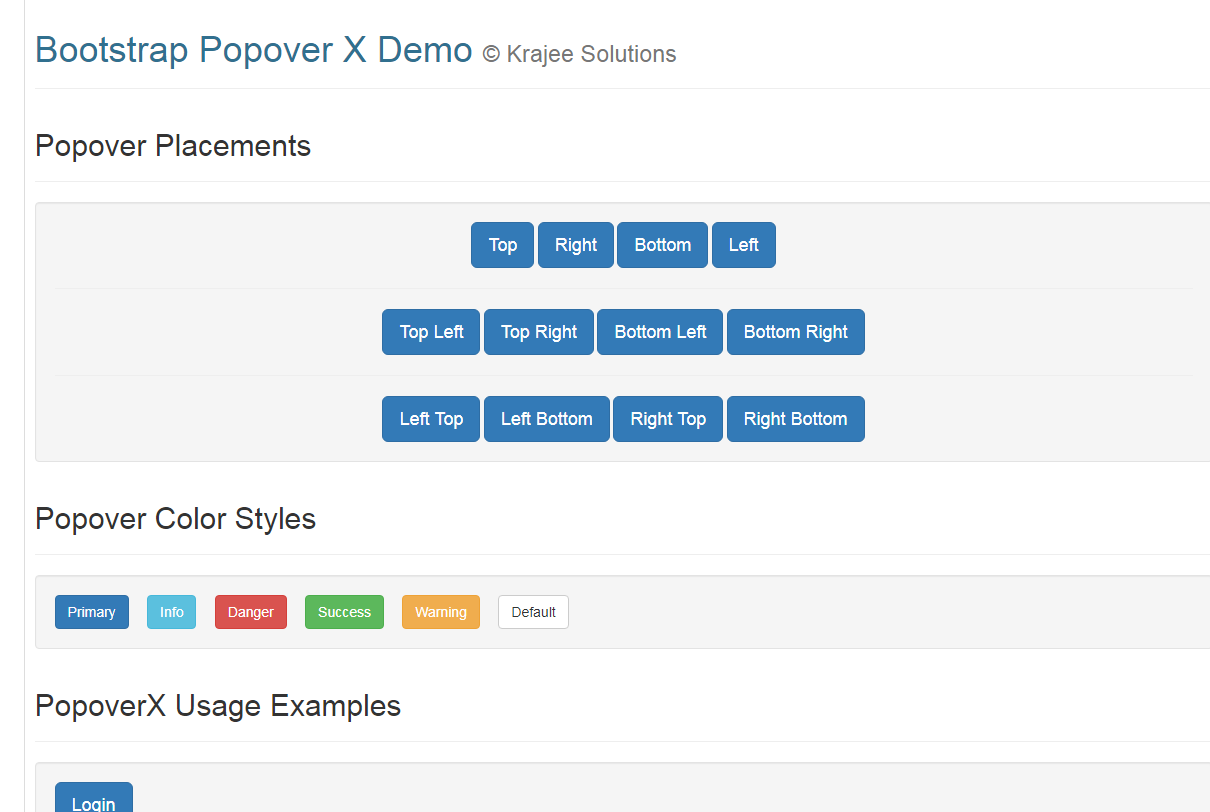
popoverx Bootstrap-Popover-Steuerung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich die Bootstrap-Popover-Breite anpassen, ohne Stile zu überschreiben?
Wie kann ich die Bootstrap-Popover-Breite anpassen, ohne Stile zu überschreiben?31Oct2024
Anpassen der Bootstrap-Popover-BreiteBootstrap-Popovers liefern wertvolle Informationen zum Hover und werden häufig zum Anzeigen zusätzlicher Inhalte oder... verwendet.
 Wie passt man die Bootstrap-Popover-Breite für eine optimale Inhaltsanzeige an?
Wie passt man die Bootstrap-Popover-Breite für eine optimale Inhaltsanzeige an?27Oct2024
Anpassen der Bootstrap-Popover-BreiteBei der Verwendung von Bootstrap-Popovers kann es vorkommen, dass die Standard-Popover-Breite nicht ausreichend ist...
 Wie kann ich den Bootstrap-Popover-Z-Index in Chrome DevTools einfach überprüfen?
Wie kann ich den Bootstrap-Popover-Z-Index in Chrome DevTools einfach überprüfen?10Nov2024
Einfache Überprüfung des Bootstrap-Popover-Z-Index in Chrome DevToolsUm in die Feinheiten des Z-Index des Twitter-Bootstrap-Popovers einzutauchen, können Sie...
 Wie kann ich ein Twitter-Bootstrap-Popover zur detaillierten Überprüfung in Chrome DevTools anhalten?
Wie kann ich ein Twitter-Bootstrap-Popover zur detaillierten Überprüfung in Chrome DevTools anhalten?13Nov2024
Einfrieren des Browserbildschirms in Chrome DevTools zur Popover-PrüfungBei der Analyse des Z-Index eines Twitter-Bootstrap-Popovers mit Chrome...
 So steuern Sie die Bootstrap-Popover-Breite: Beispiel für maximale Breite, Container und JSFiddle
So steuern Sie die Bootstrap-Popover-Breite: Beispiel für maximale Breite, Container und JSFiddle27Oct2024
Bestimmen der Bootstrap-Popover-Breite In Bootstrap 3 wird die Breite von Popovers durch den verfügbaren Platz innerhalb des auslösenden Elements eingeschränkt. Das...
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?14Jan2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?14Jan2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?14Jan2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü