CSS-Navigationsleisten-Tab-Wechsellösung
Reine CSS-Navigationsleisten-Tab-Wechsellösung13Oct2016
Reine CSS-Navigationsleisten-Tab-Wechsellösung
 Wie erstelle ich responsive Trapezformen mit CSS?
Wie erstelle ich responsive Trapezformen mit CSS?05Dec2024
Erstellen responsiver Trapezformen mit CSSTrapezformen werden häufig in verschiedenen Designelementen verwendet, von Bannern bis hin zu Infografiken. Während...
 Wie kann ich responsive Trapezformen in CSS erstellen?
Wie kann ich responsive Trapezformen in CSS erstellen?04Dec2024
Reaktionsfähigkeit in CSS-Trapezformen erreichen Das Erstellen reaktionsfähiger Trapeze in CSS kann eine Herausforderung sein. Allerdings gibt es mehrere Ansätze...
 Wie kann ich mit CSS eine responsive Trapezform erstellen?
Wie kann ich mit CSS eine responsive Trapezform erstellen?31Dec2024
Erstellen einer reaktionsfähigen Trapezform in CSSAngesichts des Bedarfs an reaktionsfähigeren und dynamischeren Elementen auf Webseiten kann die Gestaltung komplexer Figuren ...


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.