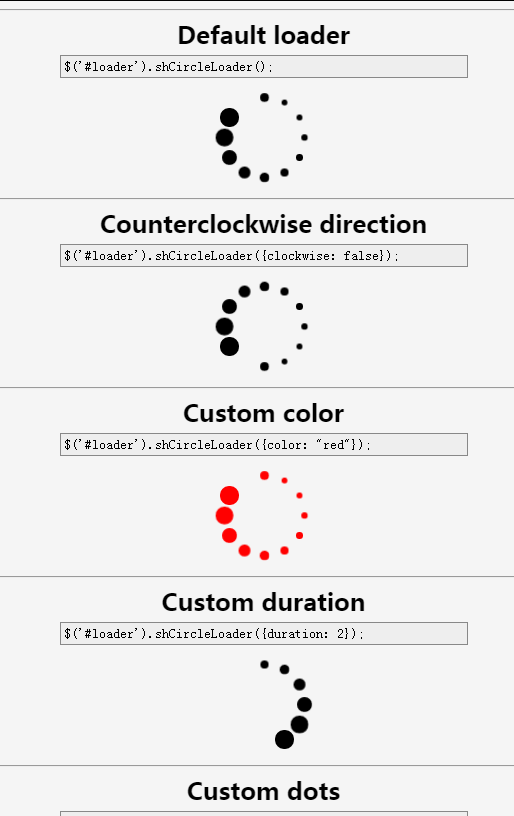
shCircleLoader-加载动画插件
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?
Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?04Nov2024
Box-Shadow mit jQuery animieren: Der richtige AnsatzEinführungjQuery, eine beliebte JavaScript-Bibliothek, bietet leistungsstarke Tools zum Bearbeiten von DOM...
 Wie lade ich Facebook-Social-Plugins dynamisch?
Wie lade ich Facebook-Social-Plugins dynamisch?06Nov2024
Dynamisches Laden von Facebook-Social-Plugins Wenn Sie versuchen, ein Facebook-Social-Plugin in eine Webseite einzubetten, kann es zu einem Problem kommen, bei dem...
16May2016
Das MixItUp Filter- und Sortier-Plug-in für jQuery ist ein jQuery-Filter- und Sortier-Plug-in, das Beschreibungen anzeigt, wenn die Maus über das Bild fährt. Es handelt sich um ein leichtes, aber leistungsstarkes jQuery-Plug-in, das schöne animierte Filter- und Sortierfunktionen für kategorisierte und geordnete Inhalte bietet. Perfekt für Portfolio-Websites, Galerien, Fotoblogs und alle kategorisierten oder organisierten Inhalte.
 So deaktivieren Sie das automatische Laden von Plug-Ins in Google Chrome. Tutorial zum Deaktivieren des automatischen Ladens von Plug-Ins in Google Chrome
So deaktivieren Sie das automatische Laden von Plug-Ins in Google Chrome. Tutorial zum Deaktivieren des automatischen Ladens von Plug-Ins in Google Chrome21Aug2024
Wie deaktiviere ich das Plug-in für das automatische Laden von Google Chrome? Kürzlich stellte ein Benutzer diese Frage und stellte fest, dass der Browser das Plug-In automatisch lädt, was den Benutzer sehr verunsichert. Wenn er es schließen möchte, was soll er tun? Als Reaktion auf dieses Problem enthält dieser Artikel ein detailliertes Tutorial zum Deaktivieren des automatischen Lade-Plug-Ins und teilt es mit allen. Interessierte Benutzer können weiterlesen. Anleitung zum Deaktivieren des automatischen Ladens von Plug-Ins in Google Chrome: 1. Öffnen Sie Google Chrome. 2. Klicken Sie auf die drei Punkte in der oberen rechten Ecke von Google Chrome. 3. Wählen Sie dann Weitere Tools und Erweiterungen. 4. Suchen Sie in der Erweiterung nach dem Plug-in, das Sie schließen möchten, und klicken Sie auf die Schaltfläche unten, um es zu schließen. 5. Klicken Sie auf Entfernen, um das aktuelle Plug-in zu deinstallieren.
 Wie führe ich Code aus, nachdem dynamisch eingefügte Iframes mit jQuery geladen wurden?
Wie führe ich Code aus, nachdem dynamisch eingefügte Iframes mit jQuery geladen wurden?15Nov2024
So verwenden Sie das jQuery .ready-Ereignis in dynamisch eingefügten Iframes. Beim dynamischen Einfügen eines Iframes mithilfe der jQuery-Thickbox wird ...
 Was sind die Lazy-Loading-Plug-Ins?
Was sind die Lazy-Loading-Plug-Ins?13Nov2023
Zu den Lazy-Loading-Plug-Ins gehören LazyLoad.js, Echo.js, LazyLoadXT, Unveil.js usw. Detaillierte Einführung: 1. LazyLoad.js ist ein leichtes JavaScript-Plug-In, das das verzögerte Laden von Bildern implementieren kann, benutzerdefinierte Ladezeiten und Ladeeffekte unterstützt und mit anderen JavaScript-Bibliotheken verwendet werden kann. 2. Echo.js ist ein einfaches und einfaches -Verwenden Sie das Plug-in zum verzögerten Laden von Bildern und verwenden Sie das HTML5-Datenattribut, um Bilder anzugeben, die verzögert geladen werden müssen usw.
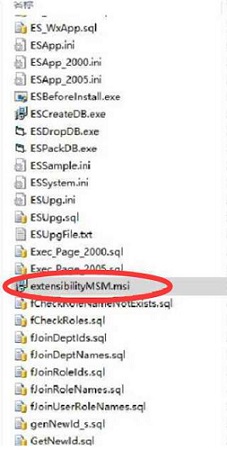
 Was soll ich tun, wenn das Excel-Plugin nicht geladen werden kann?
Was soll ich tun, wenn das Excel-Plugin nicht geladen werden kann?09Sep2024
Es gibt viele Plug-Ins in Excel, die uns beim Bearbeiten von Tabellen helfen können. Bei einigen Benutzern wird jedoch beim Klicken auf „For Today“ ein Fehler angezeigt. Dieses Problem kann auf fehlende Komponenten oder einige Einstellungsfehler zurückzuführen sein Ich hoffe, dass der Inhalt dieses Software-Tutorials allen helfen kann. Was tun, wenn das Excel-Plugin nicht geladen werden kann: Bei der Verwendung von Excel wird eine Meldung angezeigt, die darauf hinweist, dass der Ladevorgang fehlgeschlagen ist. Dies kann daran liegen, dass die NET-Programmierunterstützungskomponente bei der Installation von Excel nicht installiert wurde. Methode 1: Entpacken Sie das Excel-Installationspaket, suchen Sie extensibilityMSM.msi und doppelklicken Sie darauf, um es automatisch zu installieren.
 CSS-Animation zum Laden von Webseiten: Erstellen Sie verschiedene coole Ladeanimationseffekte
CSS-Animation zum Laden von Webseiten: Erstellen Sie verschiedene coole Ladeanimationseffekte18Nov2023
Wenn ein Benutzer eine Webseite betritt, wartet er am ungeduldigsten darauf, dass die Seite geladen wird. Um die Ängste der Benutzer zu lindern, haben viele Websites damit begonnen, CSS-Ladeanimationen zu verwenden, um das Laden von Seiten interessanter zu gestalten. In diesem Artikel erfahren Sie, wie Sie mit CSS verschiedene coole Ladeanimationseffekte erstellen und stellen spezifische Codebeispiele bereit, die Ihnen bei der Implementierung helfen. 1. Grundlegende Animationen Lassen Sie uns zunächst einige grundlegende Ladeanimationen erstellen. Wir können die Animationseigenschaft in CSS verwenden, um eine einfache Animation zu erstellen. animiert


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

炫酷的系统登录页
炫酷的系统登录页

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER