Scrolleffekt auf großem Bildschirm
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
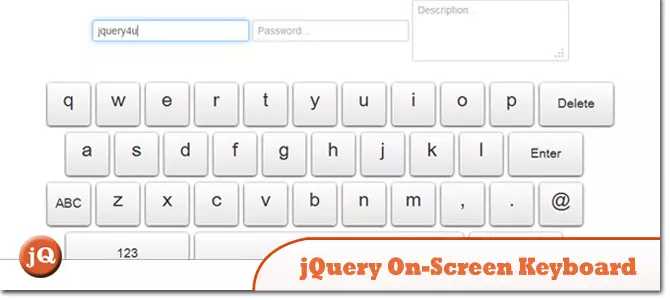
 4 JQuery auf Bildschirm -Tastaturen
4 JQuery auf Bildschirm -Tastaturen23Feb2025
Im Folgenden werden mehrere Beispiele für JQuery-basierte auf dem Bildschirm angezeigt. Diese sind nützlich für Touchscreen -Geräte oder Situationen, in denen eine physische Tastatur nicht verfügbar ist. JQuery On-Screen-Tastatur: Eine grundlegende, jQuery betriebene Tastatur auf dem Bildschirm. Quelle
 JQuery auf dem Bildschirm Tastatur -Plugin
JQuery auf dem Bildschirm Tastatur -Plugin04Mar2025
Dieses JQuery On-Screen-Tastatur-Plugin bietet eine anpassbare virtuelle Tastatur für die Verbesserung der Website-Benutzerfreundlichkeit. Es ähnelt der Tastatur von Windows 'Accessibility und wird angezeigt, wenn ein Eingabefeld klickt. Durchführung: Download: Holen Sie sich das Plugin F.
 PHP verhindert das Wischen auf dem Bildschirm
PHP verhindert das Wischen auf dem Bildschirm29Jul2016
:In diesem Artikel wird hauptsächlich PHP vorgestellt, um Bildschirm-Spam zu verhindern. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
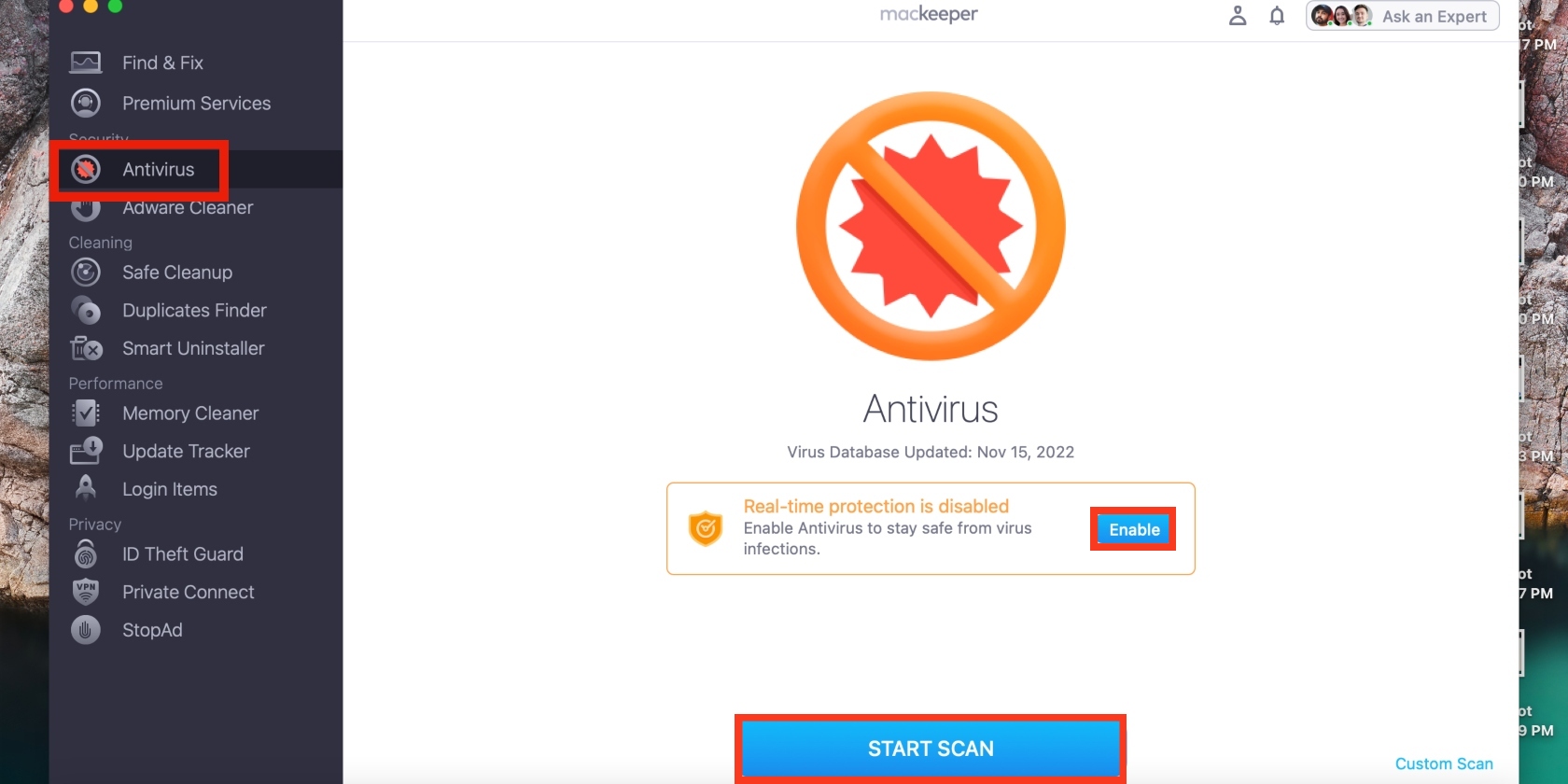
 MacBook -Bildschirm schwarz: Wie repariere ich den schwarzen Death -Bildschirm auf Mac Air/Pro?
