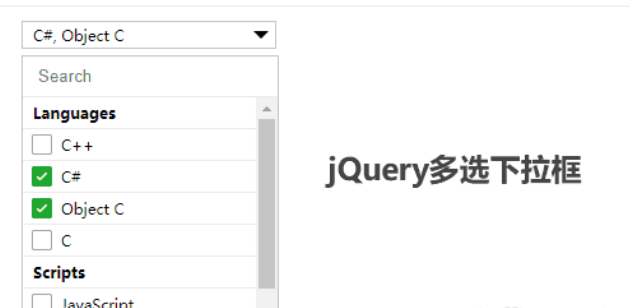
Benutzerdefiniertes Dropdown-Feld mit Mehrfachauswahl
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstelle ich ein Mehrfachauswahl-Dropdown mit Kontrollkästchenoptionen?
Wie erstelle ich ein Mehrfachauswahl-Dropdown mit Kontrollkästchenoptionen?11Nov2024
So erstellen Sie eine Mehrfachauswahl-Dropdown-Liste mit Kontrollkästchenoptionen. So erstellen Sie eine Mehrfachauswahl-Dropdown-Liste, in der Sie mehrere auswählen können ...
 Wie erstelle ich mithilfe von Kontrollkästchen in HTML und CSS ein Dropdown-Menü mit Mehrfachauswahl?
Wie erstelle ich mithilfe von Kontrollkästchen in HTML und CSS ein Dropdown-Menü mit Mehrfachauswahl?11Nov2024
So integrieren Sie Kontrollkästchen in ein Dropdown-Menü. Durch das Erstellen einer Dropdown-Liste mit Mehrfachauswahl können Benutzer bequem mehrere Optionen auswählen....
 Wie erstelle ich eine benutzerdefinierte Dropdown-Checkliste mit Mehrfachauswahl und Kontrollkästchen in HTML, CSS und JavaScript?
Wie erstelle ich eine benutzerdefinierte Dropdown-Checkliste mit Mehrfachauswahl und Kontrollkästchen in HTML, CSS und JavaScript?17Nov2024
Erstellen von Dropdown-Checklisten mit Mehrfachauswahl Beim Erstellen einer Dropdown-Liste ist es oft wünschenswert, Benutzern die Auswahl mehrerer Optionen zu ermöglichen....
 Wie fülle ich ein abhängiges Dropdown-Feld mit AJAX und PHP?
Wie fülle ich ein abhängiges Dropdown-Feld mit AJAX und PHP?12Dec2024
Wie kann ich ein dynamisches Dropdown-Feld basierend auf der Auswahl eines anderen Dropdown-Felds füllen? Ich habe eine Datenbanktabelle mit dem Namen „Kategorie“, wie gezeigt ...
 Wie kann ich mit PHP eine Option in einem Dropdown-Feld vorab auswählen?
Wie kann ich mit PHP eine Option in einem Dropdown-Feld vorab auswählen?21Oct2024
In diesem Artikel wird erläutert, wie Sie mithilfe der Programmiersprache PHP eine Option in HTML vorab auswählen, wobei der Wert einer PHP-Variablen verwendet wird, um das vorab ausgewählte Element aus einer Datenbank zu bestimmen. Das Hauptproblem besteht darin, die Auswahl spezifischer Elemente zu ermöglichen
 Wie fülle ich ein Dropdown-Feld mit Daten aus einer MySQL-Abfrage in PHP?
Wie fülle ich ein Dropdown-Feld mit Daten aus einer MySQL-Abfrage in PHP?13Nov2024
Auswählen von Optionen für ein Dropdown-Feld von MySQL in PHP. Das Füllen eines Dropdown-Felds mit Daten aus einer MySQL-Abfrage kann für Neueinsteiger eine Herausforderung sein.
 Top 15 jQuery bildet Beispiele
Top 15 jQuery bildet Beispiele07Mar2025
JQuery Empowers Form Design: Verbesserung der Benutzererfahrung und visuellen Effekte JQuery vereinfacht das Formular für das Formular und ermöglicht es Ihnen, einfach verschiedene Grafikdesigns und interaktive Effekte zu erzielen. Einige JQuery-Plug-Ins können Textfelder vergrößern, damit sie auffälliger werden. Verwandte Lesungen: 30 JQuery Form -Plugins Kontrollkästchen iPhone Style Kontrollieren Sie Kästchen, die den berühmten Switch -Stil des iPhone nachahmen. Quelle: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER