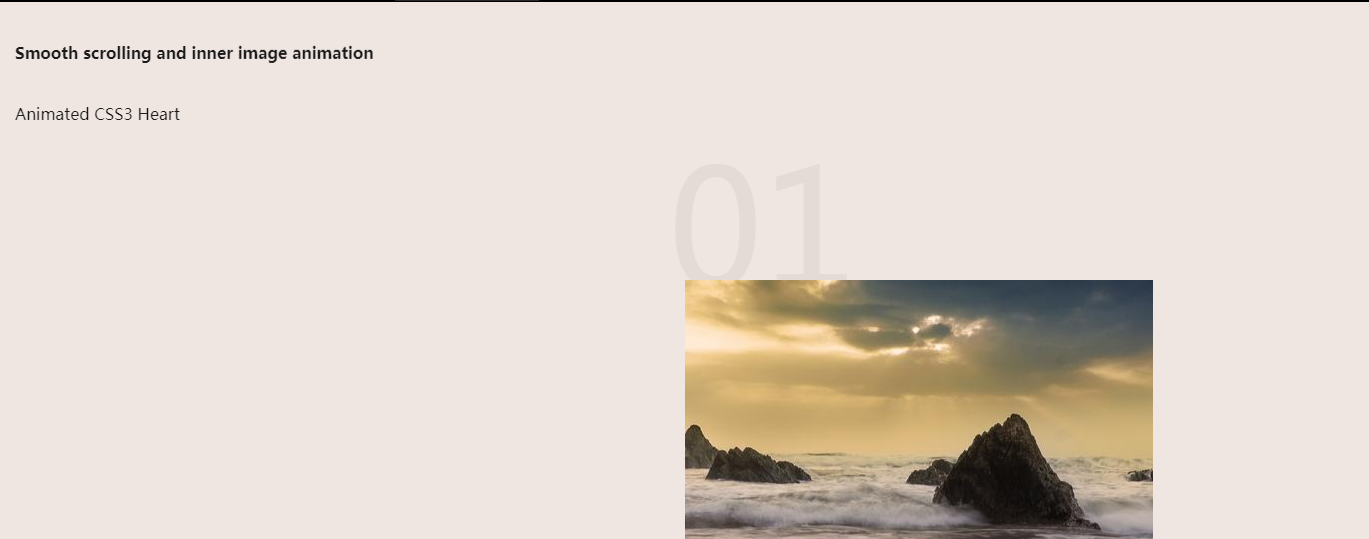
Visueller Unterschiedseffekt beim Scrollen der Seite
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie behalte ich beim Scrollen ein Div am Ende der Seite?
Wie behalte ich beim Scrollen ein Div am Ende der Seite?23Dec2024
Beibehalten von Div am Seitenende mit scrollendem Inhalt. Erzielen des Effekts, dass eine Fußzeile trotz Scrollen am unteren Rand der Seite verbleibt ...
 Wie kann ich unerwünschtes Scrollen der Seite beim Klicken auf JavaScript-Links verhindern?
Wie kann ich unerwünschtes Scrollen der Seite beim Klicken auf JavaScript-Links verhindern?26Oct2024
Verhindern des Seitenscrollens bei Klicks auf JavaScript-LinksWenn Ihre Webseite Links enthält, die JavaScript-Ereignisse auslösen, aber auch zu einer neuen Seite navigieren,...
 Wie kann man beim Scrollen ein Div am oberen Rand der Seite „kleben' lassen?
Wie kann man beim Scrollen ein Div am oberen Rand der Seite „kleben' lassen?03Nov2024
Div beim vertikalen Scrollen am oberen Bildschirmrand positionierenFrage: Wie kann ich dafür sorgen, dass ein Div oben auf einer Webseite „kleben“ bleibt, wenn ein Benutzer daran vorbeiscrollt? Nach...
 Wie löst man CSS-Animationen aus, wenn Elemente beim Scrollen der Seite in das Ansichtsfenster gelangen?
Wie löst man CSS-Animationen aus, wenn Elemente beim Scrollen der Seite in das Ansichtsfenster gelangen?20Nov2024
Animieren von Elementen, wenn diese beim Scrollen der Seite im Ansichtsfenster sichtbar sindBei der Verwendung von CSS-Animationen auf einer Webseite kommt es häufig zu Situationen, in denen...
 Wie kann ich Elemente nur dann animieren, wenn sie beim Scrollen der Seite in das Ansichtsfenster gelangen?
Wie kann ich Elemente nur dann animieren, wenn sie beim Scrollen der Seite in das Ansichtsfenster gelangen?17Nov2024
Animieren von Elementen im Ansichtsfenster beim Scrollen der Seite. Auf einer Webseite mit mehreren animierten Elementen kann es schwierig sein, den Zeitpunkt dieser Animationen zu steuern.
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?15Nov2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER