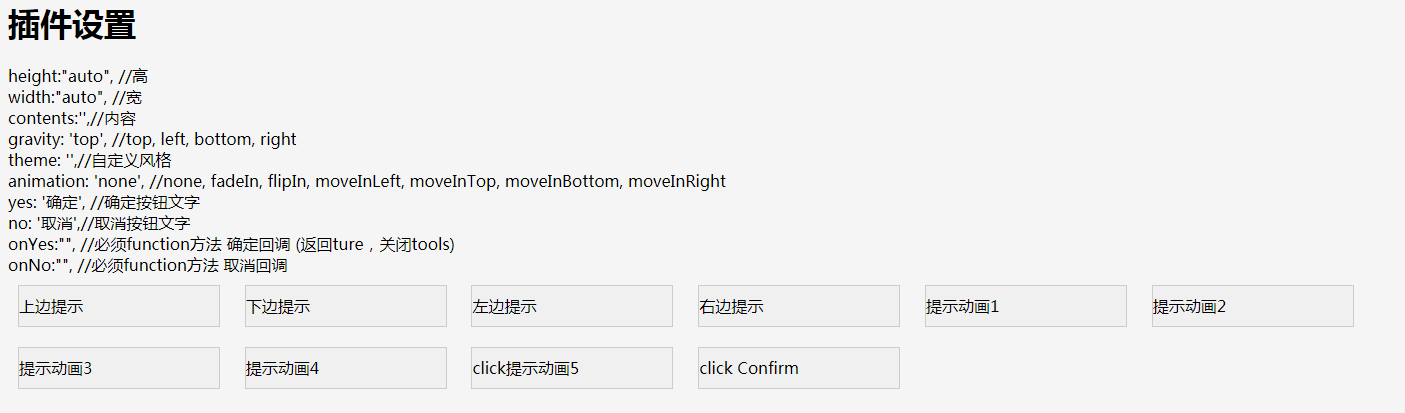
Informationsaufforderungs-Plug-in justTools.js
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 großartige SVN-Plug-In-Installation
großartige SVN-Plug-In-Installation29Jul2016
:In diesem Artikel wird hauptsächlich die Installation des großartigen SVN-Plug-Ins vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
08Aug2016
:In diesem Artikel wird hauptsächlich das Typecho Sina-Login-Plug-in Sinauth vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
29Aug2016
{Code...} Ich habe das Ebenen-Plugin verwendet, auf das Bild geklickt und ein vergrößertes Bild von sich selbst ist aufgetaucht, aber es ist verschwunden. Ich frage mich, ob jemand eine ähnliche Erfahrung gemacht hat.
28Sep2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
11Oct2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
12Oct2016
Ich habe mir in den letzten Tagen einige Plug-Ins angesehen, aber ich kann den Fehler grundsätzlich nicht beheben. Dies ist ein Alipay-Plug-In auf einem CMS. Bitte empfehlen Sie mir Lernressourcen, die auf diesem Plug-in basieren. Ich habe dieses Buch und das Buch von Bruder Niao über das Schreiben von Erweiterungen gefunden, aber sie waren nicht das, was ich wollte. Bitte geben Sie mir einige Empfehlungen zur Plug-in-Entwicklung ...
 Was sind die AI-Office-Plug-in-Tools?
Was sind die AI-Office-Plug-in-Tools?28Nov2024
AI-Office-Plug-in-Tools steigern die Effizienz, indem sie Aufgaben automatisieren und den Arbeitsablauf verbessern. Zu diesen Tools gehören: Grammarly: Grammatik- und Rechtschreibprüfung Copysmith: KI-Schreibassistent Otter.ai: Speech-to-Text-Tool Calendly: Automatische Kalenderplanung Todoist: KI-basiertes Aufgabenmanagement X.ai: Persönlicher Assistent Headway: Zusammenfassung der Lerninhalte Begriff: Anpassbarer Arbeitsbereich, integriert mit KI-Funktionen


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü