 JS-Spezialeffekte
JS-Spezialeffekte jQuery-Effekte
jQuery-Effekte Fügen Sie Vue-Formularinformationen dynamisch hinzu und ändern Sie sie
Fügen Sie Vue-Formularinformationen dynamisch hinzu und ändern Sie sieFügen Sie Vue-Formularinformationen dynamisch hinzu und ändern Sie sie
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
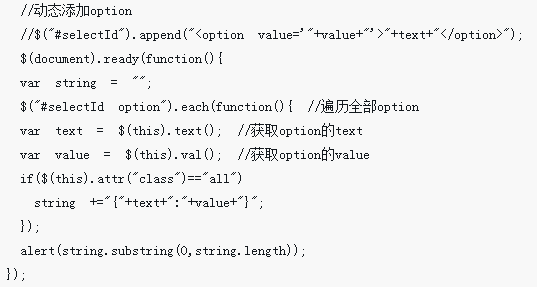
 So fügen Sie Optionen in JQuery dynamisch hinzu und durchlaufen sie
So fügen Sie Optionen in JQuery dynamisch hinzu und durchlaufen sie23Mar2018
Dieses Mal werde ich Ihnen die Methode zum dynamischen Hinzufügen und Durchlaufen von Optionen in JQuery vorstellen. Was sind die Vorsichtsmaßnahmen für das dynamische Hinzufügen und Durchlaufen von Optionen in JQuery? Hier ist ein praktischer Fall.
 So fügen Sie div-Inhalte in jquery dynamisch hinzu und löschen sie
So fügen Sie div-Inhalte in jquery dynamisch hinzu und löschen sie06Apr2023
In der Front-End-Entwicklung ist die Verwendung von jQuery zum dynamischen Hinzufügen oder Entfernen von Seitenelementen ein sehr häufiger Bedarf. In diesem Artikel wird erläutert, wie Sie mit jQuery div-Inhalte auf der Seite dynamisch hinzufügen oder löschen. 1. Div-Inhalt hinzufügen Die einfachste Möglichkeit, Div-Inhalt hinzuzufügen, ist die Verwendung der Append-Methode von jQuery. Diese Methode fügt ein neues Element am Ende eines vorhandenen Elements hinzu. Der Beispielcode lautet wie folgt: „$(document).ready(function() { $("#addBtn
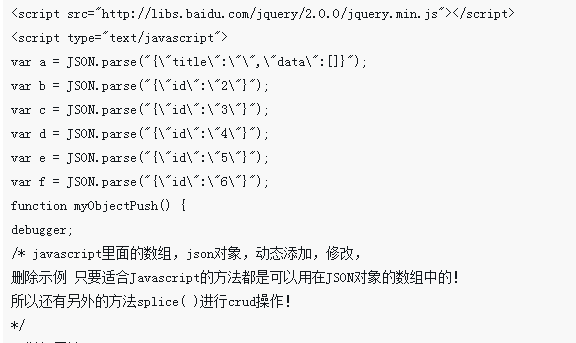
 So fügen Sie JS-Arrays und JSON-Objekte dynamisch hinzu, ändern und löschen sie
So fügen Sie JS-Arrays und JSON-Objekte dynamisch hinzu, ändern und löschen sie28May2018
In diesem Artikel werden hauptsächlich JavaScript-Arrays und JSON-Objekte zur Realisierung der dynamischen Hinzufügungs-, Änderungs- und Löschfunktionen vorgestellt. Er analysiert die JavaScript-Implementierungstechniken zum Hinzufügen, Löschen und Ändern von JSON-Arrays in Form von Beispielen
 So ändern und fügen Sie Tabellen in JQuery hinzu
So ändern und fügen Sie Tabellen in JQuery hinzu25May2023
Mit der Entwicklung der Front-End-Entwicklung ist die Verwendung von JQuery zur Bedienung von Seitenelementen zu einer weit verbreiteten Praxis geworden. Unter ihnen sind Tabellenoperationen sehr häufig. In diesem Artikel wird erläutert, wie Sie Tabellen in JQuery ändern und hinzufügen. 1. Ändern Sie die Tabelle. 1. Ändern Sie den Tabelleninhalt. In jquery können Sie eine Tabelle über .table oder $(table) auswählen. Anschließend können Sie die Methode .find() verwenden, um ein Element in der Tabelle auszuwählen, wie unten gezeigt: „javascript$('table').fi.“
16May2016
In diesem Artikel werden hauptsächlich die Methoden zum dynamischen Hinzufügen und Löschen von Tabellenzeilen mit nativem JS und JQuery vorgestellt und die dynamischen Betriebsfähigkeiten von Javascript für Seitenelemente erläutert
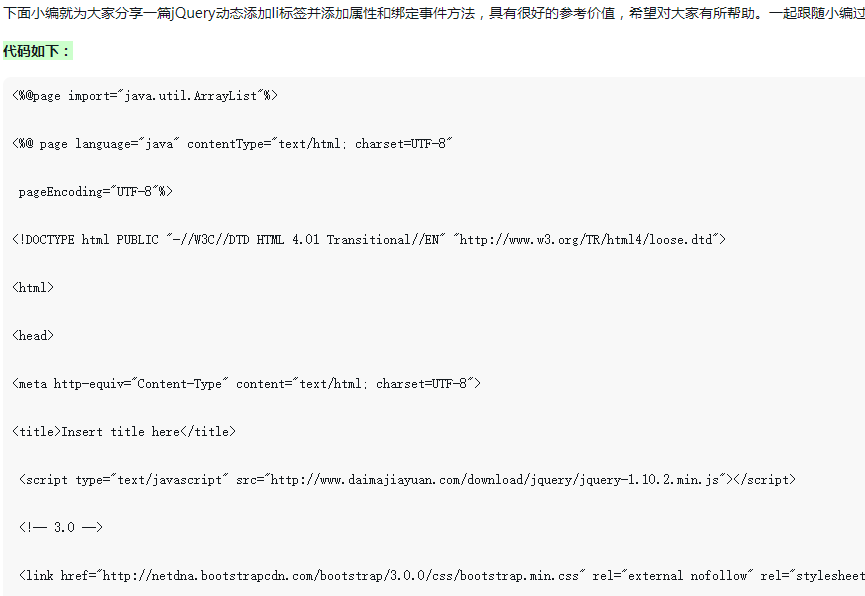
 So fügen Sie in jQuery dynamisch Li-Tags hinzu, fügen Attribute hinzu und binden Ereignismethoden
So fügen Sie in jQuery dynamisch Li-Tags hinzu, fügen Attribute hinzu und binden Ereignismethoden05Jun2018
Im Folgenden werde ich einen Artikel über das dynamische Hinzufügen von Li-Tags mit jQuery und das Hinzufügen von Attributen und Bindungsereignismethoden mit Ihnen teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
 So fügen Sie CSS dynamisch in Vue hinzu
So fügen Sie CSS dynamisch in Vue hinzu26Jul2021
So fügen Sie CSS dynamisch in Vue hinzu: 1. Binden Sie dynamische Stile an Elemente mit der Syntax „
16May2016
In diesem Artikel wird hauptsächlich vorgestellt, wie jQuery DOM-Elemente erstellt, ändert und hinzufügt. Freunde, die es benötigen, können darauf verweisen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




