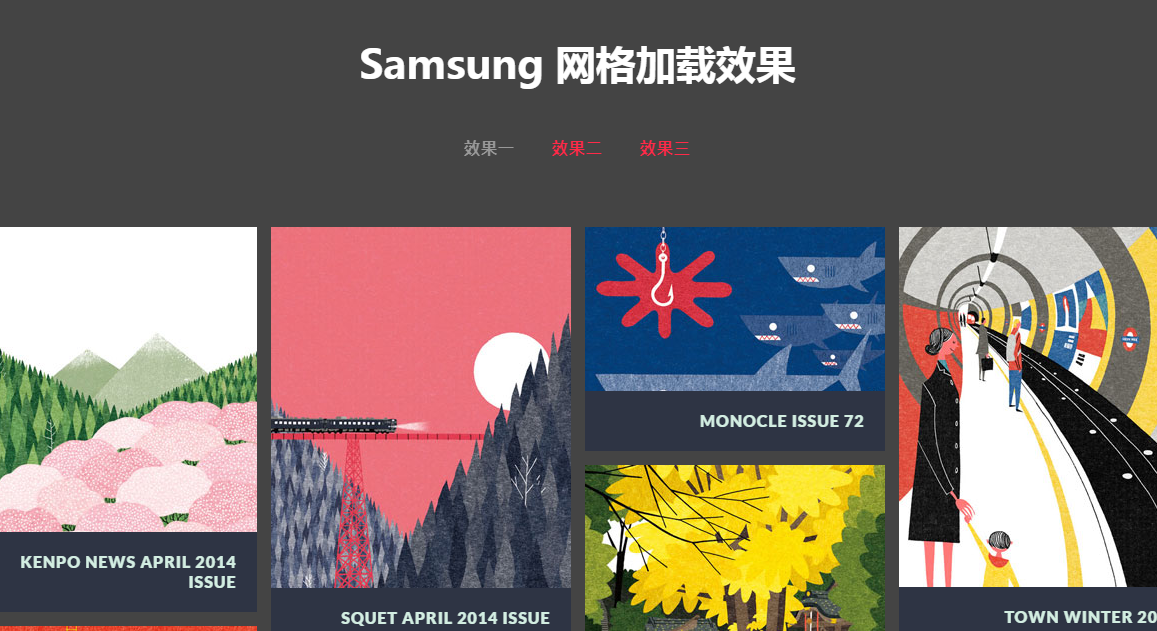
Ladeeffekt beim Scrollen im Raster
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie bleiben HTML-Tabellenüberschriften beim Scrollen im Hauptteil sichtbar?
Wie bleiben HTML-Tabellenüberschriften beim Scrollen im Hauptteil sichtbar?09Dec2024
So zeigen Sie eine Bildlaufleiste in einer HTML-Tabelle an: Beim Erstellen von HTML-Tabellen ist es manchmal erforderlich, dass die Kopfzeilen sichtbar bleiben, auch wenn ...
 Warum ist document.body.scrollTop im IE immer 0, auch beim Scrollen?
Warum ist document.body.scrollTop im IE immer 0, auch beim Scrollen?17Nov2024
document.body.scrollTop ist im IE immer 0, auch beim Scrollen wird document.body.scrollTop... in der Statusleiste angezeigt.
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?15Nov2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
 Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?
Kann CSS allein Hover-Effekte auf mehreren Elementen gleichzeitig verarbeiten?06Dec2024
Hovering-Effekte für mehrere Elemente mit CSSWenn Sie vor der Herausforderung stehen, Hover-Effekte gleichzeitig auf mehrere Elemente anzuwenden, ...
 Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?
Wie kann ich Pseudoelementen in CSS Hover-Effekte hinzufügen?11Nov2024
Hover-Effekte für PseudoelementeProblem: Hover-Effekte zu Pseudoelementen hinzufügenBei der Verwendung von Pseudoelementen in HTML und CSS ist es oft wünschenswert...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER