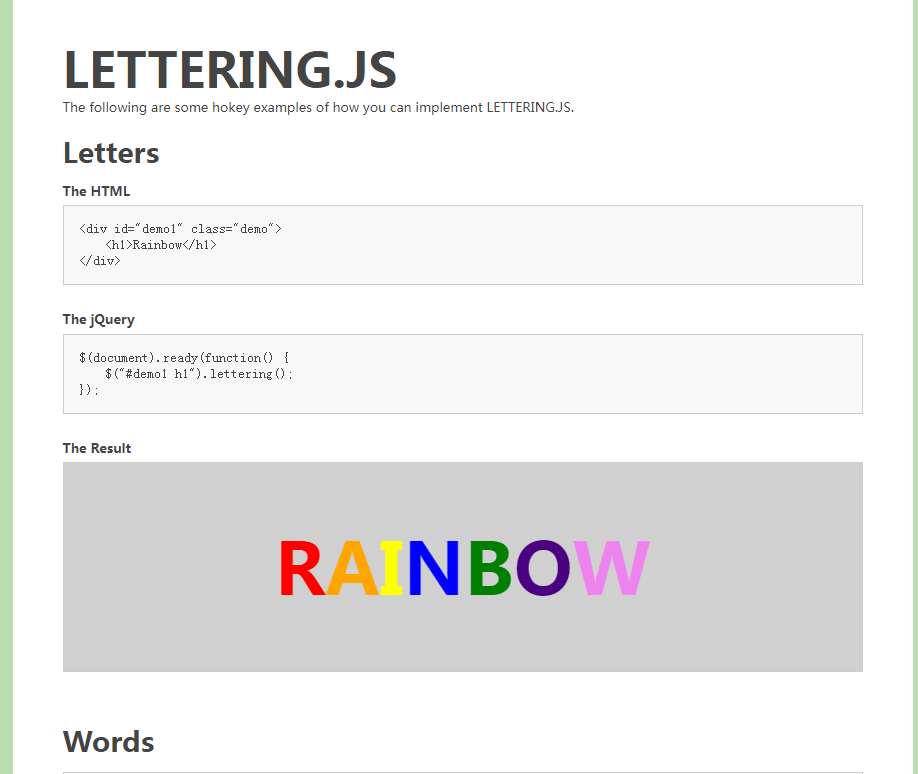
Plug-in zum Ändern der Textfarbe Lettering.js
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum funktioniert das Ändern der Textfarbe in deaktivierten Textfeldern in IE6/7 und Firefox unterschiedlich?
Warum funktioniert das Ändern der Textfarbe in deaktivierten Textfeldern in IE6/7 und Firefox unterschiedlich?01Nov2024
IE-Änderung der Schriftfarbe eines deaktivierten Textfelds In Firefox ist das Ändern der Textfarbe eines deaktivierten Textfelds mithilfe einer CSS-Klasse einfach.
 Wie kann ich die Textfarbe basierend auf der Hintergrundfarbe in einer Fortschrittsleiste dynamisch ändern?
Wie kann ich die Textfarbe basierend auf der Hintergrundfarbe in einer Fortschrittsleiste dynamisch ändern?10Dec2024
Über Hintergrundfarbe gemischter TextBei dem Versuch, einen benutzerdefinierten Fortschrittsbalken zu gestalten, steht ein Entwickler vor der Herausforderung, die Textfarbe zu ändern ...
 Fassen Sie zwei Möglichkeiten zum Ändern der maximalen Anzahl von Verbindungen in MySQL_MySQL zusammen
Fassen Sie zwei Möglichkeiten zum Ändern der maximalen Anzahl von Verbindungen in MySQL_MySQL zusammen09Sep2016
Die maximale Anzahl von Verbindungen kann über MySQL geändert werden. Es gibt zwei gängige Methoden zum Ändern der maximalen Anzahl von Verbindungen in der MySQL-Datenbank. Heute werden wir die Eigenschaften und Unterschiede zwischen den beiden Methoden analysieren, damit wir MySQL besser verwalten können. Schauen wir uns an, wie Sie die maximale Anzahl von Verbindungen in MySQL ändern
 Top 15 jQuery bildet Beispiele
Top 15 jQuery bildet Beispiele07Mar2025
JQuery Empowers Form Design: Verbesserung der Benutzererfahrung und visuellen Effekte JQuery vereinfacht das Formular für das Formular und ermöglicht es Ihnen, einfach verschiedene Grafikdesigns und interaktive Effekte zu erzielen. Einige JQuery-Plug-Ins können Textfelder vergrößern, damit sie auffälliger werden. Verwandte Lesungen: 30 JQuery Form -Plugins Kontrollkästchen iPhone Style Kontrollieren Sie Kästchen, die den berühmten Switch -Stil des iPhone nachahmen. Quelle: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?15Nov2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 10 Cool JQuery mit PHP -Plugins
10 Cool JQuery mit PHP -Plugins25Feb2025
Entdecken Sie diese fantastischen JQuery- und PHP-Plugins und lernen Sie, wie Sie mit unseren einfach zu folgenden Tutorials beeindruckende Effekte erzielen. Fangen wir an! Verwandte Artikel: Einfache Captcha -Implementierung mit JQuery, Ajax und PHP JQuery zur PHP -Kommunikation über AJ


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER