Fügen Sie benutzerdefinierte Etiketteneffekte hinzu
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Fügen Sie benutzerdefinierte Module in Python hinzu
Fügen Sie benutzerdefinierte Module in Python hinzu17Oct2016
Fügen Sie benutzerdefinierte Module in Python hinzu
 So fügen Sie benutzerdefinierte Symbole in React Native in 5 hinzu
So fügen Sie benutzerdefinierte Symbole in React Native in 5 hinzu30Nov2024
Die Verwaltung benutzerdefinierter Symbole in React Native kann eine Herausforderung sein, insbesondere mit herkömmlichen Tools wie Fontello oder Icomoon. Diesen Tools fehlt häufig die dynamische Integration in moderne Frameworks, was das Hinzufügen oder Aktualisieren von Symbolen umständlich und zeitaufwändig macht
 PGA TOUR 2K25: So fügen Sie den Karrieremodus benutzerdefinierte Kurse hinzu
PGA TOUR 2K25: So fügen Sie den Karrieremodus benutzerdefinierte Kurse hinzu21Feb2025
Der Karrieremodus des PGA Tour 2K25 enthält viele echte Golfplätze, aber das Alleinstellungsmerkmal ist das Tool für die Erstellung von Kurs, mit dem die Spieler viele Meisterwerke erstellt haben. Angesichts der Tatsache, dass die Community viele großartige Gerichte geschaffen hat, müssen Sie sie im Karrieremodus in die Saison hinzufügen, um dem Spiel Spaß zu verleihen. Obwohl dies erledigt werden kann, ist der tatsächliche Prozess des Austauschs des Gerichts nicht einfach und es gibt einige Einschränkungen. Wie man das Meisterschaftsstadion verändert Um ein Turnierstadion durch ein benutzerdefiniertes Stadion zu ersetzen, müssen Sie sich in der Hauptschnittstelle für den Karrieremodus befinden. Wählen Sie zunächst das nächste große Ereignis (den dritten Abschnitt im Kalender dieser Woche), um sich die gesamte Saison zu entfalten. Wählen Sie dann ein Ereignis, das noch nicht begonnen hat. Wenn Sie seine Stadioneinstellungen ändern können, neben dem Ereignisnamen oben auf dem Bildschirm
 Fügen Sie eine benutzerdefinierte Spalte in WordPress -Beiträgen und benutzerdefinierten Post -Typen -Administratorbildschirm hinzu
Fügen Sie eine benutzerdefinierte Spalte in WordPress -Beiträgen und benutzerdefinierten Post -Typen -Administratorbildschirm hinzu26Feb2025
Dieses Tutorial zeigt, wie Sie dem Bildschirm WordPress -Beiträge eine vorgestellte Bildspalte hinzufügen und diese Funktionen auf benutzerdefinierte Beitragstypen erweitern. Lassen Sie uns die Erklärung optimieren und die Klarheit verbessern. Schritt 1: Aktivieren Sie vorgestellte Bilder Stellen Sie zunächst sicher, dass Ihre
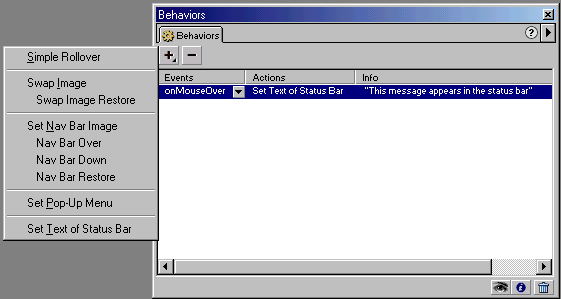
 Fügen Sie JavaScript zu Feuerwerk hinzu
Fügen Sie JavaScript zu Feuerwerk hinzu06Mar2025
In diesem Artikel wird unter Verwendung von Macromedia -Feuerwerkskörpern interaktive Webdesigns mit JavaScript erstellt und sich auf Techniken zum Hinzufügen von "Pizazz" zu Websites konzentriert. Es betont den integrierten Verhaltensbehörden von Fireworks, der JavaScript vereinfacht
 So fügen Sie das Notepad-Plugin hinzu
So fügen Sie das Notepad-Plugin hinzu25Dec2024
Die Funktionalität von Notepad kann durch Plugins erweitert werden, wodurch seine Funktionen erweitert werden. Zu den wesentlichen Plugins gehören sprachspezifische Unterstützung, Code-Vervollständigung, Dateiverwaltung und Navigation. Installation und Verwaltung werden durch das Plugin Manag vereinfacht
 So fügen Sie Stripe zu Astro hinzu
So fügen Sie Stripe zu Astro hinzu17Oct2024
Stripe mit Astro integrieren: Eine Schritt-für-Schritt-Anleitung In diesem Tutorial zeige ich Ihnen, wie Sie Stripe in einem Astro-Projekt einrichten, von der Erstellung eines neuen Projekts über die Handhabung von Webhooks bis hin zur Erstellung von Checkout-Sitzungen. Schritt 1: Erstellen eines neuen Ast
 JQuery fügen Sie Scrollbar zu Div hinzu
JQuery fügen Sie Scrollbar zu Div hinzu01Mar2025
Mit dem folgenden JQuery -Code -Snippet können Scrollbars hinzugefügt werden, wenn der Div -Inhalt den Containerelementbereich überschreitet. (Keine Demonstration, bitte kopieren Sie es direkt nach Firebug) // d = Dokument // W = Fenster // $ = jQuery var contentArea = $ (this), wintop = contentArea.scrolltop (), docheight = $ (d) .height (), winHeight = $ (w) .height (), Divheight = $ ('#c


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.






