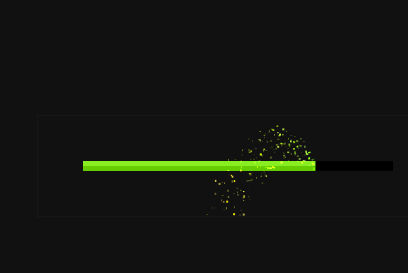
HTML-Fortschrittsbalken mit Partikeln
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen eines Neonlichteffekts mit schwebenden Partikeln mit HTML, CSS und JavaScript
Erstellen eines Neonlichteffekts mit schwebenden Partikeln mit HTML, CSS und JavaScript11Dec2024
In diesem Tutorial erstellen wir mithilfe von reinem HTML, CSS und JavaScript einen faszinierenden Neonlichteffekt mit schwebenden Partikeln. Wir werden jede Komponente aufschlüsseln und erklären, wie sie zusammenwirken, um diesen atemberaubenden visuellen Effekt zu erzeugen. 1. Unter
 Wie füge ich mit jQuery einen Fortschrittsbalken zu Ajax-geladenen Inhalten hinzu?
Wie füge ich mit jQuery einen Fortschrittsbalken zu Ajax-geladenen Inhalten hinzu?24Oct2024
In diesem Artikel wird gezeigt, wie Sie mit der xhr()-Methode von jQuery einen Fortschrittsbalken bei Ajax-Anfragen implementieren. Es erklärt, wie Sie Ereignis-Listener für den Upload- und Download-Fortschritt hinzufügen, sodass Sie den Benutzern visuelles Feedback geben können, während Daten gespeichert werden
 Wie zeige ich beim Laden von AJAX-Daten mit jQuery einen Fortschrittsbalken an?
Wie zeige ich beim Laden von AJAX-Daten mit jQuery einen Fortschrittsbalken an?24Oct2024
In dem Artikel wird erläutert, wie Sie mit jQuery einen Fortschrittsbalken erstellen, um beim Laden von Daten über AJAX ein visuelles Feedback zu geben. Es unterstreicht die Notwendigkeit einer Fortschrittsverfolgung bei AJAX-Vorgängen, um die Benutzererfahrung durch die Anzeige des Datenabruffortschritts zu verbessern. Th
 Gladiator-Produkt Produktpräsentation im Gladiator-Stil mit dynamischen Partikeln und interaktiven Animationen
Gladiator-Produkt Produktpräsentation im Gladiator-Stil mit dynamischen Partikeln und interaktiven Animationen14Nov2024
Einführung In diesem Tutorial erstellen wir eine erstklassige 3D-Produktpräsentation im Gladiator-Stil mit animierten Produktkarten, dynamischen Hover-Effekten, Klickinteraktionen und einem leuchtenden Partikeleffekt, der jeden Artikel zum Leben erweckt. Entwickelt für
 Wie implementiert man einen Fortschrittsbalken mit HttpClient in .NET?
Wie implementiert man einen Fortschrittsbalken mit HttpClient in .NET?12Jan2025
Fortschrittsbalken mit HttpClientUm die Fortschrittsbalkenfunktion für Dateidownloads mit HttpClient zu implementieren, können Sie...
 Wie erstelle ich mit SVG einen kreisförmigen prozentualen Fortschrittsbalken?
Wie erstelle ich mit SVG einen kreisförmigen prozentualen Fortschrittsbalken?07Nov2024
Erstellen eines kreisförmigen prozentualen FortschrittsbalkensDie Anforderung bezieht sich auf einen radialen Fortschrittsindikator, der einen Prozentsatz innerhalb eines Kreises anzeigt. Um zu erreichen...
 Wie erstelle ich mit SVG einen kreisförmigen Prozent-Fortschrittsbalken?
Wie erstelle ich mit SVG einen kreisförmigen Prozent-Fortschrittsbalken?07Nov2024
Verwenden von SVG zum Erstellen eines kreisförmigen Prozent-FortschrittsbalkensUm den gewünschten kreisförmigen Prozent-Fortschrittsbalken zu erreichen, bietet SVG (Scalable Vector Graphics) eine...
 Wie kann ich HTML-Entitäten mit jQuery dekodieren?
Wie kann ich HTML-Entitäten mit jQuery dekodieren?07Dec2024
HTML-Entitäten mit jQuery dekodieren Das Dekodieren von HTML-Entitäten in einer Zeichenfolge mit jQuery ist eine häufige Aufgabe beim Umgang mit Inhalten, die möglicherweise Folgendes enthalten:


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER