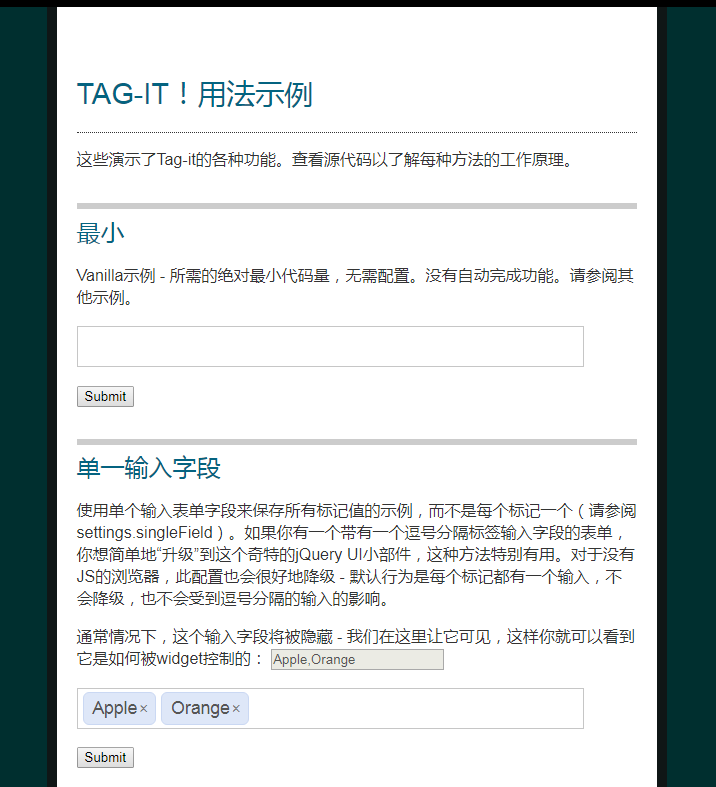
Tag-Plug-in Tag-it
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Tag Einführung in TypeScript für DSA
Tag Einführung in TypeScript für DSA07Jan2025
Tag 1: Einführung in TypeScript für DSA Willkommen zu meinem ersten Beitrag hier! Begeben wir uns auf eine Reise zur Beherrschung von Datenstrukturen und Algorithmen (DSA) mithilfe von TypeScript und JavaScript und ebnen so den Weg, produktbasierte Unternehmen zu knacken. Gemeinsam lösen wir es
 Tag - Arten von Argumenten in Python
Tag - Arten von Argumenten in Python30Jan2025
Python -Funktionsparameter Typ Detaillierte Erläuterung Dieser Artikel erläutert die verschiedenen Arten von Funktionsparametern in Python, einschließlich Positionsparametern, Parametern der variablen Länge, Schlüsselwortparameter, Standardparameter, Parametern der Schlüsselwortvariablenlängen und Schlüsselwörtern auf Parameter begrenzt. Darüber hinaus werden wir verwandte Konzepte wie globale Variablen, lokale Variablen, verschachtelte Funktionen und variable Standardparameter untersuchen. 1. Positionsparameter (Positionsargumente) Der Wert der Positionsparameter wird dem Parameter in der Reihenfolge zugewiesen. Def Greet (First_Name, last_name): Print ("Willkommen", First_Name, Las
 Warum das „Tag' in „document.write()'-Aufrufen aufteilen?
Warum das „Tag' in „document.write()'-Aufrufen aufteilen?05Jan2025
Aufteilen des Tags innerhalb von document.write()-Aufrufen: Warum? Einführung: Die Praxis, HTML-Tags in mehrere Teile innerhalb von... aufzuteilen.
 Tag Strings in Python verstehen | Tage Python
Tag Strings in Python verstehen | Tage Python15Nov2024
Tag 8: Benutzereingaben in Python | 100-Tage-Python In Python spielen Strings als Datentyp eine entscheidende Rolle, sodass Sie mit Textdaten arbeiten können. In diesem Blog befassen wir uns mit den Grundlagen von Strings, verschiedenen Methoden zum Erstellen von Strings und fortgeschrittener Co
 Was bewirkt „javascript:void(0)' in einem Anker-Tag?
Was bewirkt „javascript:void(0)' in einem Anker-Tag?27Dec2024
„javascript:void(0)“ entmystifizierenIm Bereich der Webentwicklung sind Sie möglicherweise auf Ankertags mit einem faszinierenden href-Attribut gestoßen:...
 Wie kann man Text in einem „Tag' umbrechen?
Wie kann man Text in einem „Tag' umbrechen?13Dec2024
So aktivieren Sie den Textumbruch in einem Tag. Tags sind ein wichtiges Werkzeug zum Anzeigen von Codeblöcken und zum Debuggen der Ausgabe in HTML....


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.