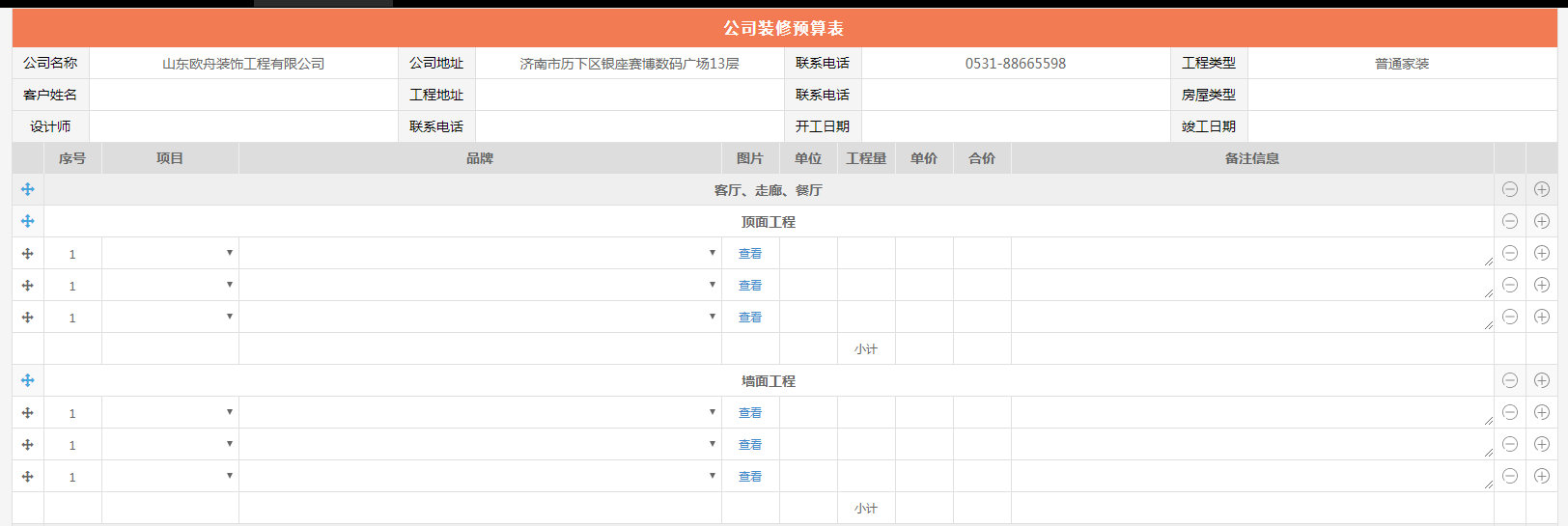
Drag-and-Drop-Effekt für dynamische jQuery-Tabellen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?18Nov2024
AngularJS-Schaltfläche im Formular löst Seitenaktualisierung aus. Dieses Problem tritt auf, wenn Sie ein Formular mit sowohl einer Senden-Schaltfläche als auch einer Navigationsschaltfläche haben. Auf...
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?29Oct2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?
Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?01Dec2024
Kann eine Schaltfläche das Absenden eines Formulars verhindern? In einem Formular mit zwei Schaltflächen, einer Schaltfläche „Änderungen abbrechen“ und einer Schaltfläche „Senden“, beide mit jQuery gestaltet ...
 Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?
Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?26Oct2024
HTML-Schaltfläche verhindert FormularübermittlungFrage: Wie kann man eine Schaltfläche außerhalb eines HTML-Formulars erstellen, die das Formular beim Klicken nicht sendet?Überlegen Sie...
 Warum wird mein Formular bei Verwendung von JavaScript nicht gesendet?
Warum wird mein Formular bei Verwendung von JavaScript nicht gesendet?10Nov2024
Senden von Formularen mit JavaScript Sie haben ein Formular mit der ID „theForm“, das ein Div mit einer Senden-Schaltfläche enthält. Das onClick-Ereignis der Schaltfläche ...
 Wie kann ich verhindern, dass eine externe Schaltfläche ein Formular in HTML sendet?
Wie kann ich verhindern, dass eine externe Schaltfläche ein Formular in HTML sendet?26Oct2024
So verhindern Sie, dass eine HTML-Schaltfläche ein Formular sendet. In der Webentwicklung können Sie durch das Platzieren einer Schaltfläche außerhalb eines Formulars normalerweise JavaScript ausführen ...
 Wie kann ich verhindern, dass eine Schaltfläche ein HTML-Formular sendet?
Wie kann ich verhindern, dass eine Schaltfläche ein HTML-Formular sendet?21Dec2024
Verhindern der Formularübermittlung beim Klicken auf die Schaltfläche „Entfernen“ Im bereitgestellten HTML-Formular löst die Schaltfläche „Entfernen“ die Formularübermittlung aus, wenn darauf geklickt wird. Um zu verhindern...
 Wie rufe ich den Wert einer übermittelten Schaltfläche in einem Formular mit mehreren Schaltflächen ab?
Wie rufe ich den Wert einer übermittelten Schaltfläche in einem Formular mit mehreren Schaltflächen ab?12Nov2024
Werte der Schaltfläche „Senden“ in Formularbeiträgen sendenWenn ein Benutzer in der Webentwicklung mit einem Formular interagiert, indem er auf eine Schaltfläche klickt oder Daten übermittelt, wird die...


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.