jQuery-Popup-Effekte
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS325Jun2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen
 Codefreigabe für Laui-Popup-Layer-Effekte
Codefreigabe für Laui-Popup-Layer-Effekte11Jan2018
Layer ist eine beliebte Web-Popup-Layer-Komponente. Dieser Artikel stellt hauptsächlich den Implementierungscode des Laui-Popup-Layer-Effekts vor. Ich hoffe, er kann jedem helfen.
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue22Sep2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 JQuery-Popup schließen
JQuery-Popup schließen28May2023
Wenn wir das jQuery-Popup-Box-Plugin auf einer Webseite verwenden, müssen wir normalerweise eine Schließfunktion bereitstellen, damit Benutzer das Popup-Box bei Bedarf schließen können. In diesem Artikel wird erläutert, wie Sie mit jQuery die Funktion zum Schließen von Popup-Boxen implementieren. Schritt 1: Fügen Sie der Popup-Seite eine Schaltfläche zum Schließen hinzu. Dabei handelt es sich um ein HTML-Element, beispielsweise eine Schaltfläche oder einen Link. Zum Beispiel: „htmlClose```Hier verwenden wir ein Linkelement, den Klassennamen
 JQuery-Popup-Änderungsfenster
JQuery-Popup-Änderungsfenster25May2023
In der Webentwicklung sind Popup-Änderungsfenster eine häufige Funktionsanforderung. Diese Funktionalität kann einfach mit jQuery erreicht werden. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Popup-Änderungsfenster implementieren. 1. HTML-Struktur Zunächst müssen wir eine HTML-Struktur erstellen, um das Erscheinungsbild und die Elemente des Popup-Fensters zu beschreiben. Im Allgemeinen sollte ein Popup-Fenster einen Titel, ein Formular, eine Schaltfläche zum Senden und eine Schaltfläche zum Schließen enthalten. Das Folgende ist ein einfaches HTML-Strukturbeispiel: „
16May2016
In diesem Artikel wird hauptsächlich die Verwendung von nativem JS zum Implementieren von Spezialeffekten auf der Popup-Ebene vorgestellt.
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Wie stelle ich die Terminaltransparenz im Linux-System ein?07Jan2024
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen


Hot Tools

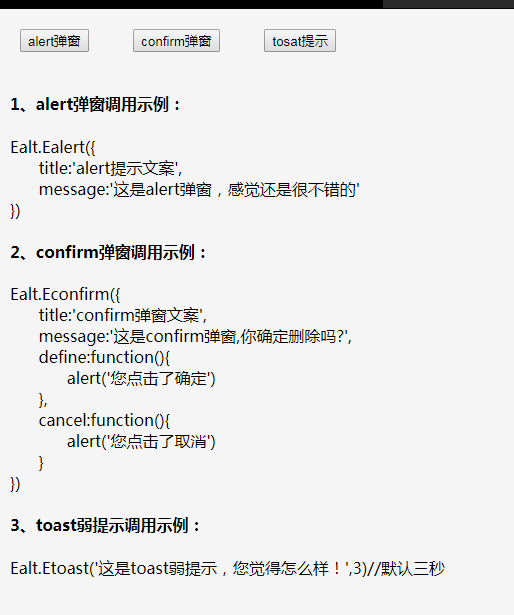
jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü