js Bildumschaltung

Die JavaScript-Bildumschaltung verwendet natives JavaScript, um den Effekt der Bildumschaltung zu erzielen und eignet sich daher sehr gut für Unternehmenswebsites oder Portalwebsites. Wir haben beispielsweise Nachrichten, Sport, Finanzen usw Sie müssen die Bildumschaltung verwenden. Nehmen Sie dann eine Änderung des Inhalts vor. Die chinesische PHP-Website empfiehlt den Download!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Excel js React JS
Excel js React JS16Nov2024
Excel wird häufig für verschiedene Datenberichte verwendet. In einer ReactJS-Anwendung können wir die ExcelJS-Bibliothek verwenden, um Excel-Dateien dynamisch zu erstellen. Dieser Artikel führt Sie durch die Implementierung von ExcelJS in einer React-App zum Erstellen und Herunterladen von Excel-Berichten.
 PopupPro JS-Modul
PopupPro JS-Modul25Dec2024
PopupPro – Anpassbare Popup-Bibliothek? Repository: PopupPro ? Beschreibung: PopupPro ist eine moderne, hochgradig anpassbare JavaScript-Bibliothek, die entwickelt wurde, um Benutzerinteraktionen mit vielseitigen und stilvollen Popups zu verbessern. Es geht über traditionellen Pop hinaus
 Baumschütteln in JS
Baumschütteln in JS07Jan2025
Tree Shaking in JavaScript verstehen: Eine vollständige Anleitung In der Welt der modernen Webentwicklung ist die Optimierung der Leistung Ihrer Anwendung von entscheidender Bedeutung. Eine leistungsstarke Technik zum Erstellen kleinerer und schnellerer JavaScript-Bundles ist Tree Shaking. Wenn
 Kreiscursor Js #GSAP
Kreiscursor Js #GSAP14Dec2024
Ein einfaches JavaScript-Skript zum Erstellen eines interaktiven kreisförmigen Cursors für persönliche Projekte. Es ist leicht und einfach zu integrieren und verbessert das visuelle Erlebnis durch flüssige Animationen und ein modernes Erscheinungsbild. Fühlen Sie sich frei, es entsprechend Ihren Wünschen zu ändern und anzupassen
 Wichtige JS-Ressourcen
Wichtige JS-Ressourcen25Nov2024
Sie lernen jetzt also JavaScript? Ich habe Ihnen hier die besten und kostenlosen anfängerfreundlichen Websites zusammengestellt, mit denen Sie Ihre Fähigkeiten zur Problemlösung verbessern können: 1- JS Hero: https://www.jshero.net/en/success.html 2- Edabit: https://edabit.com/challenges 3- HackerRank (
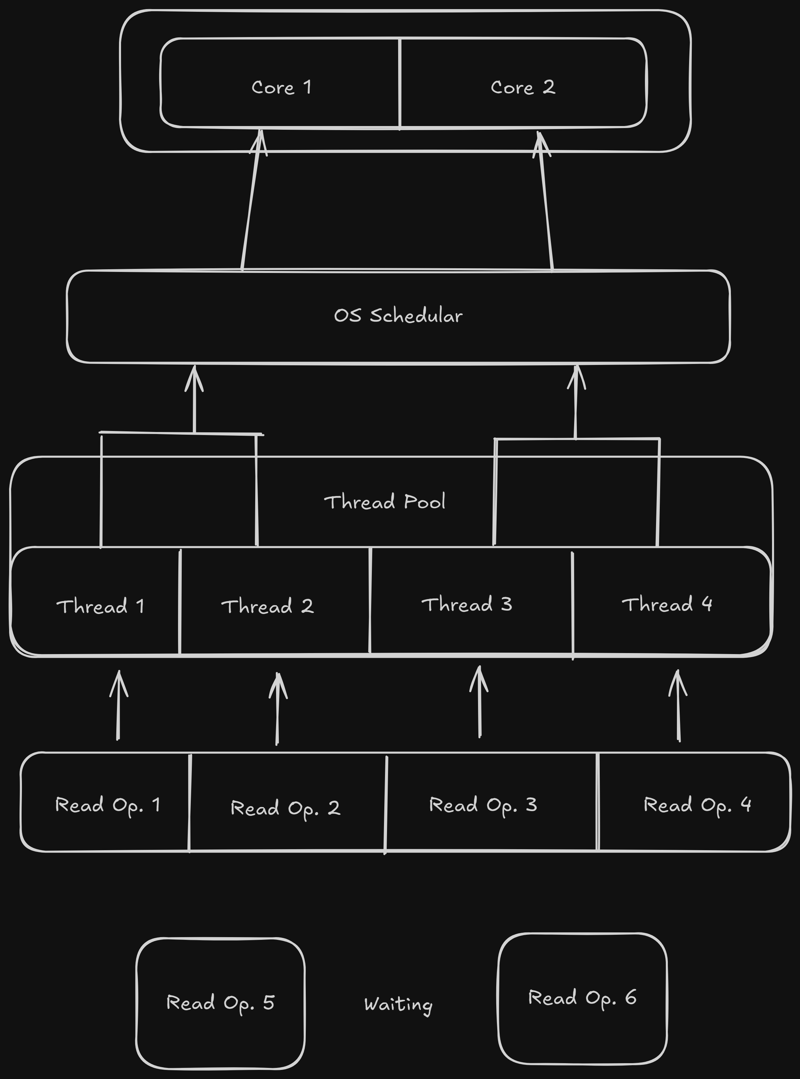
 Knoten-JS-Interna
Knoten-JS-Interna19Nov2024
Angenommen, Sie gehen in ein Restaurant und es gibt einen einzigen Koch, der verspricht: „Ich kann für Hunderte von Leuten gleichzeitig kochen und keiner von Ihnen wird hungrig sein.“ Klingt unmöglich, oder? Sie können diese einzelne Prüfung als Node JS betrachten


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.






