Hopse-Rahmen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
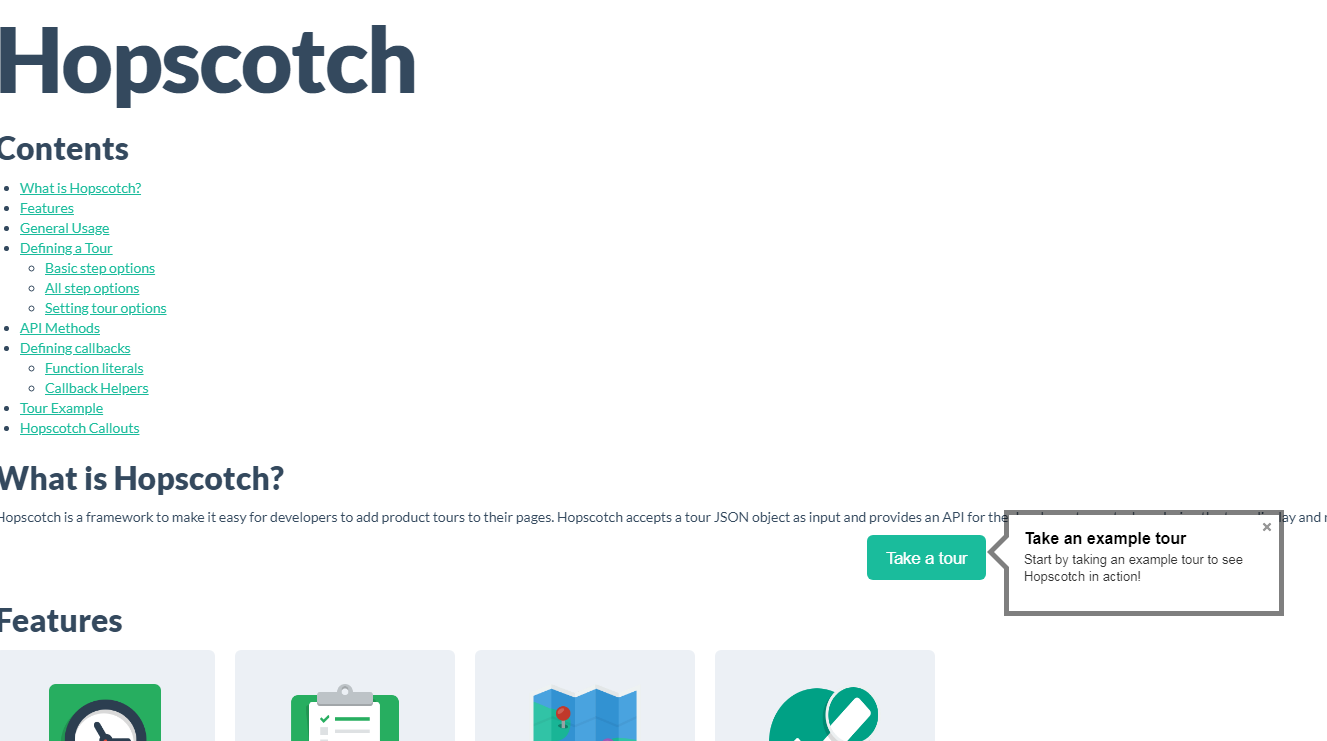
 Rahmen.
Rahmen.27Feb2025
Framesets: Ein umfassender Leitfaden Framesets, eine Methode zum Strukturieren von Webseiten in mehrere unabhängige Frames, bieten eine Möglichkeit, das Browserfenster in Abschnitte zu unterteilen, die jeweils separate HTML -Dokumente anzeigen können. Während sie einst üblich sind, haben sie l
 Kann CSS3 einen Rahmen zum Text hinzufügen?
Kann CSS3 einen Rahmen zum Text hinzufügen?27Dec2024
Verbessern von Text mit einem SchriftrahmenIm Bereich des Webdesigns revolutioniert CSS3 weiterhin die Gestaltungsmöglichkeiten. Inmitten der Fülle neuer...
 Laravel Under The Hood – Den Rahmen erweitern
Laravel Under The Hood – Den Rahmen erweitern10Dec2024
Hallo ? Vor ein paar Tagen habe ich einen fehlerhaften Test repariert und es stellte sich heraus, dass ich in meiner Fabrik einige eindeutige und gültige Werte benötigte. Laravel umhüllt FakerPHP, auf das wir normalerweise über den Helfer fake() zugreifen. FakerPHP enthält Modifikatoren wie valid()
 Multimodaler Agenten -Rahmen zur Schaffung von Immobilienbroschüren
Multimodaler Agenten -Rahmen zur Schaffung von Immobilienbroschüren08Mar2025
Multimodale Agenten-AI-Frameworks stellen einen hochmodernen Fortschritt in der künstlichen Intelligenz dar und integrieren nahtlos verschiedene Datentypen-einschließlich Text, Bildern, Audio und Video-, um die Funktionen intelligenter Systeme erheblich zu verbessern. Th
 Wie kann ich prozentuale Rahmen in CSS erstellen?
Wie kann ich prozentuale Rahmen in CSS erstellen?28Nov2024
Wie stelle ich die Randstärke in Prozent ein? Das Festlegen von Randbreiten in Prozent wird in CSS nicht direkt unterstützt.
 Kann CSS einen Rahmen direkt zum Text hinzufügen?
Kann CSS einen Rahmen direkt zum Text hinzufügen?06Dec2024
Kann CSS einen Rahmen zu Text hinzufügen? Mit der Einführung von CSS3 wurde eine Fülle von Rahmenoptionen eingeführt. Die Möglichkeit, einen Rahmen direkt zum Text hinzuzufügen ...
 So setzen Sie das Yii -Rahmen -Timestamp -Tutorial
So setzen Sie das Yii -Rahmen -Timestamp -Tutorial06Mar2025
Dieses Tutorial zeigt das Zeitstempelmanagement von Yii Framework. Es wird beschrieben
 Kann CSS Text-Stroke elegant Rahmen zu Schriftarten hinzufügen?
Kann CSS Text-Stroke elegant Rahmen zu Schriftarten hinzufügen?06Dec2024
Schriftarten mit Rahmen verbessern: CSS-Innovationen Mit der Einführung der bahnbrechenden Rahmenfunktionen von CSS3 stellt sich die Frage: Können wir jetzt elegant ...


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü