einzelnes Kontrollkästchen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery-Kontrollkästchen ungültig
JQuery-Kontrollkästchen ungültig28May2023
JQuery ist eine beliebte JavaScript-Bibliothek, die häufig zum Hinzufügen interaktiver Effekte zu Website-Seiten verwendet wird. Unter diesen werden Kontrollkästchen als allgemeines Formularelement häufig verwendet, um Benutzern die Auswahl mehrerer Optionen zu ermöglichen. Manchmal schlägt das Kontrollkästchen „jquery“ jedoch fehl. In diesem Artikel werden die Gründe und Lösungen analysiert. 1. Fehlergründe Der Fehler des JQuery-Kontrollkästchens kann folgende Gründe haben: 1. Codefehler: Möglicherweise liegen Syntaxfehler oder Logikfehler im Code vor, die dazu führen, dass das Kontrollkästchen nicht ordnungsgemäß funktioniert. 2. Versionsproblem: jqu
 jquery deaktiviert das Kontrollkästchen unter einem bestimmten Divx
jquery deaktiviert das Kontrollkästchen unter einem bestimmten Divx18May2023
In der Frontend-Entwicklung ist es häufig notwendig, den Status von Kontrollkästchen zu kontrollieren und zu bedienen. Mit jQuery, einer praktischen Tool-Bibliothek, können Sie ganz einfach dynamische Effekte rendern und mit Webseiten interagieren. Heute stellen wir als Referenz für die meisten Front-End-Entwickler vor, wie man mit jQuery das Kontrollkästchen unter einem
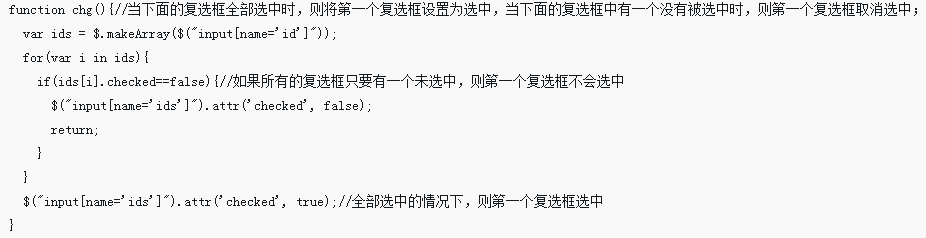
 Wie deaktiviere ich alle ausgewählten Kontrollkästchen in einer JTable, nachdem ich ein einzelnes Kontrollkästchen deaktiviert habe?
Wie deaktiviere ich alle ausgewählten Kontrollkästchen in einer JTable, nachdem ich ein einzelnes Kontrollkästchen deaktiviert habe?07Dec2024
Auswahl mehrerer Zeilen mit Deaktivierung des Kontrollkästchens in JTableIn einer JTable mit einer nicht bearbeitbaren Textspalte und einer Kontrollkästchenspalte, die boolesche Werte anzeigt ...
 Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?
Wie füge ich mit CSS Hover-Effekte zu benutzerdefinierten Schaltflächen im Kontrollkästchen-Stil hinzu?28Oct2024
Hover-Effekte für benutzerdefinierte Schaltflächen im Kontrollkästchen-Stil in CSS Wenn Sie benutzerdefinierte Kontrollkästchen erstellen, die Schaltflächen ähneln, möchten Sie möglicherweise Hover-Effekte hinzufügen ...
 Wie füge ich mit CSS Hover-Effekte zu Schaltflächen im Kontrollkästchen-Stil hinzu?
Wie füge ich mit CSS Hover-Effekte zu Schaltflächen im Kontrollkästchen-Stil hinzu?29Oct2024
Hover-Effekte auf Schaltflächen im Kontrollkästchen-Stil mit CSS implementierenDas Erstellen von schaltflächenähnlichen Erscheinungsbildern für Kontrollkästchen mit CSS ist eine gängige Praxis....
 Verwendung von Kontrollkästchen in jQuery
Verwendung von Kontrollkästchen in jQuery15Mar2018
Dieses Mal werde ich Ihnen die Verwendung von Kontrollkästchen in jQuery vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Kontrollkästchen in jQuery? Hier ist ein praktischer Fall.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?11Sep2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Kontrollkästchen auswählen und Wert abrufen
jQuery-Kontrollkästchen auswählen und Wert abrufen15Mar2018
Dieses Mal werde ich Ihnen die Auswahl des jQuery-Kontrollkästchens vorstellen und den Wert ermitteln. Was sind die Vorsichtsmaßnahmen für die Auswahl des jQuery-Kontrollkästchens und den Wert?


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER





