Erstellen Sie eine einfache responsive Diashow

Auf dieser Website werden viele jQuery-Diashow-Plug-Ins vorgestellt. Sie sind alle hervorragend und leistungsstark und eignen sich für die Verwendung auf mittleren und großen Seiten. Wenn Ihre Seite jedoch sehr einfach ist und Sie nur einen einfachen und reinen Diashow-Effekt wünschen, sind diese Plug-Ins möglicherweise etwas aufgeblasen. Heute werden wir eine einfache responsive Diashow ohne Plug-Ins schreiben.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Machen Sie eine einfache JavaScript -Diashow ohne jQuery
Machen Sie eine einfache JavaScript -Diashow ohne jQuery18Feb2025
Key Takeaways Dieses Tutorial bietet eine Schritt-für-Schritt
 Golang htmx Tailwind CSS: Erstellen Sie eine Responsive Webanwendung
Golang htmx Tailwind CSS: Erstellen Sie eine Responsive Webanwendung23Nov2024
Hintergrund In der heutigen Webentwicklungslandschaft ist JavaScript seit langem die Sprache der Wahl für die Erstellung dynamischer und interaktiver Webanwendungen. Was ist, wenn Sie als Go-Entwickler kein Javascript verwenden und trotzdem eine Antwort implementieren möchten?
 Verwenden Sie Curl, um eine einfache Baidu-Suche zu erstellen
Verwenden Sie Curl, um eine einfache Baidu-Suche zu erstellen03Nov2016
Verwenden Sie Curl, um eine einfache Baidu-Suche zu erstellen
 Schneller Tipp: Erstellen Sie eine einfache WordPress -Galerie in 5 Minuten
Schneller Tipp: Erstellen Sie eine einfache WordPress -Galerie in 5 Minuten10Feb2025
Erstellen Sie einfach die Bildergalerie in WordPress und fügen Sie Lightbox-Popup-Effekte hinzu! Bilder und Bilder können die Informationsübertragung effektiv verbessern, das Website -Layout verschönern und die Besucherbeteiligung erhöhen. Möglicherweise haben Sie WordPress Media -Funktion verwendet, um Seiten und Artikeln Bilder hinzuzufügen. Aber was ist, wenn Sie mehrere Fotos in Form von Miniaturansichten anzeigen möchten? WordPress hat viele Plug-Ins, um Galeriefunktionen bereitzustellen, aber wussten Sie, dass WordPress selbst seine Standardgalerie-Optionen enthält? Diese Technik führt Sie zu Schritt für Schritt, fügen Sie eine Bildergalerie in WordPress hinzu und fügen Sie ein zusätzliches Lightbox-Popup-Fenster hinzu, um den Benutzern das Durchsuchen von Bildern in voller Größe zu ermöglichen. So verwenden Sie WordPress Media
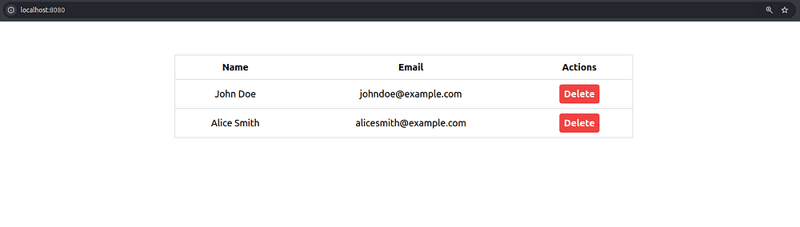
 Erstellen Sie eine einfache Anfänger -App mit Knoten, Bootstrap und MongoDB
Erstellen Sie eine einfache Anfänger -App mit Knoten, Bootstrap und MongoDB08Feb2025
Dieses Tutorial führt Sie durch das Erstellen einer einfachen Registrierungswebanwendung mit Node.js, Express, Mops, MongoDB und Bootstrap. Es betont die praktischen Fähigkeiten, die auf reale Projekte anwendbar sind, anstatt nur ein fertiges Produkt zu produzieren. Ke
 So erstellen Sie eine Responsive Landing Page mit HTML, CSS und JS
So erstellen Sie eine Responsive Landing Page mit HTML, CSS und JS03Dec2024
1. Einrichten des Projekts Erstellen Sie zunächst Ihren Projektordner mit der folgenden Struktur: Zielseite/ ├── index.html ├──styles.css ├── script.js HTML: Die Struktur
 Erstellen Sie Ihr eigenes Sprachmodell: Eine einfache Anleitung mit Python und NumPy
Erstellen Sie Ihr eigenes Sprachmodell: Eine einfache Anleitung mit Python und NumPy19Oct2024
Künstliche Intelligenz ist heutzutage allgegenwärtig und Sprachmodelle spielen dabei eine große Rolle. Als ChatGPT eingeführt wurde, haben Sie sich vielleicht gefragt, wie die KI das nächste Wort in einem Satz vorhersagen oder sogar ganze Absätze schreiben konnte. In diesem Tutorial
 Erstellen Sie eine einfache Bestellform in WordPress in weniger als 5 Minuten
Erstellen Sie eine einfache Bestellform in WordPress in weniger als 5 Minuten20Feb2025
Erstellen einer einfachen WordPress-Bestellform mit Schwerkraftformen: eine Schritt-für-Schritt-Anleitung Die Straffung Ihres Online -Checkout -Prozesses ist entscheidend für die Steigerung des Umsatzes. Während WordPress keine nativ


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.




