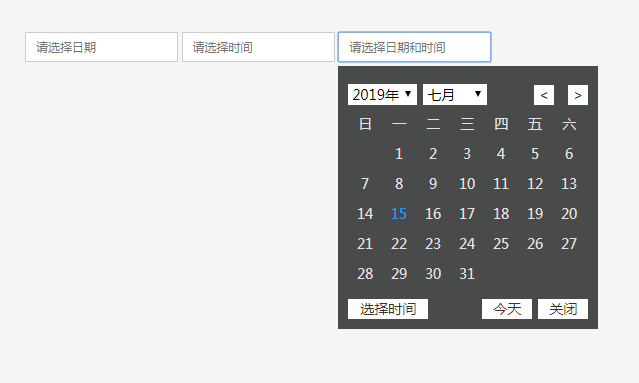
Wählen Sie das Uhrzeit- und Datums-Plugin aus
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 PHP-Datums-/Uhrzeitverarbeitung: So formatieren Sie das aktuelle Datum und die Uhrzeit mithilfe der Datumsfunktion
PHP-Datums-/Uhrzeitverarbeitung: So formatieren Sie das aktuelle Datum und die Uhrzeit mithilfe der Datumsfunktion29Jul2023
PHP-Datums- und Uhrzeitverarbeitung: So verwenden Sie die Datumsfunktion zum Formatieren des aktuellen Datums und der aktuellen Uhrzeit. In der PHP-Entwicklung ist die Datums- und Uhrzeitverarbeitung eine sehr häufige Anforderung. Unabhängig davon, ob die Veröffentlichungszeit auf der Website angezeigt oder das Bedienverhalten des Benutzers aufgezeichnet werden soll, müssen Datum und Uhrzeit formatiert werden. PHP bietet eine Fülle von Funktionen zur Datums- und Zeitverarbeitung, von denen die Datumsfunktion am häufigsten verwendet wird. In diesem Artikel wird erläutert, wie Sie mit der Datumsfunktion das aktuelle Datum und die aktuelle Uhrzeit formatieren, und es werden einige gängige Formatierungsbeispiele bereitgestellt. Einführung in die aktuelle Funktion
 PHP-Datums- und Uhrzeitanwendung fünf: Erhalten Sie das aktuelle Datum/die aktuelle Uhrzeit in verschiedenen Zeitzonen und Standorten
PHP-Datums- und Uhrzeitanwendung fünf: Erhalten Sie das aktuelle Datum/die aktuelle Uhrzeit in verschiedenen Zeitzonen und Standorten03Aug2021
Im vorherigen Artikel „PHP-Datums- und Zeitanwendung vier: Der Unterschied zwischen zwei Datumsangaben in Jahr, Monat, Tag und Stunde, Minute und Sekunde“ habe ich Ihnen den spezifischen Unterschied zwischen zwei Datums- und Zeitreihen vorgestellt Das Thema dieses Artikels: So erhalten Sie das aktuelle Datum/die aktuelle Uhrzeit in verschiedenen Zeitzonen.
 Wie konvertiere ich JavaScript-Datum und -Uhrzeit in MySQL DateTime?
Wie konvertiere ich JavaScript-Datum und -Uhrzeit in MySQL DateTime?03Dec2024
So konvertieren Sie JavaScript-Datum/Uhrzeit in MySQL-Datum/Uhrzeit. Das Konvertieren von JavaScript-Datum/Uhrzeit in MySQL-Datum/Uhrzeit ist eine häufige Aufgabe in der Webentwicklung. Hier...
 Was bedeutet dt in PHP?
Was bedeutet dt in PHP?29Nov2021
In PHP lautet der vollständige Name von dt „Datum/Uhrzeit“, was sich auf die Funktionsreihe „Datum/Uhrzeit“ bezieht und eine Kernkomponente von PHP darstellt. Mit der Funktion „Datum/Uhrzeit“ können Benutzer Datum und Uhrzeit abrufen vom Server, auf dem das PHP-Skript ausgeführt wird, und formatieren Sie Datum und Uhrzeit auf unterschiedliche Weise.
 Wie speichere ich Java-Datum und -Uhrzeit mithilfe von JPA ordnungsgemäß in der datetime-Spalte von MySQL?
Wie speichere ich Java-Datum und -Uhrzeit mithilfe von JPA ordnungsgemäß in der datetime-Spalte von MySQL?03Dec2024
Speichern von Java-Datum und Uhrzeit in MySQL-Datum/Uhrzeit mit JPAIn JPA erfordert die Zuordnung von Java-Datum zu MySQL-Datum/Uhrzeit die Berücksichtigung von Zeitinformationen....
 Wie konvertiert man zwischen Pythons „datetime', Pandas' „Timestamp' und NumPys „datetime64'?
Wie konvertiert man zwischen Pythons „datetime', Pandas' „Timestamp' und NumPys „datetime64'?07Dec2024
Konvertieren zwischen Datum/Uhrzeit, Zeitstempel und Datum/Uhrzeit64Dieser Artikel untersucht den Konvertierungsprozess zwischen Datum/Uhrzeit, Zeitstempel und Datum/Uhrzeit64...
 Wie kann ich die aktuelle Uhrzeit in Python abrufen?
Wie kann ich die aktuelle Uhrzeit in Python abrufen?30Nov2024
Aktuelle Uhrzeit in Python abrufenIn Python kann die aktuelle Uhrzeit über das Datum/Uhrzeit-Modul abgerufen werden. Importieren Sie zunächst die Datum/Uhrzeit...
 So ändern Sie Datum und Uhrzeit unter Linux
So ändern Sie Datum und Uhrzeit unter Linux28Jan2021
So ändern Sie Datum und Uhrzeit unter Linux: Führen Sie den Befehl [date -s "Jahr-Monat-Tag Stunde:Minute:Sekunde"] aus, um Datum und Uhrzeit erfolgreich zu ändern. Wenn Sie Uhrzeit und Datum überprüfen möchten, führen Sie einfach den Befehl [Datum] direkt aus.


Hot Tools

TikTok römischer Uhreffekt
TikTok römischer Uhreffekt

Einfacher JS-Clock-Effekt
Mit HTML, CSS und Javascript entworfene Uhr zur Anzeige der aktuellen Uhrzeit.

Preiskalender-Plugin PriceCalendar
Preiskalender-Plugin PriceCalendar

Vue-Spezialeffekte für technologische Digitaluhren
Uhr, HTML5-Uhr, Vue