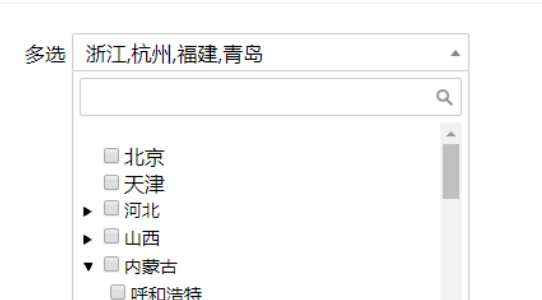
jQuery-Dropdown-Auswahl für Städte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich die Effizienz von Dropdown -Listen für Staaten und Städte verbessern?
Wie kann ich die Effizienz von Dropdown -Listen für Staaten und Städte verbessern?28Jan2025
Ein effizienterer Ansatz zum Laden von Dropdown -Listen. Der Ansatz, den Sie für die Lade- und Stadt -Dropdown -Listen auf der Seitenladung geladen haben, kann ...
 Das jQuery-Plug-in implementiert die linke und rechte Auswahl des ausgewählten Dropdown-Box_Exchange-Inhalts (multiselect2side).
Das jQuery-Plug-in implementiert die linke und rechte Auswahl des ausgewählten Dropdown-Box_Exchange-Inhalts (multiselect2side).08Aug2016
:In diesem Artikel wird hauptsächlich das jQuery-Plug-in zum Implementieren des linken und rechten Selection_Exchange-Inhalts des ausgewählten Dropdown-Felds (multiselect2side) vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
 Wie kann ich mit jQuery eine ungeordnete Liste in ein Auswahl-Dropdown konvertieren?
Wie kann ich mit jQuery eine ungeordnete Liste in ein Auswahl-Dropdown konvertieren?11Nov2024
Konvertieren einer ungeordneten Liste in ein Select Dropdown mit jQuerySie haben eine ungeordnete Liste (UL), die wie folgt formatiert ist:
 Wie kann ich mithilfe von jQuery und PHP dynamisch ein zweites Dropdown-Feld basierend auf der Auswahl in einem ersten Dropdown-Feld füllen?
Wie kann ich mithilfe von jQuery und PHP dynamisch ein zweites Dropdown-Feld basierend auf der Auswahl in einem ersten Dropdown-Feld füllen?23Dec2024
Dynamisches Befüllen von Dropdown-BoxenEine beliebte Technik in der Webentwicklung ist die Erstellung interaktiver Webformulare, in denen Dropdown-Boxen...
 Wie fülle ich kaskadierende Dropdown-Listen mit jQuery für eine verbesserte Browserkompatibilität?
Wie fülle ich kaskadierende Dropdown-Listen mit jQuery für eine verbesserte Browserkompatibilität?28Oct2024
Füllen kaskadierender Dropdown-Listen mit jQueryBackgroundSie sind beim Versuch, ein Formular mit dynamischen kaskadierenden Dropdown-Listen zu erstellen, auf eine Herausforderung gestoßen ...
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?15Nov2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER