Ausgewähltes jQuery-Plugin
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Gute JQuery -Plugin -Vorlage
Gute JQuery -Plugin -Vorlage22Feb2025
Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices: Key Takeaways Dieser Artikel enthält eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
 Das Schriftface JQuery -Plugin
Das Schriftface JQuery -Plugin08Mar2025
Key Takeaways Das Fontface JQuery-Plugin vereinfacht den Vorgang der Verwendung benutzerdefinierter Schriftarten auf Websites, um sicherzustellen, dass die Kompatibilität des Cross-Browsers und schnellere Ladezeiten durch das Laden der erforderlichen Schriftdateien geladen wird. Das Plugin unterstützt alle Font -Dateitypen -Anhänger
 JQuery Profil Picture Grabber Plugin
JQuery Profil Picture Grabber Plugin26Feb2025
Dieses JQuery -Plugin vereinfacht den Prozess des Abrufens von Profilbildern aus verschiedenen sozialen Netzwerken und speichert Zeit beim Einrichten von Profilbildern für Webanwendungen oder Website -Registrierungen. Was es tut: Das JQuery -Profil -Bild -Grabber -Plugin ret
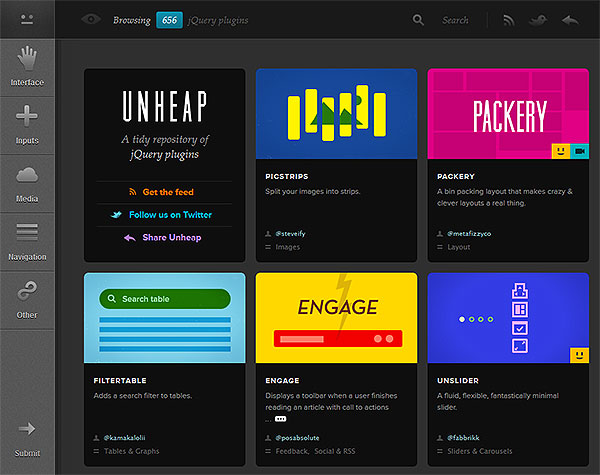
 Unreinig.com: Ein besseres JQuery -Plugin -Repository?
Unreinig.com: Ein besseres JQuery -Plugin -Repository?23Feb2025
Unheap: Ein überlegenes JQuery -Plugin -Repository Das offizielle JQuery -Plugin -Register lässt zwar funktional, aber es lässt viel zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen.
 So entwickeln Sie ein JQuery -Plugin
So entwickeln Sie ein JQuery -Plugin05Mar2025
JQuery Plug-in-Entwicklungshandbuch: Erstellen wiederverwendbarer Komponenten Kernpunkte: Durch das Erstellen von JQuery-Plug-In können Entwickler Komponenten erstellen, die auf jeder Webseite wiederverwendet werden können, wodurch das Risiko von Funktionsnamenkonflikten verringert werden kann. Das Plug-In verwendet die FN-Funktionsdefinition von JQuery. Die Parameterverarbeitung ist bei der Entwicklung von JQuery-Plug-Ins sehr wichtig. Um eine komplexe Parameterverarbeitung zu vermeiden, übergeben Sie ein einzelnes JSON -Objekt anstelle mehrerer Parameter. Sie können die Erweiterungsfunktion von JQuery verwenden, um Standardparameter und Benutzerparameter zu verschmelzen. Stellen Sie sicher, dass die Methode t zurückgibt
 JQuery auf dem Bildschirm Tastatur -Plugin
JQuery auf dem Bildschirm Tastatur -Plugin04Mar2025
Dieses JQuery On-Screen-Tastatur-Plugin bietet eine anpassbare virtuelle Tastatur für die Verbesserung der Website-Benutzerfreundlichkeit. Es ähnelt der Tastatur von Windows 'Accessibility und wird angezeigt, wenn ein Eingabefeld klickt. Durchführung: Download: Holen Sie sich das Plugin F.
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?07Nov2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.
 Ein grundlegendes Jquery -Plugin mit dem Modulmuster
Ein grundlegendes Jquery -Plugin mit dem Modulmuster27Feb2025
Detaillierte Erläuterung des JQuery-Modulmuster Kernpunkte: Das Modulmuster von JQuery kann Code auf wartbare und erweiterbare Weise organisieren, wodurch der globale Namespace ordentlich bleibt, die Möglichkeit der Benennung von Konflikten verringert und Möglichkeiten zum Schutz von Variablen und Methoden bietet. Erstellen Sie ein grundlegendes JQuery-Plugin mit dem Modulmuster, indem Sie eine selbstversorgende anonyme Funktion definieren, um den Plugin-Code zu verkapulieren, den privaten Bereich für Variablen und Methoden bereitzustellen, und dann die öffentliche API freizulegen, indem Sie Objekte mit öffentlichen Methoden und Attributen zurückgeben. Das Modulmuster ist ein Entwurfsmuster, das nicht nur mit JQuery, sondern auch mit jeder JavaScript -Bibliothek verwendet werden kann und zur Entwicklung von JQ verwendet werden kann


Heiße Werkzeuge

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.