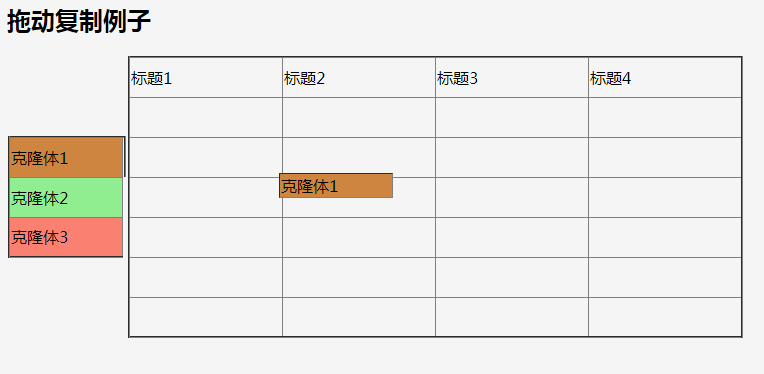
Jquery-Drag-Copy-Effekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 10 Easy JQuery Drag & Drop -Plugins
10 Easy JQuery Drag & Drop -Plugins28Feb2025
Dieser Beitrag zeigt 10 JQuery Drag-and-Drop-Plugins, die Sie möglicherweise zuvor noch nicht begegnet sind, um Ihre Frontend-Entwicklungsfunktionen zu verbessern. Beachten Sie, dass einige Plugins möglicherweise in Beta, in der Entwicklung oder in der fortwährenden Wartung stattfinden. Verwandte: 18 JQuery Dr.
 JQuery Fügen Sie Drag/Touch -Unterstützung für iPad hinzu
JQuery Fügen Sie Drag/Touch -Unterstützung für iPad hinzu26Feb2025
Dieser JQuery-Code-Snippet fügt Drag & Touch-Unterstützung für iPads und andere Touch-fähige Geräte hinzu. Es ist besonders nützlich, wenn Sie mit den draggierbaren Funktionen und schwimmenden Elementen von JQuery UI arbeiten. // iPad Touch Support $ .fn.addtouch = function () {
 ## Wie behebe ich jQuery-Drag/Resize-Diskrepanzen mit der CSS-Transformationsskala?
## Wie behebe ich jQuery-Drag/Resize-Diskrepanzen mit der CSS-Transformationsskala?29Oct2024
jQuery-Ziehen/Größenänderung mit CSS-TransformationsskalierungProblem: Das Anwenden von CSS-Transformationen (einschließlich Matrixskalierung) auf Elemente führt zu Diskrepanzen beim Ziehen ...
 Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?
Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?03Jan2025
Datenbankintegration mit der jQuery-Benutzeroberfläche Sortable Die Sortierfunktion der jQuery-Benutzeroberfläche ermöglicht es Benutzern, die Reihenfolge der Elemente und die Frage zu manipulieren ...
 Wie kann ich mit jQuery den gleichen Effekt wie CSS calc() für die Breite erzielen?
Wie kann ich mit jQuery den gleichen Effekt wie CSS calc() für die Breite erzielen?21Nov2024
Alternative zu CSS calc() mit jQuery für Breite mit KompatibilitätBei der Arbeit mit CSS bietet der Ausdruck width: calc(100% - 100px) eine...
 JQuery Capture Copy Copy, Einfügen und Ausschneiden von Ereignissen
JQuery Capture Copy Copy, Einfügen und Ausschneiden von Ereignissen04Mar2025
Auf diese Weise können Sie erfassen, wenn jemand kopiert, geschnitten oder in einen Eingabettextbereich eingefügt hat. Demo Text kopieren, schneiden oder einfügen von/in den folgenden Textbereich. Der Code (Funktion ($) { $ (Dokument) .Ready (function () { $ ("#textInpu
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER