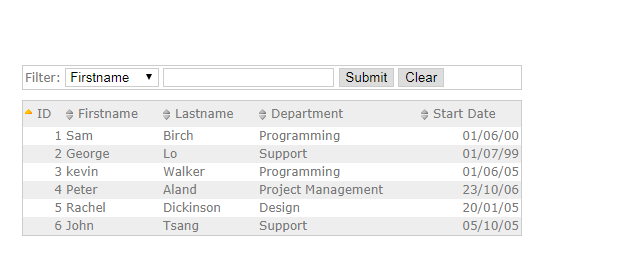
Plug-in zum Sortieren und Filtern von Tabellen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Ausführliche Erklärung zum Filtern von Links und zum Filtern von SQL-Anweisungen in WordPress
Ausführliche Erklärung zum Filtern von Links und zum Filtern von SQL-Anweisungen in WordPress29Jul2016
: In diesem Artikel wird hauptsächlich die detaillierte Methode zum Filtern von Links und SQL-Anweisungen in WordPress vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Analyse verwandter PHP-Funktionen zum Escapen von HTML und Filtern von Links in WordPress
Analyse verwandter PHP-Funktionen zum Escapen von HTML und Filtern von Links in WordPress29Jul2016
: In diesem Artikel wird hauptsächlich die Analyse der Verwendung von PHP-Funktionen im Zusammenhang mit dem Escapen von HTML und dem Filtern von Links in WordPress vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 So fangen Sie MySQL-Warnungen in Python ab: Eine Anleitung zum Umgang und Filtern von Warnungen.
So fangen Sie MySQL-Warnungen in Python ab: Eine Anleitung zum Umgang und Filtern von Warnungen.28Oct2024
Das Abfangen von MySQL-Warnungen in Python Das Abfangen von Warnungen ist nicht dasselbe wie das Abfangen von Ausnahmen. Warnungen sind lediglich Benachrichtigungen, dass etwas ...
 Was sind die besten und schnellsten Methoden zum Einlesen von Excel-Tabellen in eine DataTable?
Was sind die besten und schnellsten Methoden zum Einlesen von Excel-Tabellen in eine DataTable?03Jan2025
Beste und schnellste Methoden zum Einlesen von Excel-Tabellen in eine Datentabelle1. Verwendung von ODBCDer bereitgestellte VB.NET-Code, der ODBC zum Lesen von Excel-Daten nutzt, ist ein...
 Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?18Nov2024
AngularJS-Schaltfläche im Formular löst Seitenaktualisierung aus. Dieses Problem tritt auf, wenn Sie ein Formular mit sowohl einer Senden-Schaltfläche als auch einer Navigationsschaltfläche haben. Auf...
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?29Oct2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?
Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?01Dec2024
Kann eine Schaltfläche das Absenden eines Formulars verhindern? In einem Formular mit zwei Schaltflächen, einer Schaltfläche „Änderungen abbrechen“ und einer Schaltfläche „Senden“, beide mit jQuery gestaltet ...
 Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?
Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?26Oct2024
HTML-Schaltfläche verhindert FormularübermittlungFrage: Wie kann man eine Schaltfläche außerhalb eines HTML-Formulars erstellen, die das Formular beim Klicken nicht sendet?Überlegen Sie...


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.