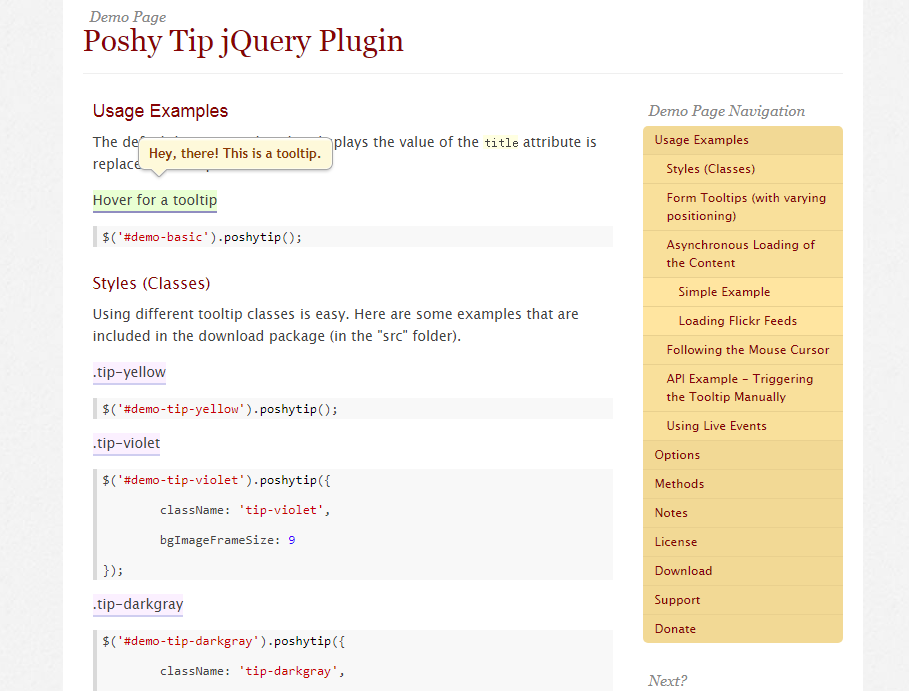
Tooltip-Plugin Poshy Tip
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Dave der Taucher: Wie man Spinnenkrabben fängt
Dave der Taucher: Wie man Spinnenkrabben fängt10Jan2025
In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige Möglichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
 Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor10Jan2025
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor Was ist die Interviewfragen-CLI? Die Interview Questions CLI ist ein Befehlszeilentool, das für JavaScript-Lernende und Entwickler entwickelt wurde, die ihr Interview verbessern möchten
 So zählen Sie bedingte Spaltenwerte in SQL: Ein prioritätsbasiertes Beispiel?
So zählen Sie bedingte Spaltenwerte in SQL: Ein prioritätsbasiertes Beispiel?10Jan2025
Bedingte Spaltenzählung: Stellen Sie sich eine Tabelle mit dem Namen „Jobs“ vor, die wie folgt strukturiert ist: Job-ID, Jobname, Priorität, wobei „Priorität“ eine ganze Zahl zwischen 1 und 1 ist.
 Wie kann ich führende Nullen in SQL Server effizient und ohne Datenverlust kürzen?
Wie kann ich führende Nullen in SQL Server effizient und ohne Datenverlust kürzen?10Jan2025
Verbesserte Methoden zum Abschneiden führender Nullen in SQL ServerDer herkömmliche Ansatz zum Abschneiden führender Nullen in SQL Server umfasst die Verwendung der...
 ShouldSerialize() oder Specified: Welches bedingte Serialisierungsmuster soll ich wählen?
ShouldSerialize() oder Specified: Welches bedingte Serialisierungsmuster soll ich wählen?10Jan2025
ShouldSerialize() im Vergleich zu einem angegebenen bedingten Serialisierungsmuster. Die bedingte Serialisierung ist entscheidend für die selektive Steuerung der Serialisierung ...
 Wie kann ich ein Bild in einer WinForms-Anwendung drehen?
Wie kann ich ein Bild in einer WinForms-Anwendung drehen?10Jan2025
Ein Bild in WinForms drehenDiese Frage befasst sich mit der Notwendigkeit, ein Bild innerhalb einer Windows Forms-Anwendung zu drehen, insbesondere um anzuzeigen...
 Wie kann ich den Fehler „Rekursionstiefenlimit überschritten' in einer rekursiven SQL-Abfrage beheben?
Wie kann ich den Fehler „Rekursionstiefenlimit überschritten' in einer rekursiven SQL-Abfrage beheben?10Jan2025
Rekursive Abfrage führt dazu, dass das Rekursionstiefenlimit überschritten wurde. Bei dieser Abfrage trat ein wiederkehrender Fehler auf, da das maximale Rekursionslimit von 100 überschritten wurde....
 Soft-Deletes in Datenbanken: Nutzen oder nicht nutzen?
Soft-Deletes in Datenbanken: Nutzen oder nicht nutzen?10Jan2025
Soft-Deletes: Eine Frage des Designs Das Thema Soft-Deletes, ein Mechanismus, der Datensätze als gelöscht „kennzeichnet“, anstatt sie physisch zu entfernen, hat...


Heiße Werkzeuge

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü