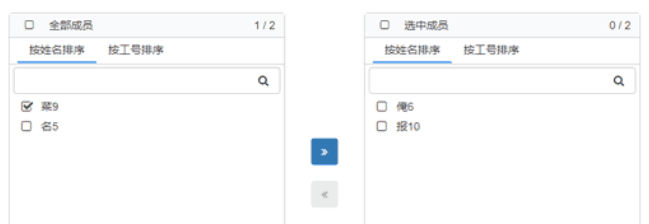
Shuttle-Box
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie emuliere ich CSS3 Border-Radius und Box-Shadow in IE7/8?
Wie emuliere ich CSS3 Border-Radius und Box-Shadow in IE7/8?02Nov2024
Emulieren von CSS3-Randradius und Box-Shadow in IE7/8. Da in Internet Explorer 7 und 8 keine native CSS3-Unterstützung vorhanden ist, werden Effekte wie ... erzielt.
 Wie animiere ich Box-Shadow mit jQuery?
Wie animiere ich Box-Shadow mit jQuery?30Oct2024
So animieren Sie Box-Shadow mit jQuery. Frage: Wie können wir jQuery verwenden, um die Box-Shadow-Eigenschaft zu animieren? Antwort: Option 1: jQuery Shadow verwenden ...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?15Nov2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Einführung zum Erhalt der ff14 Shuttle A9-Halterung
Einführung zum Erhalt der ff14 Shuttle A9-Halterung17Nov2024
Der FF14 Shuttle A9, ein Einpersonenflugzeug, das in der neu gegründeten Föderation Alexandria hergestellt wird, hat große Aufmerksamkeit erregt. Wenn Sie dieses Reittier erhalten möchten, müssen Sie zu Lösung Nr. 9 (X:8.4, Y:13.3) gehen, um den NPC [Niang] zu finden, und [7500000*Goldmünzen] bezahlen, um den [Shuttle A9-Aktivierungsschlüssel] zu kaufen. Nachfolgend finden Sie detaillierte Schritte und zugehörige Informationen. Einführung zum Erhalt des ff14 Shuttle A9-Reittiers Antwort: Zahlen Sie [7500000*Goldmünzen] an NPC [Niang], um es zu kaufen. Die Details sind wie folgt: 1. Gehen Sie zu Lösung Nr. 9 (X:8.4, Y:13.3), um den NPC [Niang] zu finden. 2. Bezahlen Sie [7500000*Goldmünzen], um den [Shuttle A9-Startschlüssel] zu kaufen. 3. Erfolgreich erhalten die Halterung nach der Verwendung 【fliegen
 Wie animiere ich Box-Shadow mit jQuery- und CSS-Animationen?
Wie animiere ich Box-Shadow mit jQuery- und CSS-Animationen?03Nov2024
So animieren Sie Box-Shadow mit jQuery. Um die Box-Shadow-Eigenschaft mit jQuery zu animieren, können Sie .animate()... verwenden.
 Meine Top 5 JQuery Filter & Sortier Plugins
Meine Top 5 JQuery Filter & Sortier Plugins21Feb2025
Fünf erstklassige JQuery-Plugins zum Filtern und Sortieren In diesem Artikel werden fünf hervorragende JQuery -Plugins zum Filtern und Sortieren hervorgehoben, wobei jeweils einzigartige Funktionen und visuelle Effekte angeboten werden. Diese Plugins vereinfachen den Prozess der dynamischen Verwaltung von con


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER