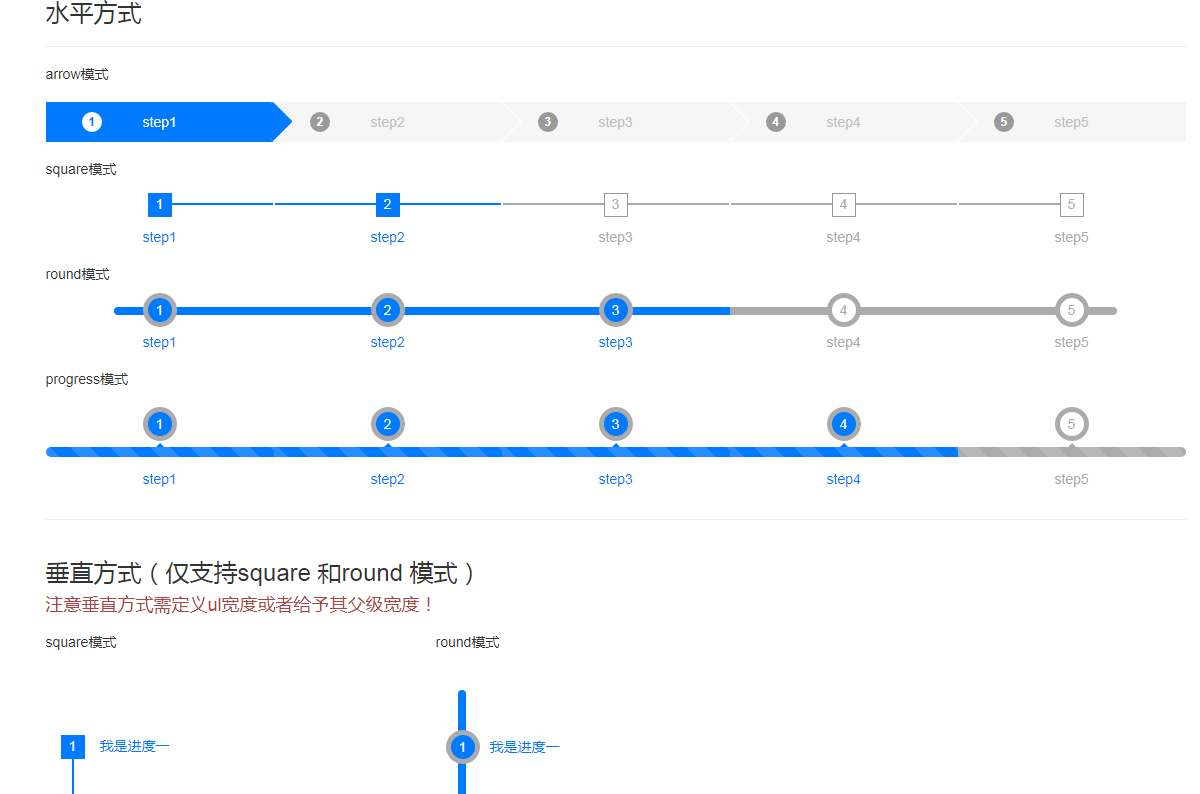
Verschiedene Bootstrap-Fortschrittsbalkeneffekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie handhabt Bootstrap 4 die Spaltenreihenfolge über verschiedene Bildschirmgrößen hinweg?
Wie handhabt Bootstrap 4 die Spaltenreihenfolge über verschiedene Bildschirmgrößen hinweg?18Dec2024
Spaltenreihenfolge in Bootstrap4Für flexible Anordnungen von Spalten über verschiedene Bildschirmgrößen hinweg bietet Bootstrap eine Reihe von Optionen.Responsive...
 Wie kann ich die Reihenfolge der Bootstrap-Spalten über verschiedene responsive Haltepunkte hinweg steuern?
Wie kann ich die Reihenfolge der Bootstrap-Spalten über verschiedene responsive Haltepunkte hinweg steuern?25Nov2024
Bootstrap-Spaltenreihenfolge in responsiven Layouts Beim Entwerfen mit Bootstrap kann das Erreichen einer bestimmten Spaltenreihenfolge eine Herausforderung sein, insbesondere wenn ...
 Wie kann ich die Größe von Twitter-Bootstrap-Modalen für verschiedene Inhalte dynamisch ändern?
Wie kann ich die Größe von Twitter-Bootstrap-Modalen für verschiedene Inhalte dynamisch ändern?29Oct2024
Dynamische Größenänderung von Twitter-Bootstrap-Modalen für unterschiedliche InhalteBeim Umgang mit unterschiedlichen Inhaltstypen wie Videos, Bildern und Text innerhalb eines...
 Wie verwende ich Push/Pull-Bootstrap-3-Spalten, um verschiedene Layouts für kleinere Bildschirme zu erstellen?
Wie verwende ich Push/Pull-Bootstrap-3-Spalten, um verschiedene Layouts für kleinere Bildschirme zu erstellen?30Oct2024
Push/Pull-Bootstrap 3 Spalten nur auf kleineren Bildschirmen Im Bereich des responsiven Designs kann es wünschenswert sein, das Layout von Elementen basierend auf ... zu ändern.
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?14Jan2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?14Jan2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?14Jan2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?14Jan2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü