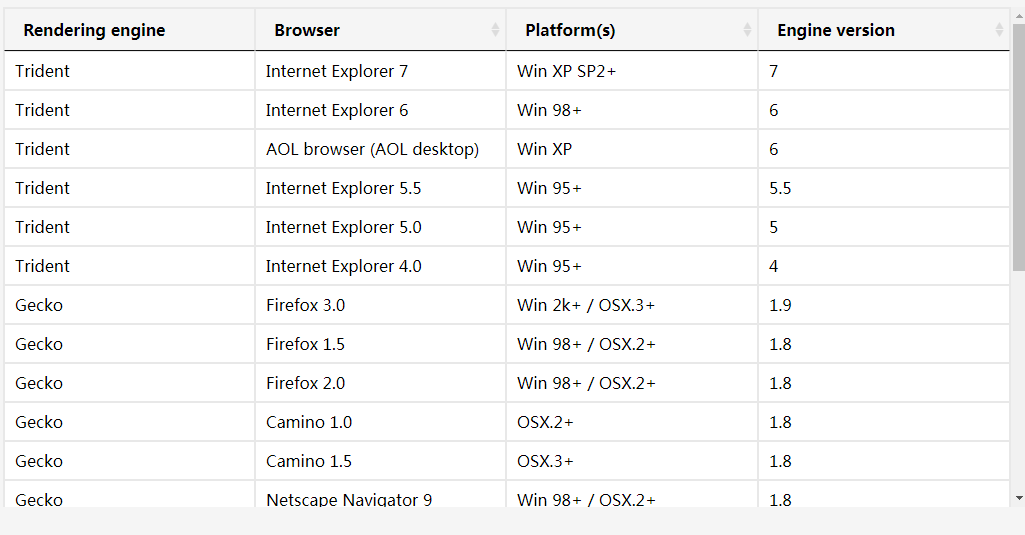
Plug-in zum Sortieren von Tabellen, DataTables
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?18Nov2024
AngularJS-Schaltfläche im Formular löst Seitenaktualisierung aus. Dieses Problem tritt auf, wenn Sie ein Formular mit sowohl einer Senden-Schaltfläche als auch einer Navigationsschaltfläche haben. Auf...
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?29Oct2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?
Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?01Dec2024
Kann eine Schaltfläche das Absenden eines Formulars verhindern? In einem Formular mit zwei Schaltflächen, einer Schaltfläche „Änderungen abbrechen“ und einer Schaltfläche „Senden“, beide mit jQuery gestaltet ...
 Wie konfiguriere ich Hibernate zum Erstellen von InnoDB-Tabellen in MySQL?
Wie konfiguriere ich Hibernate zum Erstellen von InnoDB-Tabellen in MySQL?19Nov2024
Ändern der Tabellenerstellung im Ruhezustand, um InnoDB anstelle von MyISAM zu verwenden. Frage: Wie kann Hibernate bei Verwendung mit JPA so konfiguriert werden, dass MySQL erstellt wird ...
 Wie funktioniert die Funktion „sorted(key=lambda: ...)' zum Sortieren von Listen in Python?
Wie funktioniert die Funktion „sorted(key=lambda: ...)' zum Sortieren von Listen in Python?26Oct2024
Die Syntax von „sorted(key=lambda: ...)“ zum Sortieren von Listen verstehen Die Funktion „sorted()“ in Python bietet eine übersichtliche Möglichkeit, eine Liste zu sortieren. Wann...
 Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?
Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?26Oct2024
HTML-Schaltfläche verhindert FormularübermittlungFrage: Wie kann man eine Schaltfläche außerhalb eines HTML-Formulars erstellen, die das Formular beim Klicken nicht sendet?Überlegen Sie...
 Gibt es eine PHP-Bibliothek zum Parsen von PDF-Tabellen in Arrays?
Gibt es eine PHP-Bibliothek zum Parsen von PDF-Tabellen in Arrays?02Nov2024
Gibt es eine PHP-Bibliothek, die PDF-Dateien analysieren kann? Sie suchen eine PDF-Parser-Bibliothek für PHP. Sie müssen Daten aus einer Tabelle in einem ... extrahieren.
 Warum sollten Sie JOIN anstelle von WHERE-Klauseln zum Kombinieren von Tabellen in MySQL wählen?
Warum sollten Sie JOIN anstelle von WHERE-Klauseln zum Kombinieren von Tabellen in MySQL wählen?17Jan2025
Warum in MySQL-Abfragen JOIN statt WHERE verwenden? Das Kombinieren von zwei oder mehr Tabellen in einer Abfrage bietet die Möglichkeit, entweder JOIN- oder WHERE-Kriterien zu verwenden....


Heiße Werkzeuge

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten