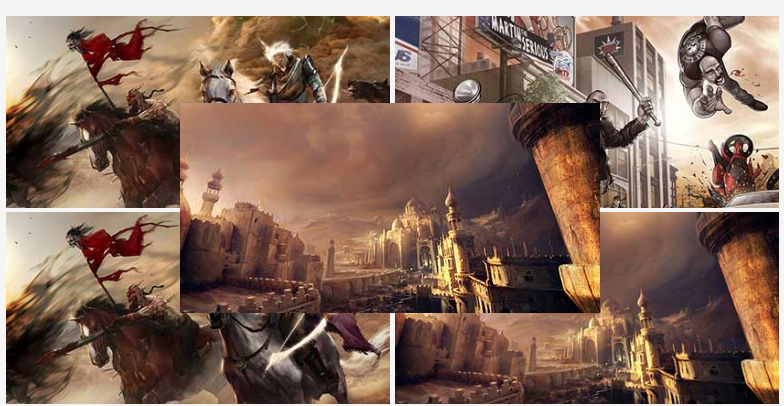
Mouseover-Bildzentrierungseffekt

Die Feldform zeigt 5 Bilder an. Wenn die Maus über eines der letzten vier Bilder bewegt wird, wird das Bild in der Mitte der 5 Bilder angezeigt und kann angeklickt werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum löst JavaScripts Mouseover kein CSS :hover aus?
Warum löst JavaScripts Mouseover kein CSS :hover aus?19Dec2024
CSS „:hover“ in JavaScript: Ein synthetisches RätselDas schwer fassbare Ziel, ein Mouseover-Ereignis in JavaScript zu simulieren, um das CSS „:hover“ auszulösen...
 Warum löst JavaScript Mouseover nicht immer CSS :hover aus?
Warum löst JavaScript Mouseover nicht immer CSS :hover aus?22Dec2024
Mouseover simulieren und CSS „:hover“-Deklaration auslösenEinleitung zum ProblemEinige Entwickler sind auf ein Problem gestoßen, bei dem versucht wurde,...
 **Wann sollte Mouseover vs. Mouseenter in JavaScript verwendet werden?**
**Wann sollte Mouseover vs. Mouseenter in JavaScript verwendet werden?**25Oct2024
Den Unterschied zwischen Mouseover- und Mouseenter-Ereignissen verstehen Die Mouseover- und Mouseenter-Ereignisse reagieren beide auf die Bewegung der Maus ...
 Wie simuliere ich Mouseover-Aktionen in Selenium WebDriver mit Java?
Wie simuliere ich Mouseover-Aktionen in Selenium WebDriver mit Java?26Nov2024
So lösen Sie die Mouseover-Funktionalität in Selenium WebDriver mit Java ausWenn Sie mit der Maus über ein Dropdown-Menü fahren und zusätzliche Optionen anzeigen, wird ...
 Wie behalte ich jQuery-Mouseover-Effekte in ASP.NET UpdatePanels bei?
Wie behalte ich jQuery-Mouseover-Effekte in ASP.NET UpdatePanels bei?03Dec2024
jQuery $(document).ready und UpdatePanels: Ein verfeinerter LookBei der Verwendung von jQuery zum Anwenden von Mouseover-Effekten auf Elemente innerhalb eines UpdatePanels...
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie können Sie mit CSS Mouseover-Effekte auf Imagemaps erzielen?
Wie können Sie mit CSS Mouseover-Effekte auf Imagemaps erzielen?08Nov2024
Bildkarten-Mouseovers mit CSS gestaltenBei der Erstellung interaktiver Webseiten ist es häufig erforderlich, Bilder mit anklickbaren Bereichen einzubinden. Typischerweise...
 So erhalten Sie das Knotendatum bei Mouseover in D3 v6
So erhalten Sie das Knotendatum bei Mouseover in D3 v624Oct2024
In diesem Artikel wird die neu gestaltete Ereignisbehandlung in D3 v6 untersucht, wobei der Schwerpunkt auf der Änderung der Parameterreihenfolge und der Entfernung von d3.event liegt. Es bietet praktische Lösungen für den Zugriff auf das Knotendatum bei Mouseover-Ereignissen und bietet Alternativen für den Zugriff


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.