MacBook -Bildschirm schwarz: Wie repariere ich den schwarzen Death -Bildschirm auf Mac Air/Pro?26Feb2025
Fehlerbehebung eines schwarzen Bildschirms auf Ihrem Mac: Eine umfassende Anleitung Die Begegnung mit einem schwarzen Bildschirm auf Ihrem Mac, ob es sich um ein MacBook, iMac oder ein Mac Mini handelt, kann frustrierend sein. Dieser Leitfaden bietet einen Schritt-für-Schritt-Ansatz zur Lösung dieses Problems aus einfacher
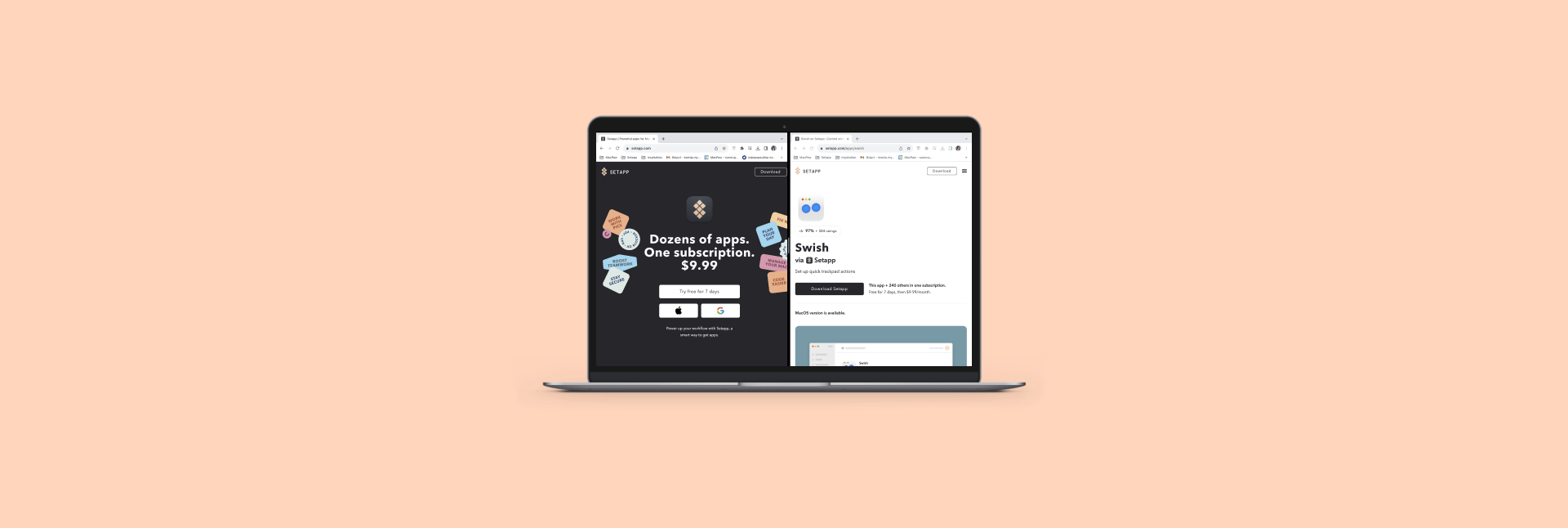
 So teilen Sie den Bildschirm auf Mac für zusätzliche Produktivität auf
So teilen Sie den Bildschirm auf Mac für zusätzliche Produktivität auf11Mar2025
Maximieren Sie die Bildschirm Immobilien Ihres Mac: Mastering Split -Bildschirm -Techniken Standardmäßig belegen Mac -Anwendungen nur einen Teil Ihres Bildschirms. Dies begrenzt die Produktivität und macht das Anordnen mehrerer Apps nebeneinander umständlich. Während der Vollbildmodus o
 Top 15 jQuery bildet Beispiele
Top 15 jQuery bildet Beispiele07Mar2025
JQuery Empowers Form Design: Verbesserung der Benutzererfahrung und visuellen Effekte JQuery vereinfacht das Formular für das Formular und ermöglicht es Ihnen, einfach verschiedene Grafikdesigns und interaktive Effekte zu erzielen. Einige JQuery-Plug-Ins können Textfelder vergrößern, damit sie auffälliger werden. Verwandte Lesungen: 30 JQuery Form -Plugins Kontrollkästchen iPhone Style Kontrollieren Sie Kästchen, die den berühmten Switch -Stil des iPhone nachahmen. Quelle: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxe
 So drehen Sie den Bildschirm auf Ihrem Mac
So drehen Sie den Bildschirm auf Ihrem Mac10Mar2025
Maximieren Sie Ihren Arbeitsbereich: Beherrschen der MAC -Bildschirmrotation Limitierter Schreibtisch? Das Drehen des Bildschirms Ihres Macs in eine vertikale Position ist ein Game-Changer. Diese einfache Anpassung fördert wertvolle Immobilien und macht zwei Monitor-Setups bequemer und ide.
 Wie zentriere ich ein Popup-Fenster auf dem Bildschirm auf mehreren Monitoren?
Wie zentriere ich ein Popup-Fenster auf dem Bildschirm auf mehreren Monitoren?29Oct2024
Zentrieren eines Popup-Fensters auf dem Bildschirm In der Webentwicklung gibt es Situationen, in denen es wichtig ist, Popup-Fenster prominent anzuzeigen. Allerdings...


Heiße Werkzeuge

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER





