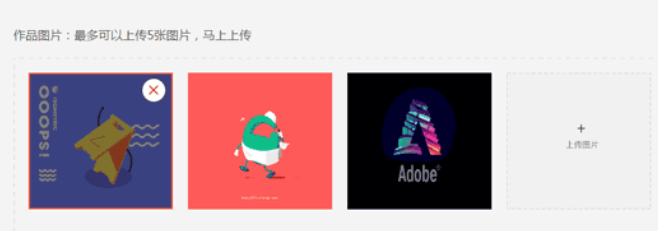
Plug-in zum Hochladen mehrerer Bilder imgUp.js
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 iOS-Schnittstelle zum Hochladen mehrerer Bilder, Hilfe?
iOS-Schnittstelle zum Hochladen mehrerer Bilder, Hilfe?14Sep2016
Mein Multi-Image-Upload-Test auf der Webseite ist korrekt. Ich kann Bilder hochladen und in die Datenbank eingeben. Allerdings kann ich nur ein Bild hochladen und andere Bilder werden dadurch überschrieben ? Bitte dringend! ! ! ! ! ! ! ! Öffentliche Funktion der Modellebene up(){ ...
 Die Funktion zum Hochladen mehrerer Bilder der mobilen Wap-Station h5 kann im UC-Browser nicht mehrere Bilder auswählen.
Die Funktion zum Hochladen mehrerer Bilder der mobilen Wap-Station h5 kann im UC-Browser nicht mehrere Bilder auswählen.11Sep2016
Ich habe eine mobile Website, die mehrere Bilder hochladen muss. Als ich sie auf dem PC ausgeführt habe, war die Funktion in Ordnung. Nachdem sie jedoch online ging, stellte ich fest, dass ich nicht mehrere Bilder auswählen konnte Ich konnte nicht mehrere Bilder hochladen. Okay, ich verwende den mit meinem Huawei-Telefon gelieferten Browser, aber ich kann mehrere Bilder zum Hochladen auswählen.
 Wie behebt man den Fehler „Sie haben keine Datei zum Hochladen ausgewählt' beim Hochladen mehrerer Dateien in CodeIgniter?
Wie behebt man den Fehler „Sie haben keine Datei zum Hochladen ausgewählt' beim Hochladen mehrerer Dateien in CodeIgniter?28Nov2024
Hochladen mehrerer Dateien in CodeIgniterProblem: Das Hochladen mehrerer Dateien mit einem einzelnen Formularelement führt zu der Fehlermeldung „Sie haben keine Datei ausgewählt …“
 Wie behebt man den Fehler „Sie haben keine Datei zum Hochladen ausgewählt' beim Hochladen mehrerer Dateien in CodeIgniter?
Wie behebt man den Fehler „Sie haben keine Datei zum Hochladen ausgewählt' beim Hochladen mehrerer Dateien in CodeIgniter?26Nov2024
Mehrere Datei-Uploads in CodeIgniterViele Webanwendungen erfordern die Möglichkeit, mehrere Dateien gleichzeitig hochzuladen. CodeIgniter erledigt diese Aufgabe...
 Warum erhalte ich beim Hochladen mehrerer Dateien in CodeIgniter die Meldung „Sie haben keine Datei zum Hochladen ausgewählt'?
Warum erhalte ich beim Hochladen mehrerer Dateien in CodeIgniter die Meldung „Sie haben keine Datei zum Hochladen ausgewählt'?27Nov2024
Mehrere Datei-Uploads mit CodeIgniterProblem: Beim Versuch, mehrere Dateien mithilfe des bereitgestellten Beispiels hochzuladen, wird die Fehlermeldung „Sie haben nicht...“ angezeigt.
 Top 15 jQuery bildet Beispiele
Top 15 jQuery bildet Beispiele07Mar2025
JQuery Empowers Form Design: Verbesserung der Benutzererfahrung und visuellen Effekte JQuery vereinfacht das Formular für das Formular und ermöglicht es Ihnen, einfach verschiedene Grafikdesigns und interaktive Effekte zu erzielen. Einige JQuery-Plug-Ins können Textfelder vergrößern, damit sie auffälliger werden. Verwandte Lesungen: 30 JQuery Form -Plugins Kontrollkästchen iPhone Style Kontrollieren Sie Kästchen, die den berühmten Switch -Stil des iPhone nachahmen. Quelle: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...


Heiße Werkzeuge

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER