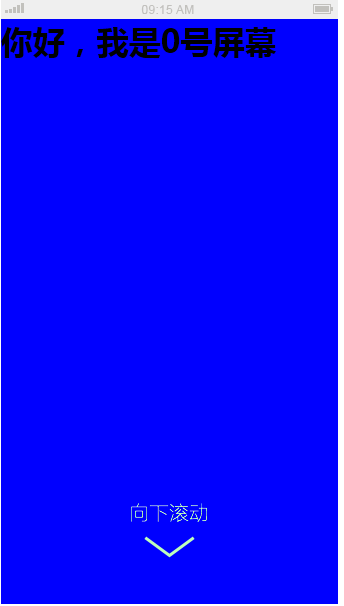
Jquery-Handy berühren Sie, scrollen Sie nach oben und unten
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16May2016
In diesem Artikel wird hauptsächlich die Implementierungsmethode zum Verschieben von jQuery-Tabellenzeilen nach oben, unten und nach oben vorgestellt. Freunde in Not können sich auf Folgendes beziehen
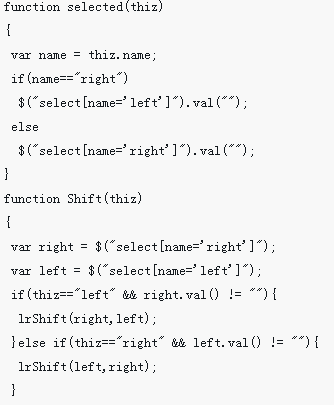
 So verwenden Sie JQuery, um sich nach links, rechts, oben und unten zu bewegen
So verwenden Sie JQuery, um sich nach links, rechts, oben und unten zu bewegen01Jun2018
Dieses Mal zeige ich Ihnen, wie Sie mit jquery die Links- und Rechtsbewegungsfunktion realisieren und welche Vorsichtsmaßnahmen für die Verwendung von Jquery zur Realisierung der Links- und Rechtsbewegungsfunktion gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
16May2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Verschieben von Tabellenzeilen nach oben, unten und nach oben vorgestellt. Dazu gehören die entsprechenden Fähigkeiten der jQuery-Bedienung von Seitenelementen
 Verwenden Sie CSS3 und jQuery, um Textbewegungen nach oben und unten zu realisieren, die der Maus folgen
Verwenden Sie CSS3 und jQuery, um Textbewegungen nach oben und unten zu realisieren, die der Maus folgen20Jun2018
In diesem Artikel werden hauptsächlich die relevanten Informationen zu jQuery+css3 vorgestellt, um zu erkennen, dass der Text nach dem Auf- und Abzittern der Maus darauf verweisen kann.
22Jul2017
Kürzlich bin ich auf eine Design-Effekt-Anforderung eines Designers gestoßen, die auch auf anderen Websites implementiert wurde: Zustand1: Wenn die Webseite nach unten scrollt, verschwindet die Seitenkopfleiste und die obere Navigation bewegt sich nach oben. Zustand2: Wenn die Webseite nach oben scrollt, Die Kopfzeilenleiste der Seite wird angezeigt und die obere Navigationsleiste neigt sich entlang der Navigationsleiste nach unten. Die Seite enthält bereits die folgenden Funktionen: 1. Wenn ein Popup-Fenster erscheint, kann die Popup-Fensterebene gescrollt werden, die Seitenebene erlaubt jedoch kein Scrollen. Zu diesem Zeitpunkt sind die Überlaufstilattribute des Body-Elements und des HTML-Elements auf der Seite beide auf „Hi“ gesetzt
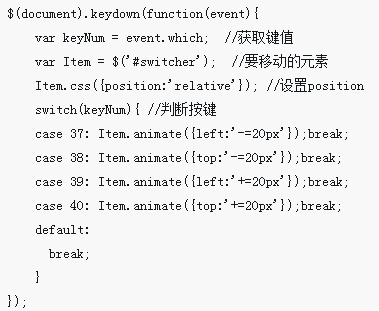
 So verwenden Sie jQuery, um Div-Blöcke so zu steuern, dass sie sich über die Pfeiltasten nach oben, unten, links und rechts bewegen
So verwenden Sie jQuery, um Div-Blöcke so zu steuern, dass sie sich über die Pfeiltasten nach oben, unten, links und rechts bewegen02Jun2018
Dieses Mal zeige ich Ihnen, wie Sie mit jQuery steuern, wie sich der Div-Block mit den Pfeiltasten nach oben, unten, links und rechts bewegt. Welche Vorsichtsmaßnahmen sind bei der Verwendung von jQuery zur Steuerung des Div-Blocks zu beachten? über die Pfeiltasten? Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
 So scrollen Sie in HTML-Marquee-Tags nach oben und unten und legen die Scrollgeschwindigkeit von Marquee-Tags fest
So scrollen Sie in HTML-Marquee-Tags nach oben und unten und legen die Scrollgeschwindigkeit von Marquee-Tags fest04Sep2018
In diesem Artikel werden Ihnen hauptsächlich zwei Verwendungsmöglichkeiten von HTML-Marquee-Tags vorgestellt. Die eine besteht darin, den Text im Laufschrift-Tag nach oben und unten scrollen zu lassen, die andere darin, den Text im Laufschrift-Tag schneller oder langsamer scrollen zu lassen. Sie können beides auch kombinieren und zusammen verwenden. Schauen wir uns nun gemeinsam diesen Artikel an
 So lösen Sie das Problem, dass die Maus auf der Webseite nicht nach oben und unten scrollen kann
So lösen Sie das Problem, dass die Maus auf der Webseite nicht nach oben und unten scrollen kann11Oct2023
Es gibt 4 Lösungen für das Problem, dass die Maus Webseiten nicht nach oben und unten scrollen kann: 1. Stellen Sie sicher, dass die Maus ordnungsgemäß an den Computer angeschlossen ist. 2. Überprüfen Sie die Batterieleistung der Maus und tauschen Sie die Batterie aus Aktualisieren Sie den Maustreiber oder installieren Sie ihn neu. 4. Öffnen Sie die Systemsteuerung, suchen Sie die Option „Maus“ und prüfen Sie, ob die Scrollrad-Einstellung deaktiviert ist.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER