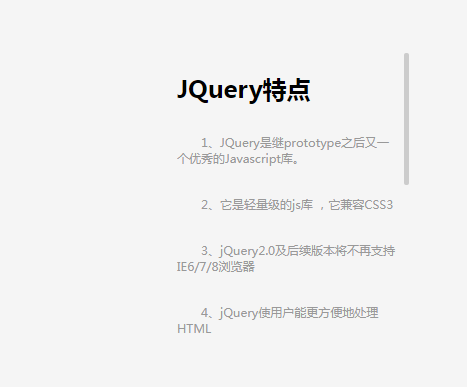
jQuery.nicescroll verschönert die Bildlaufleiste
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich die Sichtbarkeit der Bildlaufleiste mit jQuery erkennen?
Wie kann ich die Sichtbarkeit der Bildlaufleiste mit jQuery erkennen?27Dec2024
Erkennen der Sichtbarkeit einer Bildlaufleiste mit jQuery Die Bestimmung der Sichtbarkeit einer Bildlaufleiste ist für die Erstellung reaktionsfähiger und interaktiver Web-Seiten von entscheidender Bedeutung.
 Wie erkennt man die Sichtbarkeit der Bildlaufleiste in einem Div mit jQuery?
Wie erkennt man die Sichtbarkeit der Bildlaufleiste in einem Div mit jQuery?05Nov2024
Erkennen der Sichtbarkeit der Bildlaufleiste in einem Div mit jQuery. Die Feststellung, ob ein Div-Element über eine aktive Bildlaufleiste verfügt, ist eine häufige Anforderung im Web...
 Wie kann ich das Scrollen in JavaScript vorübergehend deaktivieren, ohne die Bildlaufleiste auszublenden?
Wie kann ich das Scrollen in JavaScript vorübergehend deaktivieren, ohne die Bildlaufleiste auszublenden?21Dec2024
So deaktivieren Sie das Scrollen vorübergehend: Eine Möglichkeit, das Scrollen während der Verwendung des jQuery-Plugins scrollTo vorübergehend zu deaktivieren, besteht darin, das CSS des ... anzupassen.
 Wie kann ich mithilfe von jQuery die Sichtbarkeit der Bildlaufleiste in einem Div überprüfen?
Wie kann ich mithilfe von jQuery die Sichtbarkeit der Bildlaufleiste in einem Div überprüfen?15Dec2024
Überprüfen der Sichtbarkeit der Bildlaufleiste Sie müssen mithilfe von jQuery feststellen, ob der Überlauf eines Elements auf „Auto“ gesetzt ist. Wann...
 Wie kann ich das Scrollen in JavaScript vorübergehend deaktivieren und gleichzeitig die Sichtbarkeit der Bildlaufleiste beibehalten?
Wie kann ich das Scrollen in JavaScript vorübergehend deaktivieren und gleichzeitig die Sichtbarkeit der Bildlaufleiste beibehalten?14Dec2024
Temporäres Scrollen in JavaScript deaktivierenBei Verwendung des jQuery-Plugins scrollTo kann es problematisch werden, wenn der Benutzer scrollt...
 Wie kann ich das Scrollen der Bildlaufleiste verhindern, ohne die Bildlaufleiste auszublenden?
Wie kann ich das Scrollen der Bildlaufleiste verhindern, ohne die Bildlaufleiste auszublenden?09Dec2024
Verhindern des Scrollens der Bildlaufleiste, ohne es auszublenden. Eine häufige Herausforderung bei der Implementierung von Leuchtkästen ist die Notwendigkeit, die Bildlaufleiste vorübergehend zu deaktivieren ...
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER